Здравствуйте, уважаемые читатели, покорители Фотошоп!
Сегодня мы с Вами будем рисовать обои на рабочий стол. Назовем их "Таинственный свет".
Итак, Открывайте свой Фтотшоп и приступаем.
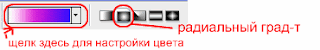
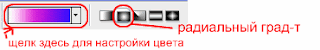
ШАГ 1: Создаем новый документ (CTRL+N) размером 1024х768рх с белым фоном. Теперь нужно этот документ залить градиентом, чтобы получился красивый фон для нашей картины. Выбираем инструмент Gradient (Градиент) (G) ("Горячие" клавиши Фотошоп смотрите здесь) и настраиваем цвета. Для этого в панели настройки инструмента
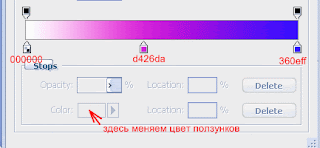
 , выбираем тип заливки радиальный и щелкаем мышкой в указанном месте. Откроется вот такое окно:
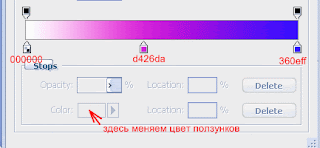
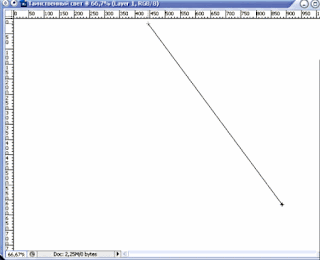
, выбираем тип заливки радиальный и щелкаем мышкой в указанном месте. Откроется вот такое окно:  , в котором Вы и настраиваете градиент так, как показано на рисунке выше. Итак, цвета мы благополучно настроили. Подтверждаем настройки кнопкой ОК и ведем линию градиента снизу вверх и чуть наискось:
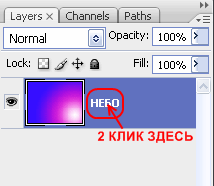
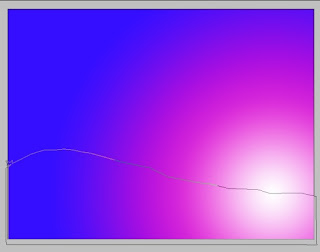
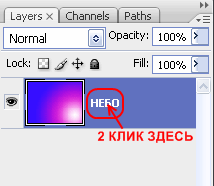
, в котором Вы и настраиваете градиент так, как показано на рисунке выше. Итак, цвета мы благополучно настроили. Подтверждаем настройки кнопкой ОК и ведем линию градиента снизу вверх и чуть наискось: Это будет наше фантастическое небо. Слою мы дадим такое же название "НЕБО". Два раза кликаем по названию слоя и пишем новое имя. Подтверждаем Enter'ом.
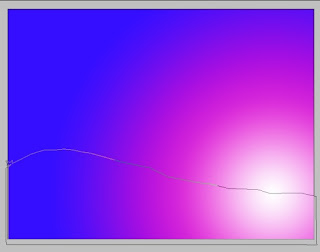
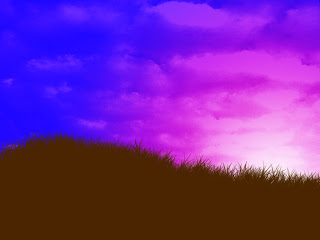
Это будет наше фантастическое небо. Слою мы дадим такое же название "НЕБО". Два раза кликаем по названию слоя и пишем новое имя. Подтверждаем Enter'ом.  Получается примерно так:
Получается примерно так: ШАГ 2: Рисуем землю.
ШАГ 2: Рисуем землю.
