ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня у нас снова текстовой эффект. На этот раз мы будем писать текстом в облаках. Этот урок я нашла в Интернете и перевела. Надеюсь, что Вам он понравится, также, как понравился и мне. Все настройки я оставила авторские. Но перейдем от слов к делу.ШАГ 1: как всегда начинаем с нового документа размером 400х400 пикселей с прозрачным фоном. Документ этот нам нужно залить градиентом. Возьмем соответствующий инструмент, ГРАДИЕНТ (GRADIENT)
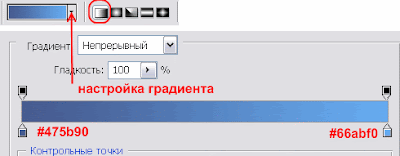
 и ставим ему такие настройки:
и ставим ему такие настройки: Линию градиента проводим сверху вниз с нажатой клавишей SHIFT. Должно получиться так:
Линию градиента проводим сверху вниз с нажатой клавишей SHIFT. Должно получиться так: ШАГ 2: создаем новый слой, SHIFT+CTRL+N и назовем его ОБЛАКА. Цвета переднего плана и фона ставим на значения по умолчанию, т.е., черно-белый
ШАГ 2: создаем новый слой, SHIFT+CTRL+N и назовем его ОБЛАКА. Цвета переднего плана и фона ставим на значения по умолчанию, т.е., черно-белый  и заливаем наш слой черным, ALT+BACKSPACE. Теперь идем в меню ФИЛЬТР/РЕНДЕРИНГ/ОБЛАКА С НАЛОЖЕНИЕМ (FILTER/RENDER/DIFFERENCE CLOUDS). Несколько раз примените этот фильтр, нажав клавиши CTRL+F, чтобы получилось нечто подобное:
и заливаем наш слой черным, ALT+BACKSPACE. Теперь идем в меню ФИЛЬТР/РЕНДЕРИНГ/ОБЛАКА С НАЛОЖЕНИЕМ (FILTER/RENDER/DIFFERENCE CLOUDS). Несколько раз примените этот фильтр, нажав клавиши CTRL+F, чтобы получилось нечто подобное: ШАГ 3: теперь продублируйте слой ОБЛАКА (CTRL+J) и поменяйте слою-копии режим наложения на ОСВЕТЛЕНИЕ/ЭКРАН (SCREEN). А сейчас нам нужно отразить наш слой по горизонтали через меню РЕДАКТИРОВАНИЕ/ТРАНСФОРМИРОВАНИЕ/ОТРАЗИТЬ ПО ГОРИЗОНТАЛИ (EDIT/TRANSFORM/FLIP HORIZONTAL) Теперь картинка должна выглядеть примерно так:
ШАГ 3: теперь продублируйте слой ОБЛАКА (CTRL+J) и поменяйте слою-копии режим наложения на ОСВЕТЛЕНИЕ/ЭКРАН (SCREEN). А сейчас нам нужно отразить наш слой по горизонтали через меню РЕДАКТИРОВАНИЕ/ТРАНСФОРМИРОВАНИЕ/ОТРАЗИТЬ ПО ГОРИЗОНТАЛИ (EDIT/TRANSFORM/FLIP HORIZONTAL) Теперь картинка должна выглядеть примерно так: ШАГ 4: сольем два верхних слоя, ОБЛАКА (копия) и ОБЛАКА волшебным сочетанием CTRL+Е и применим к полученному слою все тот же режим наложения ОСВЕТЛЕНИЕ/ЭКРАН (SCREEN). Должно получиться так:
ШАГ 4: сольем два верхних слоя, ОБЛАКА (копия) и ОБЛАКА волшебным сочетанием CTRL+Е и применим к полученному слою все тот же режим наложения ОСВЕТЛЕНИЕ/ЭКРАН (SCREEN). Должно получиться так: ШАГ 5: теперь займемся текстом. Выбираем соответствующий инструмент ТЕКСТ (TEXT) (T)
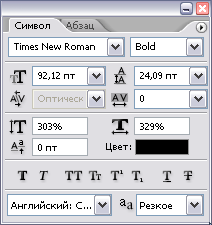
ШАГ 5: теперь займемся текстом. Выбираем соответствующий инструмент ТЕКСТ (TEXT) (T)  . Шрифт можно выбрать любой, хотя бы стандартный Times New Roman, и поставить ему такие настройки:
. Шрифт можно выбрать любой, хотя бы стандартный Times New Roman, и поставить ему такие настройки: Для примера напишем просто одну букву, например М:
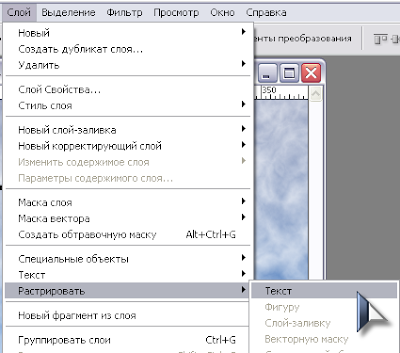
Для примера напишем просто одну букву, например М: и немного поработаем с ней. Для начала растрируем слой через меню СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ (LAYER/RASTERIZE/TYPE):
и немного поработаем с ней. Для начала растрируем слой через меню СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ (LAYER/RASTERIZE/TYPE): и применим к тексту РАЗМЫТИЕ ПО ГАУССУ (GAUSSIAN BLUR) (ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИ ПО ГАУССУ; FILTER/BLUR/GAUSSIAN BLUR) с радиусом размытия 4 пиксела.
