Сегодня я хочу представить Вам урок-перевод, который мне показался простым в исполнении, но с интересным результатом. Все настройки -- авторские. Итак, сегодня мы с Вами будем "вырезать по дереву". Для этой цели нам понадобятся текстура дерева и, конечно же, наш любимый Фотошоп. Во всемирной сати я нашла две такие вот текстурки.


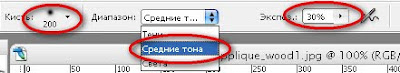
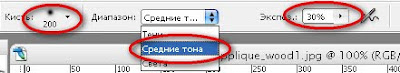
ШАГ 1: Открываем обе картинки в Фотошоп. Сначала поработаем с темной текстурой. Возьмем инструмент ЗАТЕМНЕНИЕ (BURN) с такими настройками:
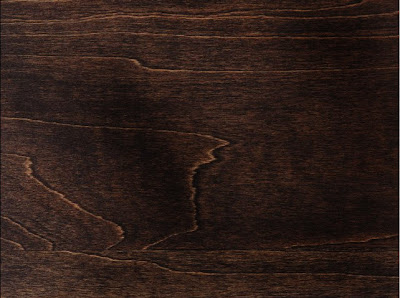
с такими настройками:  и немного затемним текстуру в том месте, где будет располагаться рисунок. Приблизительно так:
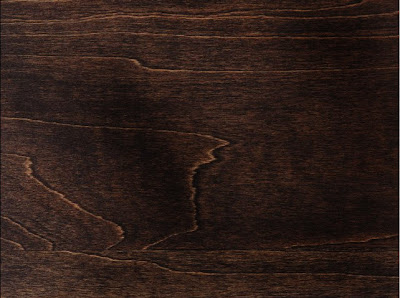
и немного затемним текстуру в том месте, где будет располагаться рисунок. Приблизительно так:
 это будет основа.
это будет основа.
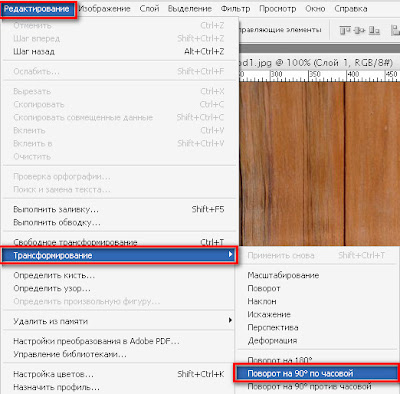
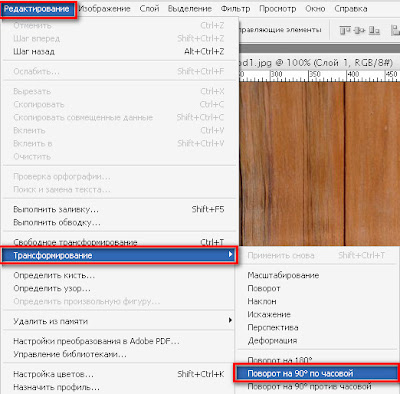
ШАГ 2: теперь нам понадобится текстура со светлой древесиной. Берем инструмент ПЕРЕМЕЩЕНИЕ (MOVE) и перетаскиваем ее на нашу основу. В нашем документе она появилась под стандартным фотошоповским названием "Слой 1". Можно так и оставить. Но вот незадача. Светлая древесина-то вертикальная, а основа -- горизонтальная! А СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (FREE TRANSFORM) нам на что? Быстренько применяем его через меню Редактирование/Трансфрмирование/Поворот на 90 градусов по часовой (Edit/Transform/Rotate 90 CW)