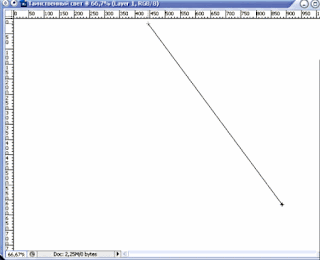
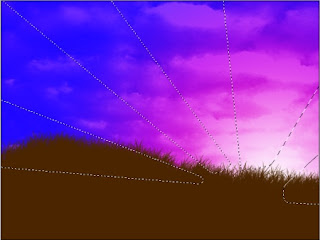
Теперь нам нужно нарисовать землю. Создаем новый слой под названием "ЗЕМЛЯ". Берем инструмент Polygonal Lasso (Полигональное Лассо) (L) и создаем приблизительно такой контур:
и создаем приблизительно такой контур: Скажу сразу, что этот инструмент используется для выделения объектов с прямыми сторонами и острыми углами. Поэтому, чтобы нарисовать более или менее плавную кривую, нужно чаще кликать мышью по документу. Отвели мышь немного в сторону, кликнули, отвели -- кликнули и т.д. Некоторые могут сказать: "А почему бы не использовать обычное Лассо, ведь этот инструмент рисует как карандаш?" Если Вы свободно владеете им, то пожалуйста, используйте. Это дело привычки. А мы продолжим. Замыкаем путь, вернувшись в начальную точку, и получаем выделение. Сделали? Тогда смело меняйте цвет переднего плана на темно-коричневый, почти черный, примерно такой #4a2500, берите инструмент Paint Bucket (Заливка)
Скажу сразу, что этот инструмент используется для выделения объектов с прямыми сторонами и острыми углами. Поэтому, чтобы нарисовать более или менее плавную кривую, нужно чаще кликать мышью по документу. Отвели мышь немного в сторону, кликнули, отвели -- кликнули и т.д. Некоторые могут сказать: "А почему бы не использовать обычное Лассо, ведь этот инструмент рисует как карандаш?" Если Вы свободно владеете им, то пожалуйста, используйте. Это дело привычки. А мы продолжим. Замыкаем путь, вернувшись в начальную точку, и получаем выделение. Сделали? Тогда смело меняйте цвет переднего плана на темно-коричневый, почти черный, примерно такой #4a2500, берите инструмент Paint Bucket (Заливка)  и щелкайте мышью внутри выделения. Область залита, можно спокойно снять выделение CTRL+D.
и щелкайте мышью внутри выделения. Область залита, можно спокойно снять выделение CTRL+D.
ШАГ 3: Рисуем траву.
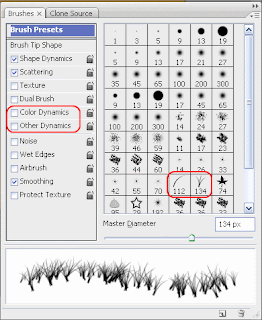
Следующим шагом будет рисование травы. Цвет переднего плана оставляем прежним, темно-коричневым. Берем инструмент Brush (Кисть) (В) , нажимаем F5, чтобы вызвать палитру кистей
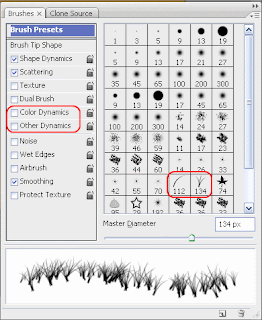
, нажимаем F5, чтобы вызвать палитру кистей и выбираем кисточку в форме травинки. Еще нам нужно снять галочки с опций Color Dynamic (Динамика цвета) и Other Dynamics (Другие динамики). Остальные настройки оставляем неизменными и начинаем рисовать кистью по краю нашего пригорка, заполняя пространство как можно гуще.
