ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня я хочу предложить Вам еще один урок по созданию анимации. Заканчивается весна и вот-вот наступит лето. Все вокруг цветет. Вот и мы заставим расцвести... текст. Эту анимацию тоже можно использовать в качестве аватара на форумах. Впрочем, я показываю принцип, а уж как им распорядиться пусть подскажет Ваша фантазия.ШАГ 1: создаем новый документ размером 300х300 пикселей (если для аватара, то размер ставите 150х150 пикселей) с белым фоном. Берем инструмент Текст (Text) (Т)  . Выбираем равномерно широкий шрифт, например, Arial Rounded MT Bold из стандартного набора шрифтов Windows, настраиваем его примерно таким образом:
. Выбираем равномерно широкий шрифт, например, Arial Rounded MT Bold из стандартного набора шрифтов Windows, настраиваем его примерно таким образом:
и пишем любую букву, например первую букву ника или имени . Выбираем равномерно широкий шрифт, например, Arial Rounded MT Bold из стандартного набора шрифтов Windows, настраиваем его примерно таким образом:
. Выбираем равномерно широкий шрифт, например, Arial Rounded MT Bold из стандартного набора шрифтов Windows, настраиваем его примерно таким образом:ШАГ 2: теперь добавим нашему тексту стилей. Щелкаем по кнопочке Добавить стиль слоя (Add a layer style) внизу палитры слоев
 и выбираем для начала стиль Тень (Drop Shadow) с такими настройками.
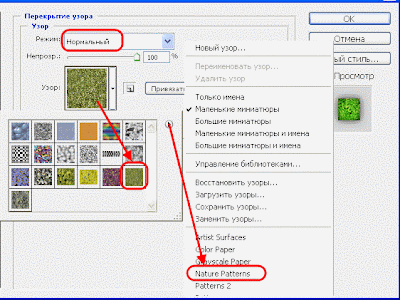
и выбираем для начала стиль Тень (Drop Shadow) с такими настройками.  Затем Перекрытие узора (Pattern overlay)
Затем Перекрытие узора (Pattern overlay) Следующий стиль, Внутренняя тень (Inner Shadow) с такими настройками:
Следующий стиль, Внутренняя тень (Inner Shadow) с такими настройками:  и последний стиль -- Внутреннее свечение (Inner Glow) и настройки для него:
и последний стиль -- Внутреннее свечение (Inner Glow) и настройки для него: Должно получиться примерно так:
Должно получиться примерно так: 
Все. Фон мы подготовили. Теперь приступаем к созданию цветов, которые расцветут на нашем тексте-полянке.
ШАГ 3: для цветов нам понадобится инструмент Произвольная фигура (Custom Shape Tool) (U)  в виде цветка любой формы. Мне нравится ромашка, поэтому выберу ее
в виде цветка любой формы. Мне нравится ромашка, поэтому выберу ее  Создаем новый слой на самом верху Палитры слоев (назовем его ЦВЕТОК), цвет переднего плана ставим белый (для ромашки) или любой другой, какой Вам нравится. В настройках инструмента выставляем следующие:
Создаем новый слой на самом верху Палитры слоев (назовем его ЦВЕТОК), цвет переднего плана ставим белый (для ромашки) или любой другой, какой Вам нравится. В настройках инструмента выставляем следующие:  и рисуем первый цветок. (Для удобства работы можно приблизить изображение клавишами CTRL+"+". Теперь выбираем инструмент Овал (Elipse)
и рисуем первый цветок. (Для удобства работы можно приблизить изображение клавишами CTRL+"+". Теперь выбираем инструмент Овал (Elipse)  с такими же настройками, что и Пользовательская фигура (Custom Shape), ставим цвет переднего плана желтый #ffff00 и на этом же слое рисуем серединку для нашего цветка. Получается следующее:
с такими же настройками, что и Пользовательская фигура (Custom Shape), ставим цвет переднего плана желтый #ffff00 и на этом же слое рисуем серединку для нашего цветка. Получается следующее:
Теперь берем инструмент Перемещение (Move) (V) (13.gif)  в виде цветка любой формы. Мне нравится ромашка, поэтому выберу ее
в виде цветка любой формы. Мне нравится ромашка, поэтому выберу ее  Создаем новый слой на самом верху Палитры слоев (назовем его ЦВЕТОК), цвет переднего плана ставим белый (для ромашки) или любой другой, какой Вам нравится. В настройках инструмента выставляем следующие:
Создаем новый слой на самом верху Палитры слоев (назовем его ЦВЕТОК), цвет переднего плана ставим белый (для ромашки) или любой другой, какой Вам нравится. В настройках инструмента выставляем следующие:  и рисуем первый цветок. (Для удобства работы можно приблизить изображение клавишами CTRL+"+". Теперь выбираем инструмент Овал (Elipse)
и рисуем первый цветок. (Для удобства работы можно приблизить изображение клавишами CTRL+"+". Теперь выбираем инструмент Овал (Elipse)  с такими же настройками, что и Пользовательская фигура (Custom Shape), ставим цвет переднего плана желтый #ffff00 и на этом же слое рисуем серединку для нашего цветка. Получается следующее:
с такими же настройками, что и Пользовательская фигура (Custom Shape), ставим цвет переднего плана желтый #ffff00 и на этом же слое рисуем серединку для нашего цветка. Получается следующее:
 , зажимаем клавишу ALT и сдвигаем цветок влево. Таким образом мы скопируем цветок на новый слой и сдвинем в нужное нам место.
, зажимаем клавишу ALT и сдвигаем цветок влево. Таким образом мы скопируем цветок на новый слой и сдвинем в нужное нам место.  Можно немного уменьшить копию цветка при помощи команды Свободное Трансформирование (Free Transform) (CTRL+T). Так заполняем все пространство по контуру буквы. Должно получиться так:
Можно немного уменьшить копию цветка при помощи команды Свободное Трансформирование (Free Transform) (CTRL+T). Так заполняем все пространство по контуру буквы. Должно получиться так: 
ШАГ 4: Текст-полянку мы сделали. Осталось ее "оживить". Для этого нам нужно открыть окно Анимация (Animation), Окно/Анимация (Window/Animation)

