ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня мы попытаемся создать текст с эффектом 3D, то есть, трехмерности. Шрифт, который используется для этого текста есть в наборе Photoshop и называется он Hobo STD. Если же в Вашем Фотошопе такого шрифта не оказалось (все может быть), то его всегда можно скачать. Достаточно набрать в поиске название.Итак, приступим.
ШАГ 1: создаем документ (CTRL+N) размером 500х300 пикселей и заливаем его светло серым цветом #dcdcdc. Берем инструмент ТЕКСТ (TEXT) (T)
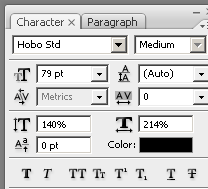
 , настраиваем его примерно так
, настраиваем его примерно так  и пишем любое слово:
и пишем любое слово: Нажимаем CTRL+ENTER, чтобы текст превратился в текстовой слой в названии которого будет красоваться написанное Вами слово. В моём случае это слово TEXT
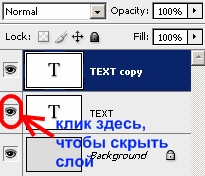
Нажимаем CTRL+ENTER, чтобы текст превратился в текстовой слой в названии которого будет красоваться написанное Вами слово. В моём случае это слово TEXTШАГ 2: продублируем наш слой с текстом клавишами CTRL+J и оригинал скроем, нажав на "глаз" слева от иконки слоя:
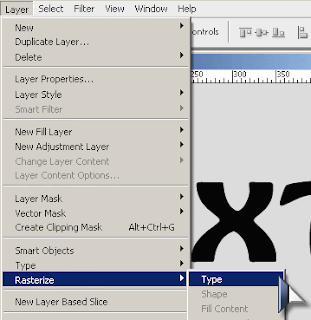
 Теперь растрируем слой TEXT (копия) через меню СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ (LAYER/RASTERIZE/TYPE):
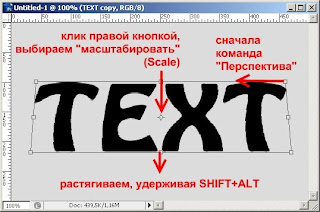
Теперь растрируем слой TEXT (копия) через меню СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ (LAYER/RASTERIZE/TYPE):  и применим к нему один из видов ТРАНСФОРМАЦИИ, а именно ПЕРСПЕКТИВУ (РЕДАКТИРОВАНИЕ/ТРАНСФОРМАЦИЯ/ПЕРСПЕКТИВА; EDIT/TRANSFORM/PERSPECTIVE). Вам достаточно потянуть за верхний или нижний угловые маркеры и нажать ENTER. При желании можно растянуть текст по высоте, но для этого нужна СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM) в том же меню РЕДАКТИРОВАНИЕ (EDIT) или клавишами CTRL+T или так, как на рисунке.
и применим к нему один из видов ТРАНСФОРМАЦИИ, а именно ПЕРСПЕКТИВУ (РЕДАКТИРОВАНИЕ/ТРАНСФОРМАЦИЯ/ПЕРСПЕКТИВА; EDIT/TRANSFORM/PERSPECTIVE). Вам достаточно потянуть за верхний или нижний угловые маркеры и нажать ENTER. При желании можно растянуть текст по высоте, но для этого нужна СВОБОДНАЯ ТРАНСФОРМАЦИЯ (FREE TRANSFORM) в том же меню РЕДАКТИРОВАНИЕ (EDIT) или клавишами CTRL+T или так, как на рисунке.  В результате моих действий текст принял такой вид:
В результате моих действий текст принял такой вид:
ШАГ 3: сейчас мы займемся созданием собственно трехмерного эффекта. Делается это очень просто. При активном слое TEXT (копия) удерживайте клавишу ALT и нажмайте клавишу-стрелку "вверх" здесь же, на клавиатуре, 8 раз. Каждый раз Вы нажимаете эту клавишу, удерживая нажатой ALT, вы копируете предыдущий слой, и перемещаете его на 1 пиксел вверх, при этом должен быть активен инструмент ПЕРЕМЕЩЕНИЕ (MOVE)
 . Должно получиться примерно так:
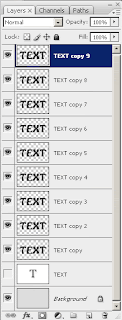
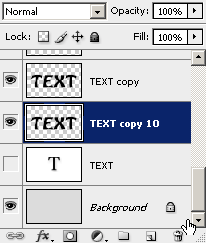
. Должно получиться примерно так: А Палитра слоев выглядит так:
А Палитра слоев выглядит так:
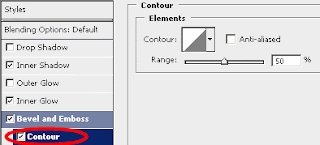
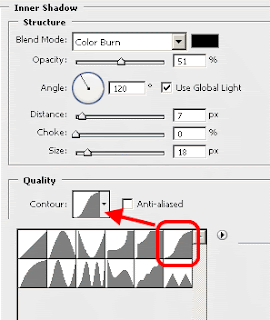
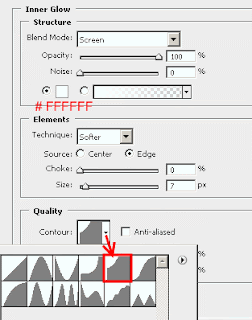
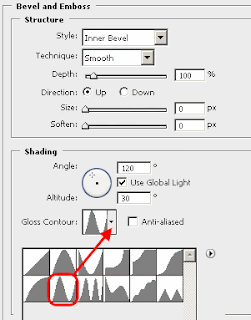
Шаг 4: пока выглядит как-то не очень привлекательно. Поэтоому нужно добавить некоторые стили к самому верхнему слою. Щелкаете по знакомой Вам кнопочке с буквой f внизу Палитры слоев и выбираете следующие параметры наложения (смотрите рисунки):



