ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Прежде всего хочу извиниться за долгий перерыв в нашем общении. Это было вызвано техническими причинами. :)А сегодня мы будем создавать обои в стиле фэнтези. Этот урок можно отнести и к разряду "Дизайн и рисование", и к "Текстовым эффектам". Это уж как Вам угодно будет. Я просто это все совместила в один урок. Итак, начнем.
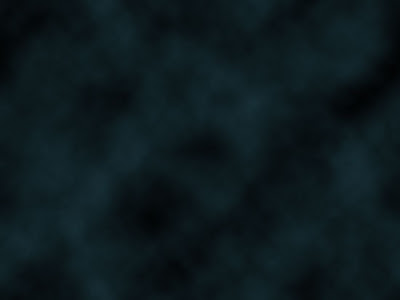
ШАГ 1: первое, что нам нужно сделать это фон. Мы будем использовать фон звездного неба . Есть много способов это сделать и основе их лежат два фильтра: облака + шум.
Итак, создаем новый документ, CTRL+N, размером 1024х768 пикселей и назовем его "ОБЛАКА". Затем устанавливаем цвет переднего плана темно-синий, примерно такой #18323a, а фон -- черный #000000. Идем в меню Фильтр/Рендеринг/Облака (Filter/Render/Clouds) .

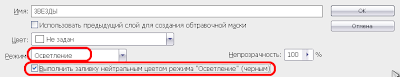
ШАГ 2: теперь создайте новый слой, SHIFT+CTRL+N и в диалоговом окне можно сразу задать необходимые настройки этому слою. Я установила такие
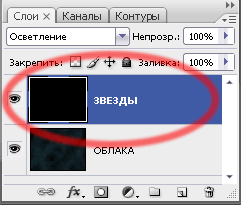
 Картинка кажется не изменилась, но, если Вы посмотрите на Палитру слоев, то увидите, что слой ЗВЕЗДЫ уже залит черным цветом
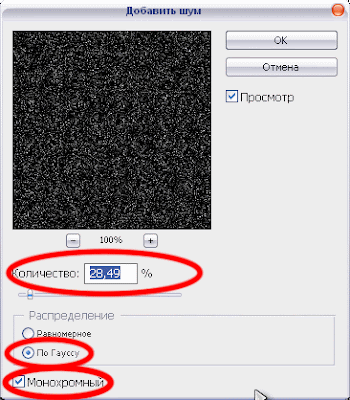
Картинка кажется не изменилась, но, если Вы посмотрите на Палитру слоев, то увидите, что слой ЗВЕЗДЫ уже залит черным цветом Теперь применим фильтр Шум/Добавить Шум (Noise/Add Noise) и используем следующие настройки
Теперь применим фильтр Шум/Добавить Шум (Noise/Add Noise) и используем следующие настройки 
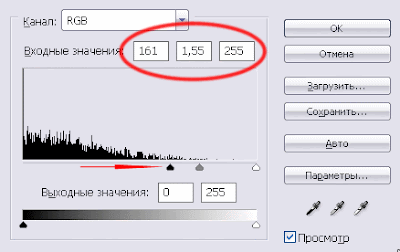
ШАГ 3: пока наше небо похоже на крупно-зернистую наждачную бумагу. Поэтому "проредим" ее с помощью команды Уровни (Изображение>Редактирование>Уровни; Imadge>Adjustments>Levels) (или Ctrl+L). Двигайте черный и серый ползунки вправо, пока звезды не "поредеют". Примерно так

ШАГ 4: теперь к этому слою добавим маску и большой мягкой Кистью (Brush) (B)
 с непрозрачностью (opacity) процентов 40-50 поставим несколько точек, чтобы скрыть часть звезд за облаками:
с непрозрачностью (opacity) процентов 40-50 поставим несколько точек, чтобы скрыть часть звезд за облаками:Теперь наша картинка выглядит так:

ШАГ 5: еще немного затемним наши звезды по краям. Для этого создаем новый слой ГРАДИЕНТ (можно ему также как и в предыдущем шаге заранее задать режим наложения Перекрытие (Overlay) и Непрозрачность (Opacity) 45%). Берем инструмент Градиент (Gradient) (G)
 , тип -- Радиальный (Radial)