В этом окне уже будет открыт первый кадр нашей "мультяшки", но нам нужно, чтобы на этом кадре была только одна ромашка. Поэтому в Палитре слоев отключаем все слои ЦВЕТОК copy, кроме собственно слоя ЦВЕТОК. А чтобы не мучится, щелкая по "глазам" на большом количестве этих слоев-копий, перейдите на слой ЦВЕТОК, зажмите клавишу ALT и щелкните по "глазу" рядом с иконкой слоя. Все слои будут скрыты, кроме этого. Вам теперь остается просто "включить" фоновый слой и слой с текстом, щелкая по таким же "глазам" рядом с иконками. Таким образом, у нас есть первый кадр с одной единственной ромашкой на зеленой полянке.

Теперь в этом же окне Анимация нажимаем на кнопочку Дублировать кадр (Duplicate current frame), а в Палитре слоев включаем первую копию слоя ЦВЕТОК, ЦВЕТОК copy.
 Так продолжаем до тех пор, пока не включим все слои-копии ЦВЕТКА. Таким образом получаем в (моем случае) аж 33 кадра. Теперь осталось включить воспроизведение в этой же панели Анимация (Animation).
Так продолжаем до тех пор, пока не включим все слои-копии ЦВЕТКА. Таким образом получаем в (моем случае) аж 33 кадра. Теперь осталось включить воспроизведение в этой же панели Анимация (Animation).
Ну вот и все! Анимация готова. Сохраните ее в GIF формате. Если для создания анимации Вы использовали Image Ready то нужно сохранять документ командой "Сохранить оптимизированный как...", но опять же, формат GIF.
А на этом я с Вами прощаюсь. Надеюсь урок Вам понравился!
До свидания!
До свидания!



Класс!
ОтветитьУдалить