и применим к тексту РАЗМЫТИЕ ПО ГАУССУ (GAUSSIAN BLUR) (ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИ ПО ГАУССУ; FILTER/BLUR/GAUSSIAN BLUR) с радиусом размытия 4 пиксела.В результате получается такая "размытость":
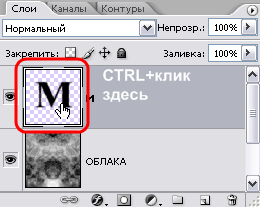
 ШАГ 6: продолжаем работать с нашей буквой. Теперь нам нужно ее выделить. Нажмите клавишу CTRL и щелкните мышью по иконке слоя
ШАГ 6: продолжаем работать с нашей буквой. Теперь нам нужно ее выделить. Нажмите клавишу CTRL и щелкните мышью по иконке слоя  и сразу же получите букву с "бегающими муравьишками" по контуру:
и сразу же получите букву с "бегающими муравьишками" по контуру: Переходим на слой с облаками и, не снимая выделения, пройдемся внутри него жесткой (100%) КИСТЬЮ (BRUSH) (B)
Переходим на слой с облаками и, не снимая выделения, пройдемся внутри него жесткой (100%) КИСТЬЮ (BRUSH) (B)  , диаметром 50-60 пикселей да еще и черного цвета. После этого можно снять выделение (CTRL+D) и удалить слой с буквой. Вот, что мы получим:
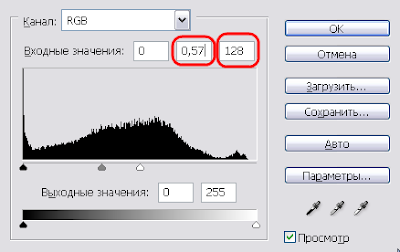
, диаметром 50-60 пикселей да еще и черного цвета. После этого можно снять выделение (CTRL+D) и удалить слой с буквой. Вот, что мы получим: Сделаем нашу картинку немного поярче с помощью УРОВНЕЙ/LEVELS (ИЗОБРАЖЕНИЕ/РЕГУЛИРОВКИ/УРОВНИ; IMADGE/ADJUSTMENTS/LEVELS) или просто CTRL+L. Настройки автор поставил такие:
Сделаем нашу картинку немного поярче с помощью УРОВНЕЙ/LEVELS (ИЗОБРАЖЕНИЕ/РЕГУЛИРОВКИ/УРОВНИ; IMADGE/ADJUSTMENTS/LEVELS) или просто CTRL+L. Настройки автор поставил такие: Теперь картинка выглядит так:
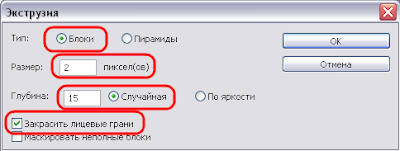
Теперь картинка выглядит так: ШАГ 7: дублируем этот слой CTRL+J и идем в меню ФИЛЬТР/СТИЛИЗАЦИЯ/ЭКСТРУЗИЯ (FILTER/STYLISE/EXTRUDE) в котором ставим такие настройки:
ШАГ 7: дублируем этот слой CTRL+J и идем в меню ФИЛЬТР/СТИЛИЗАЦИЯ/ЭКСТРУЗИЯ (FILTER/STYLISE/EXTRUDE) в котором ставим такие настройки: Сейчас у Вас должно получиться нечто такое:
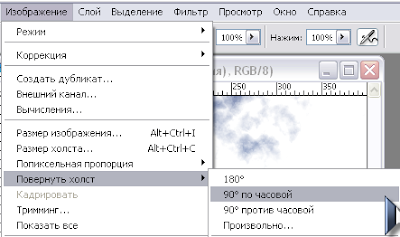