, тип -- Радиальный (Radial)  , от белого к черному и проводим линию в любом направлении через весь документ. В результате у Вас должно быть изображение, похожее на это:
, от белого к черному и проводим линию в любом направлении через весь документ. В результате у Вас должно быть изображение, похожее на это: ШАГ 6: теперь добавим текст. Берем инструмент Текст (Text) (T)
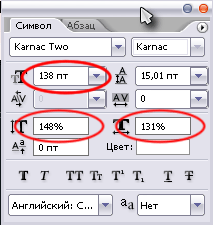
ШАГ 6: теперь добавим текст. Берем инструмент Текст (Text) (T)  , выбираем шрифт, который на ваш взгляд, подходит для стиля фэнтези. Я выбрала Karnac Two, (который как и многие другие разнообразные шрифты можно скачать в Интернете), поставила ему такие настройки
, выбираем шрифт, который на ваш взгляд, подходит для стиля фэнтези. Я выбрала Karnac Two, (который как и многие другие разнообразные шрифты можно скачать в Интернете), поставила ему такие настройки  и написала слово Mystery
и написала слово Mystery 
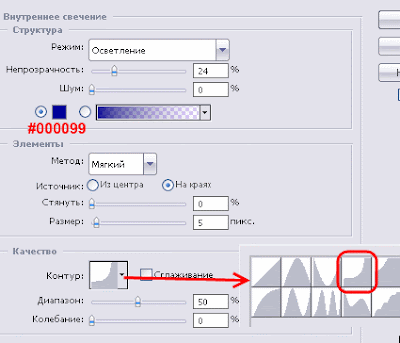
ШАГ 7: теперь добавим некоторые стили слоя. Как обычно в таких случаях, нажимаем на кнопочку с буквой f внизу Палитры слоев и выбираем стиль Наложение цвета (Color Overlay). Цвет для перекрытия ставим черный (#000000). Следующий стиль -- Внутреннее свечение (Inner glow) с такими настройками
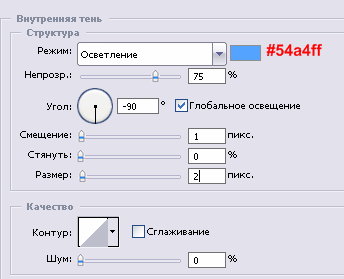
 Дальше -- Внутренняя Тень (Inner Shadow) с такими настройками
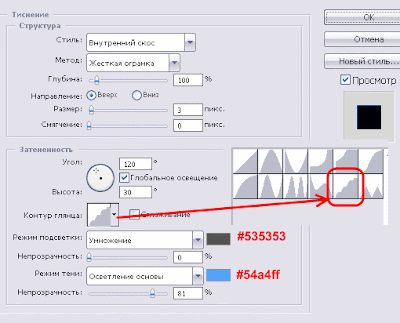
Дальше -- Внутренняя Тень (Inner Shadow) с такими настройками  Затем мы используем стиль Тиснение (Bevel and Emboss) и настройки для него
Затем мы используем стиль Тиснение (Bevel and Emboss) и настройки для него 
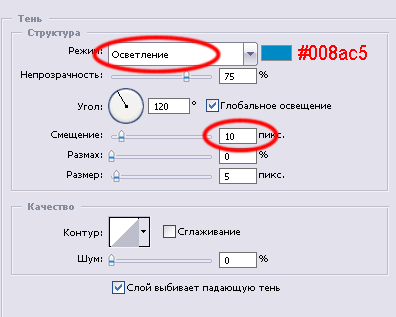
Наконец добавим Тень (Drop Shadow) и Внешнее свечение (Outer Glow) с одинаковыми настройками с той лишь разницей, что дистанция для Тени -- 10 пикселей, а размер для Внешнего свечения -- 100 пикселей (приведу настройки для Тени)

На этом этапе наше изображение выглядит так
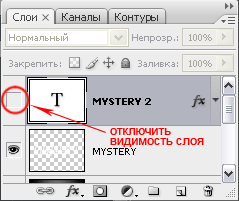
 ШАГ 8: добавим еще несколько эффектов нашим обоям. Прежде всего, дублируем слой Mystery, назовем его Mystery 2 и временно скроем, нажав на пиктограмму глаза слева от иконки слоя
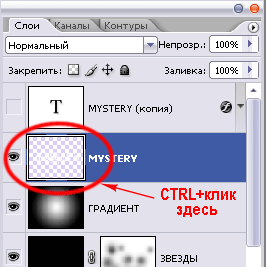
ШАГ 8: добавим еще несколько эффектов нашим обоям. Прежде всего, дублируем слой Mystery, назовем его Mystery 2 и временно скроем, нажав на пиктограмму глаза слева от иконки слоя  Теперь на слое Mystery кликаем правой кнопкой мыши и для начала выбираем из выпадающего списка команду "Растеризировать тип (такой у меня перевод)/Rasterize Layer", а затем "Очистить стили слоя/Clear Layer Style". Теперь установите цвет переднего плана на флуоресцентный синий (#5cdbff), зажмите клавишу CTRL и кликните по иконке слоя, чтобы текст выделился