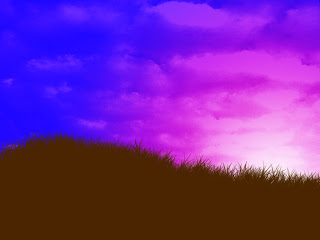
и выбираем кисточку в форме травинки. Еще нам нужно снять галочки с опций Color Dynamic (Динамика цвета) и Other Dynamics (Другие динамики). Остальные настройки оставляем неизменными и начинаем рисовать кистью по краю нашего пригорка, заполняя пространство как можно гуще. ШАГ 3: Теперь нам понадобится фотография облачного неба. Я взяла такую:
ШАГ 3: Теперь нам понадобится фотография облачного неба. Я взяла такую: Возьмем инструмент Moove (Перемещение) (V)
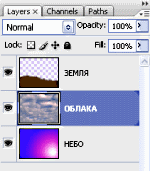
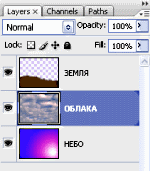
Возьмем инструмент Moove (Перемещение) (V)  и перетащим изображение неба на нашу картину. Как видите, небо вставилось в виде нового слоя, который располагается над всеми остальными слоями. Поместим его с помощью клавиш CTRL+] между слоями "НЕБО" и "ЗЕМЛЯ":
и перетащим изображение неба на нашу картину. Как видите, небо вставилось в виде нового слоя, который располагается над всеми остальными слоями. Поместим его с помощью клавиш CTRL+] между слоями "НЕБО" и "ЗЕМЛЯ": 
Обесцветим наши облака через меню Layers/Adjustments/Desaturate (Изображение/Настройки/Обесцветить) или клавишами SHIFT+CTRL+U. При необходимости можно трансформировать слой Свободной Трансформацией (Free Transform) (CTRL+T). Теперь командой Image/Adjustments/Curves (Изображение/Настойки/Кривые) (CTRL+M) отрегулируем яркость и контрастность облаков. Меняем режим наложения слоя на Soft Light (Мягкий свет) и получаем такую картинку:
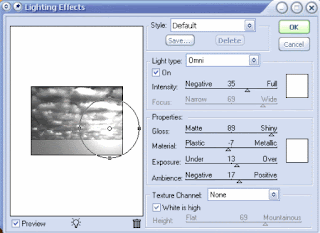
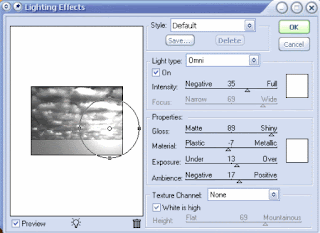
Меняем режим наложения слоя на Soft Light (Мягкий свет) и получаем такую картинку: ШАГ 4: Сейчас нам нужно немного подсветить наши облака. Идем в меню Filter/Render/Lightning Effects (Фильтр/Рендеринг/Эффекты освещения) и ставим такие настройки (кликните по картинке, чтобы увеличить):
ШАГ 4: Сейчас нам нужно немного подсветить наши облака. Идем в меню Filter/Render/Lightning Effects (Фильтр/Рендеринг/Эффекты освещения) и ставим такие настройки (кликните по картинке, чтобы увеличить): Жмем ОК, готова подсветка.
Жмем ОК, готова подсветка.
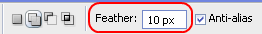
ШАГ 5: Теперь нарисуем таинственные лучи, которые исходят из какого-то невидимого источника. Создаем новый слой "ЛУЧИ" над слоем "ОБЛАКА". Берем уже знакомое нам Polygonal Lasso (Полигональное Лассо) , ставим ему такие настройки
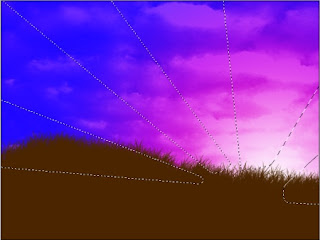
, ставим ему такие настройки  и рисуем лучи:
и рисуем лучи: Теперь нужно их залить градиентом. Цвет переднего плана устанавливаем такой #fff9b3. Берем инструмент Gradient (Градиент) (G)
Теперь нужно их залить градиентом. Цвет переднего плана устанавливаем такой #fff9b3. Берем инструмент Gradient (Градиент) (G)  . Тип градиента выбираем радиальный, от переднего плана к прозрачному и ведем линию от центра лучей к левому верхнему углу картины. Снимаем выделение.