Сейчас у Вас должно получиться нечто такое: ШАГ 8: изменим этому слою Непрозрачность (Opasity) до 50% и сольем его с нижним CTRL+E. Снова дублируем полученный слой и применим к нему ФИЛЬТР/ИСКАЖЕНИЕ/ПОЛЯРНЫЕ КООРДИНАТЫ (FILTER/DISTORT/POLAR COORDINATES) и в открывшемся окошке отмечаем опцию ИЗ ПОЛЯРНЫХ В ПРЯМОУГОЛЬНЫЕ (POLAR TO RECTANGULAR). Теперь поворачиваем холст на 90 градусов по часовой стрелке
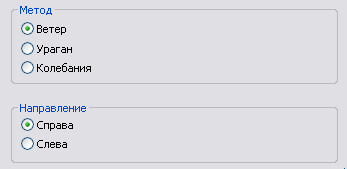
ШАГ 8: изменим этому слою Непрозрачность (Opasity) до 50% и сольем его с нижним CTRL+E. Снова дублируем полученный слой и применим к нему ФИЛЬТР/ИСКАЖЕНИЕ/ПОЛЯРНЫЕ КООРДИНАТЫ (FILTER/DISTORT/POLAR COORDINATES) и в открывшемся окошке отмечаем опцию ИЗ ПОЛЯРНЫХ В ПРЯМОУГОЛЬНЫЕ (POLAR TO RECTANGULAR). Теперь поворачиваем холст на 90 градусов по часовой стрелке и применим к этому слою еще один фильтр ФИЛЬТР/СТИЛИЗАЦИЯ/ВЕТЕР (FILTER/STYLIZE/WIND) в открывшемся окошке ставим настройки
и применим к этому слою еще один фильтр ФИЛЬТР/СТИЛИЗАЦИЯ/ВЕТЕР (FILTER/STYLIZE/WIND) в открывшемся окошке ставим настройки Жмем ОК и еще раз применим этот же фильтр с теми же настройками, нажав клавиши CTRL+F. И снова применяем дважды этот же фильтр, только на этот раз направление ветра поставим слева.
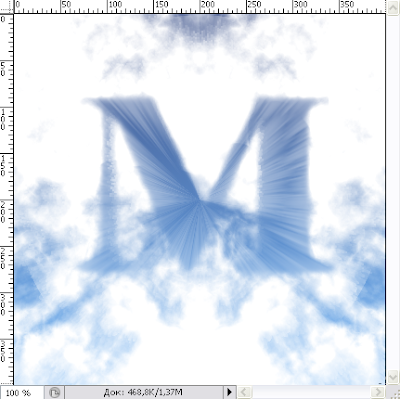
Жмем ОК и еще раз применим этот же фильтр с теми же настройками, нажав клавиши CTRL+F. И снова применяем дважды этот же фильтр, только на этот раз направление ветра поставим слева.ШАГ9: повернем наше изображение в нормальное состояние ИЗОБРАЖЕНИЕ/ПОВЕРНУТЬ ХОЛСТ/90 град. ПРОТИВ ЧАСОВОЙ (IMADGE/ROTATE CANVAS/90CCW) и в последний раз применяем фильтр ПОЛЯРНЫЕ КООРДИНАТЫ (POLAR COORDINATES) (где его искать, Вы уже знаете), только на этот раз отмечаем опцию ИЗ ПРЯМОУГОЛЬНЫХ В ПОЛЯРНЫЕ (RECTANGULAR TO POLAR). Понижаем Непрозрачность (Opasity) слоя до 50% и получаем финальный резльтат:

Ну вот наш текст в облаках и готов. Если кому-то интересно, источник урока здесь.
А на сегодня все! До новых встреч!

Комментариев нет:
Отправить комментарий