Теперь на слое Mystery кликаем правой кнопкой мыши и для начала выбираем из выпадающего списка команду "Растеризировать тип (такой у меня перевод)/Rasterize Layer", а затем "Очистить стили слоя/Clear Layer Style". Теперь установите цвет переднего плана на флуоресцентный синий (#5cdbff), зажмите клавишу CTRL и кликните по иконке слоя, чтобы текст выделился  Нажмите клавиши ALT+BACKSPACE. Текст зальется нужным цветом. Снимите выделение. Затем нажмите вызовите команду Свободное Трансформирование (Free Transform) CTRL+T и нажмите на клавиатуре клавишу со стрелкой вверх один раз, чтобы сдвинуть наш слой вверх на один пиксел. Подтверждаем трансформирование клавишей ENTER и включаем верхний слой со стилями. Должно получиться так
Нажмите клавиши ALT+BACKSPACE. Текст зальется нужным цветом. Снимите выделение. Затем нажмите вызовите команду Свободное Трансформирование (Free Transform) CTRL+T и нажмите на клавиатуре клавишу со стрелкой вверх один раз, чтобы сдвинуть наш слой вверх на один пиксел. Подтверждаем трансформирование клавишей ENTER и включаем верхний слой со стилями. Должно получиться так
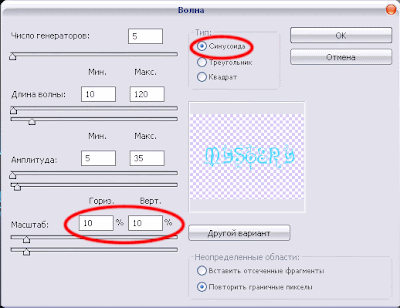
ШАГ 9: этот шаг - ключевой шаг в уроке. От него будет зависеть окончательный эффект наших обоев. Итак, дублируем слой Mystery (копию назовем Mystery 3) и идем в меню Фильтр/Искажение/ Волна (Filter/Distort/Wave). Можно оставить настройки как есть, только изменить параметр Масштаб (Scale) на 10 % и 10 %.
 Это немного исказит текст (для лучшей видимости я отключила слои Mystery и Mystery 2). Затем применяем Размытие по Гауссу (Фильтр/Размытие/По Гауссу; Filter/Blur/Gaussian Blur) с радиусом размытия 4 пикселя и понижаем непрозрачность (opasity) слоя до 30%. Должно получиться так:
Это немного исказит текст (для лучшей видимости я отключила слои Mystery и Mystery 2). Затем применяем Размытие по Гауссу (Фильтр/Размытие/По Гауссу; Filter/Blur/Gaussian Blur) с радиусом размытия 4 пикселя и понижаем непрозрачность (opasity) слоя до 30%. Должно получиться так:  ШАГ 10: наш текст стал похож на дым, но нужно сделать этот "дым" еще чуть тоньше. Для этого выделяем искаженный текст, нажав CTRL и кликнув по иконке слоя Mystery 3. Теперь идем в меню Выделение/Модификация/Сжать (Select/Modify/Contract) и сжимаем наше выделение пикселя на 3. Теперь инветрируем его SHIFT+CTRL+I и нажимаем кнопку DELETE. Снимаем выделение CTRL+D.