 После всех настроек нажимаете ОК и получаете результат:
После всех настроек нажимаете ОК и получаете результат:
ШАГ 5: скопируйте самую первую копию текстового слоя TEXT (копия), к которому мы примееняли перспективу (он получит название TEXT (копия 10) и переместите его мышкой под TEXT (копия)
 . Затем проследуйте в меню ФИЛЬТР>РАЗМЫТИЕ>РАЗМЫТИЕ ПО ГАУССУ (FILTER>BLUR>GAUSSIAN BLUR), и установите радиус в 5.0 пикселей. Нажмите OK и измените режим смешивания этого слоя на РАСТВОРЕНИЕ (DISSOLVE). Должно получиться так:
. Затем проследуйте в меню ФИЛЬТР>РАЗМЫТИЕ>РАЗМЫТИЕ ПО ГАУССУ (FILTER>BLUR>GAUSSIAN BLUR), и установите радиус в 5.0 пикселей. Нажмите OK и измените режим смешивания этого слоя на РАСТВОРЕНИЕ (DISSOLVE). Должно получиться так:
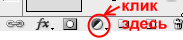
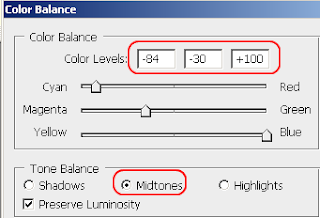
ШАГ 6: теперь возвращаемся к самому верхнему слою и добавляем к нему корректировочный слой ЦВЕТОВОЙ БАЛАНС (COLOR BALANCE) нажав на кнопочку в виде кружка внизу все той же Палитры слоев
 , и ставим такие настройки:
, и ставим такие настройки:



В результате всех этих стараний получаем такой текст:


Отличный урок))) Мне очень нравятся эксперимнты над буковками))))
ОтветитьУдалитьСпасибо! Постараюсь еще что-нибудь придумать.
ОтветитьУдалить