. Тип градиента выбираем радиальный, от переднего плана к прозрачному и ведем линию от центра лучей к левому верхнему углу картины. Снимаем выделение.
Вы еще не устали? Нет? Тогда продолжим.
ШАГ 6: Добавим на наше изображение дерево. В Интернете можно найти много различных кистей в том числе и деревья. Например здесь . Как установить кисти в Фотошоп смотрите в предыдущем уроке. Загрузили кисти? Отлично! Выбираем любую кисть-дерево на свой вкус, создаем новый слой "ДЕРЕВО" на самом верху палитры слоев. Цвет переднего плана ставим тот самый, темно-коричневый, что брали для земли и добавляем соответствующее изображение, то бишь дерево, на наш пейзаж. Размер кисти можно регулировать клавишами с квадратными скобками на клавиатуре.
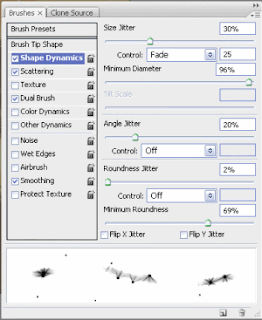
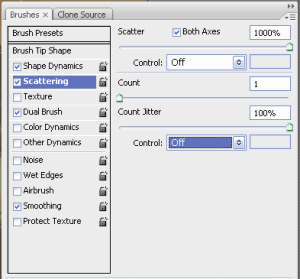
ШАГ 7: Поскольку мы рисуем таинственный свет, добавим еще немного загадочности и нарисуем звезды. Создадим новый слой "ЗВЕЗДЫ" над слоем "ЛУЧИ". Выбираем кисточку в форме звезды. Если Вы хотите, можно использовать кисти из стандартных наборов программы. Я же взяла набор "Starry_night", который можно найти здесь . Настройки установила такие (кликните по картинке, чтобы увеличить):Итак, Открывайте свой Фтотшоп и приступаем.
ШАГ 1: Создаем новый документ (CTRL+N) размером 1024х768рх с белым фоном. Теперь нужно этот документ залить градиентом, чтобы получился красивый фон для нашей картины. Выбираем инструмент Gradient (Градиент) (G) ("Горячие" клавиши Фотошоп смотрите здесь) и настраиваем цвета. Для этого в панели настройки инструмента
 , выбираем тип заливки радиальный и щелкаем мышкой в указанном месте. Откроется вот такое окно:
, выбираем тип заливки радиальный и щелкаем мышкой в указанном месте. Откроется вот такое окно:  , в котором Вы и настраиваете градиент так, как показано на рисунке выше. Итак, цвета мы благополучно настроили. Подтверждаем настройки кнопкой ОК и ведем линию градиента снизу вверх и чуть наискось:
, в котором Вы и настраиваете градиент так, как показано на рисунке выше. Итак, цвета мы благополучно настроили. Подтверждаем настройки кнопкой ОК и ведем линию градиента снизу вверх и чуть наискось: Это будет наше фантастическое небо. Слою мы дадим такое же название "НЕБО". Два раза кликаем по названию слоя и пишем новое имя. Подтверждаем Enter'ом.
Это будет наше фантастическое небо. Слою мы дадим такое же название "НЕБО". Два раза кликаем по названию слоя и пишем новое имя. Подтверждаем Enter'ом.  Получается примерно так:
Получается примерно так: ШАГ 2: Рисуем землю.