ШАГ 10: наш текст стал похож на дым, но нужно сделать этот "дым" еще чуть тоньше. Для этого выделяем искаженный текст, нажав CTRL и кликнув по иконке слоя Mystery 3. Теперь идем в меню Выделение/Модификация/Сжать (Select/Modify/Contract) и сжимаем наше выделение пикселя на 3. Теперь инветрируем его SHIFT+CTRL+I и нажимаем кнопку DELETE. Снимаем выделение CTRL+D.ШАГ 11: увеличим немного эффект нашего дыма. Дублируем слой Mystery 3 (копию назовем Mystery 4) и повторим действие фильтра Волна (Wave). Можно чуть больше исказить волну увеличив параметры Масштаб (Scale), скажем до 20%. Режим наложения меняем на Перекрытие (Overlay). Снова дублируем слой, меняем название на Mystery 5, повторяем фильтр Волна с Масштабом 60% и меняем режим наложения на Жесткий свет (Hard Lighrt). Если Вы включите слои Mystery и Mystery 2, то увидите, что наш текст как будто слегка дымится.
 ШАГ 12: добавим теперь более длинные струи дыма нашему тексту. Дублируем слой Mystery и снова применим фильтр Волна, но на сей раз в параметрах Масштаб (Scale) указываем горизонтальный 5%, а вертикальный -- 100%. Жмем ОК и повторяем действие фильтра клавишами CTRL+F до тех пор, пока наш "дым" не превратится в длинные тонкие струи. Меняем режим наложения на Жесткий свет (Hard Light). Теперь размоем наши струи по Гауссу, Фильтр/Размытие/Размыти по Гауссу (Filter/Blur/Gaussian Blur) с радиусом размытия 4 пикселя. В результате получаем такое изображение
ШАГ 12: добавим теперь более длинные струи дыма нашему тексту. Дублируем слой Mystery и снова применим фильтр Волна, но на сей раз в параметрах Масштаб (Scale) указываем горизонтальный 5%, а вертикальный -- 100%. Жмем ОК и повторяем действие фильтра клавишами CTRL+F до тех пор, пока наш "дым" не превратится в длинные тонкие струи. Меняем режим наложения на Жесткий свет (Hard Light). Теперь размоем наши струи по Гауссу, Фильтр/Размытие/Размыти по Гауссу (Filter/Blur/Gaussian Blur) с радиусом размытия 4 пикселя. В результате получаем такое изображение 
ШАГ 13: возьмем инструмент Ластик (Eraser)
 большого диаметра и жесткостью 0% и подотрем струи в некоторых местах, приблизительно так
большого диаметра и жесткостью 0% и подотрем струи в некоторых местах, приблизительно так
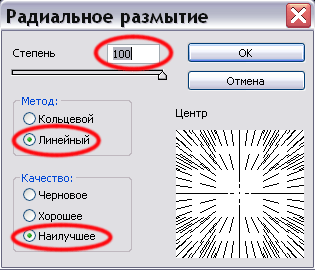
ШАГ 14: придадим большей загадочности нашей картине. Создадим новый слой поверх всех остальных, цвет переднего плана поставим сине-зеленый #04d2d4. Теперь берем мягкую Кисть (Brush) размером 500-600 пикселей и проведем ею по центру картины. Режим наложения меняем на Цветность (Color) и уровень непрозрачности (Opacyti) понижаем до 80%. Еще один фильтр, который мы используем -- это Радиальное размытие (Фильтр/Размытие/Радиальное размытие; Filter/Blur/Radial Blur)

Можно также при желании подписать внизу свою работу, нечто вроде знака фирмы :)



Wow!!! good effect!
ОтветитьУдалитьCata
Thanks!!!
ОтветитьУдалить