ШАГ 2: Рисуем землю.Теперь нам нужно нарисовать землю. Создаем новый слой под названием "ЗЕМЛЯ". Берем инструмент Polygonal Lasso (Полигональное Лассо) (L)
 и создаем приблизительно такой контур:
и создаем приблизительно такой контур: Скажу сразу, что этот инструмент используется для выделения объектов с прямыми сторонами и острыми углами. Поэтому, чтобы нарисовать более или менее плавную кривую, нужно чаще кликать мышью по документу. Отвели мышь немного в сторону, кликнули, отвели -- кликнули и т.д. Некоторые могут сказать: "А почему бы не использовать обычное Лассо, ведь этот инструмент рисует как карандаш?" Если Вы свободно владеете им, то пожалуйста, используйте. Это дело привычки. А мы продолжим. Замыкаем путь, вернувшись в начальную точку, и получаем выделение. Сделали? Тогда смело меняйте цвет переднего плана на темно-коричневый, почти черный, примерно такой #4a2500, берите инструмент Paint Bucket (Заливка)
Скажу сразу, что этот инструмент используется для выделения объектов с прямыми сторонами и острыми углами. Поэтому, чтобы нарисовать более или менее плавную кривую, нужно чаще кликать мышью по документу. Отвели мышь немного в сторону, кликнули, отвели -- кликнули и т.д. Некоторые могут сказать: "А почему бы не использовать обычное Лассо, ведь этот инструмент рисует как карандаш?" Если Вы свободно владеете им, то пожалуйста, используйте. Это дело привычки. А мы продолжим. Замыкаем путь, вернувшись в начальную точку, и получаем выделение. Сделали? Тогда смело меняйте цвет переднего плана на темно-коричневый, почти черный, примерно такой #4a2500, берите инструмент Paint Bucket (Заливка)  и щелкайте мышью внутри выделения. Область залита, можно спокойно снять выделение CTRL+D.
и щелкайте мышью внутри выделения. Область залита, можно спокойно снять выделение CTRL+D.ШАГ 3: Рисуем траву.
Следующим шагом будет рисование травы. Цвет переднего плана оставляем прежним, темно-коричневым. Берем инструмент Brush (Кисть) (В)
 , нажимаем F5, чтобы вызвать палитру кистей
, нажимаем F5, чтобы вызвать палитру кистей и выбираем кисточку в форме травинки. Еще нам нужно снять галочки с опций Color Dynamic (Динамика цвета) и Other Dynamics (Другие динамики). Остальные настройки оставляем неизменными и начинаем рисовать кистью по краю нашего пригорка, заполняя пространство как можно гуще.
и выбираем кисточку в форме травинки. Еще нам нужно снять галочки с опций Color Dynamic (Динамика цвета) и Other Dynamics (Другие динамики). Остальные настройки оставляем неизменными и начинаем рисовать кистью по краю нашего пригорка, заполняя пространство как можно гуще. ШАГ 3: Теперь нам понадобится фотография облачного неба. Я взяла такую:
ШАГ 3: Теперь нам понадобится фотография облачного неба. Я взяла такую: Возьмем инструмент Moove (Перемещение) (V)
Возьмем инструмент Moove (Перемещение) (V)  и перетащим изображение неба на нашу картину. Как видите, небо вставилось в виде нового слоя, который располагается над всеми остальными слоями. Поместим его с помощью клавиш CTRL+] между слоями "НЕБО" и "ЗЕМЛЯ":
и перетащим изображение неба на нашу картину. Как видите, небо вставилось в виде нового слоя, который располагается над всеми остальными слоями. Поместим его с помощью клавиш CTRL+] между слоями "НЕБО" и "ЗЕМЛЯ": 
Обесцветим наши облака через меню Layers/Adjustments/Desaturate (Изображение/Настройки/Обесцветить) или клавишами SHIFT+CTRL+U. При необходимости можно трансформировать слой Свободной Трансформацией (Free Transform) (CTRL+T). Теперь командой Image/Adjustments/Curves (Изображение/Настойки/Кривые) (CTRL+M) отрегулируем яркость и контрастность облаков.
 Меняем режим наложения слоя на Soft Light (Мягкий свет) и получаем такую картинку:
Меняем режим наложения слоя на Soft Light (Мягкий свет) и получаем такую картинку: ШАГ 4: Сейчас нам нужно немного подсветить наши облака. Идем в меню Filter/Render/Lightning Effects (Фильтр/Рендеринг/Эффекты освещения) и ставим такие настройки (кликните по картинке, чтобы увеличить):
ШАГ 4: Сейчас нам нужно немного подсветить наши облака. Идем в меню Filter/Render/Lightning Effects (Фильтр/Рендеринг/Эффекты освещения) и ставим такие настройки (кликните по картинке, чтобы увеличить): Жмем ОК, готова подсветка.
Жмем ОК, готова подсветка.ШАГ 5: Теперь нарисуем таинственные лучи, которые исходят из какого-то невидимого источника. Создаем новый слой "ЛУЧИ" над слоем "ОБЛАКА". Берем уже знакомое нам Polygonal Lasso (Полигональное Лассо)
 , ставим ему такие настройки
, ставим ему такие настройки  и рисуем лучи:
и рисуем лучи: Теперь нужно их залить градиентом. Цвет переднего плана устанавливаем такой #fff9b3. Берем инструмент Gradient (Градиент) (G)
Теперь нужно их залить градиентом. Цвет переднего плана устанавливаем такой #fff9b3. Берем инструмент Gradient (Градиент) (G)  . Тип градиента выбираем радиальный, от переднего плана к прозрачному и ведем линию от центра лучей к левому верхнему углу картины. Снимаем выделение.
. Тип градиента выбираем радиальный, от переднего плана к прозрачному и ведем линию от центра лучей к левому верхнему углу картины. Снимаем выделение.Вы еще не устали? Нет? Тогда продолжим.
ШАГ 6: Добавим на наше изображение дерево. В Интернете можно найти много различных кистей в том числе и деревья. Например здесь . Как установить кисти в Фотошоп смотрите в предыдущем уроке. Загрузили кисти? Отлично! Выбираем любую кисть-дерево на свой вкус, создаем новый слой "ДЕРЕВО" на самом верху палитры слоев. Цвет переднего плана ставим тот самый, темно-коричневый, что брали для земли и добавляем соответствующее изображение, то бишь дерево, на наш пейзаж. Размер кисти можно регулировать клавишами с квадратными скобками на клавиатуре.

 Цвет можно взять белый или бледно-желтый. Рисуем, как подсказывает фантазия. У меня получилось так:
Цвет можно взять белый или бледно-желтый. Рисуем, как подсказывает фантазия. У меня получилось так:
 ШАГ 8, последний. Красота-то какая! Неужели этого никто не увидит?!? Мы этого не допустим и добавим фигуру человека, который всем этим любуется. Я это делала так. При помощи инструмента Magnetic Lasso (Магнитное Лассо) (L)
ШАГ 8, последний. Красота-то какая! Неужели этого никто не увидит?!? Мы этого не допустим и добавим фигуру человека, который всем этим любуется. Я это делала так. При помощи инструмента Magnetic Lasso (Магнитное Лассо) (L)  и режима Быстрая Маска (Quick Mask) (Q)
и режима Быстрая Маска (Quick Mask) (Q)  вырезала фигуру человека из фотографии (Вы можете вырезать любым удобным для Вас способом). Вставила фигуру в картину, просто перетащив ее инструментом Moove (Перемещение) . Затем, отрегулировав размер фигуры Свободной Трансформацией (Free Transform), (CTRL+T), кликнула по иконке слоя с нажатой клавишей CTRL, чтобы фигура выделилась. И, наконец, залила выделение темно-коричневым цветом земли и дерева (#4a2500), ALT+BACKSPACE. Сняла выделение CTRL+D и получила женский силуэт на пригорке:
вырезала фигуру человека из фотографии (Вы можете вырезать любым удобным для Вас способом). Вставила фигуру в картину, просто перетащив ее инструментом Moove (Перемещение) . Затем, отрегулировав размер фигуры Свободной Трансформацией (Free Transform), (CTRL+T), кликнула по иконке слоя с нажатой клавишей CTRL, чтобы фигура выделилась. И, наконец, залила выделение темно-коричневым цветом земли и дерева (#4a2500), ALT+BACKSPACE. Сняла выделение CTRL+D и получила женский силуэт на пригорке: Вот и все!
Вот и все!А в следующий раз я покажу, как из фотографии сделать картину маслом. Не пропустите и до новых встреч!

Комментариев нет:
Отправить комментарий