и перетаскиваем ее на нашу основу. В нашем документе она появилась под стандартным фотошоповским названием "Слой 1". Можно так и оставить. Но вот незадача. Светлая древесина-то вертикальная, а основа -- горизонтальная! А СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (FREE TRANSFORM) нам на что? Быстренько применяем его через меню Редактирование/Трансфрмирование/Поворот на 90 градусов по часовой (Edit/Transform/Rotate 90 CW)
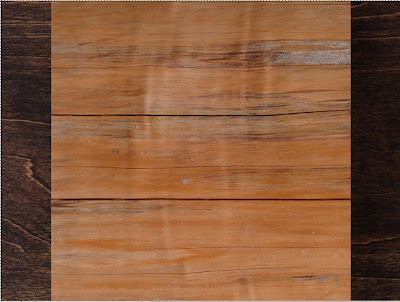
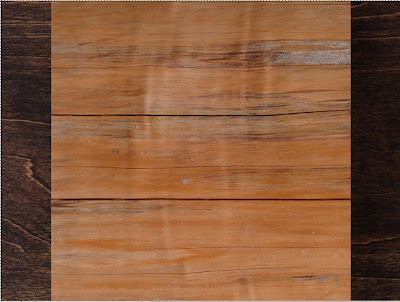
 Теперь наша основа выглядит так:
Теперь наша основа выглядит так:
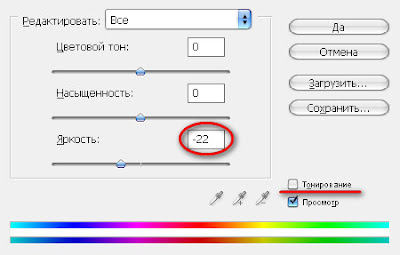
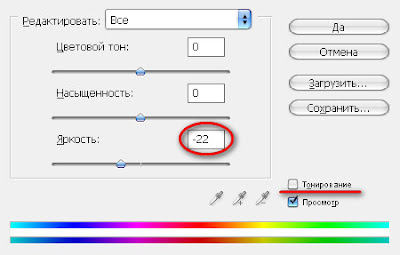
 Так уже лучше, но все равно основа немного светловата. Сделаем ее темнее с помощью Команды ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION) (CTRL+U) с такими настройками:
Так уже лучше, но все равно основа немного светловата. Сделаем ее темнее с помощью Команды ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION) (CTRL+U) с такими настройками:

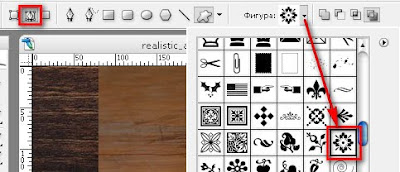
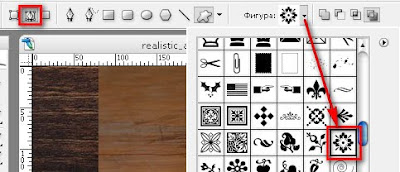
ШАГ 3: основу мы подготовили. Теперь займемся собственно "вырезанием". Для этого нам понадобится инструмент ПРОИЗВОЛЬНАЯ ФИГУРА (CUSTOM SHAPE) Можно взять из стандартного набора программы любую фигуру и в настройках инструмента выбрать опцию КОНТУРЫ (PATH)
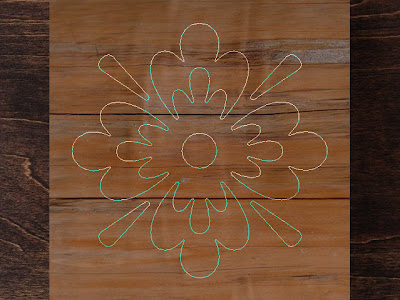
Можно взять из стандартного набора программы любую фигуру и в настройках инструмента выбрать опцию КОНТУРЫ (PATH) Теперь зажимаем клавиши ALT+SHIFT и растягиваем нашу фигуру приблизительно так:
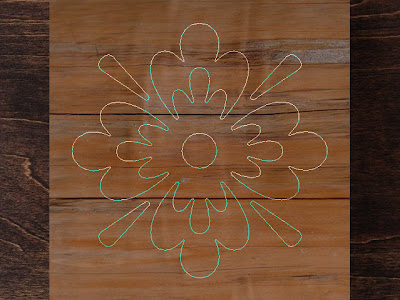
Теперь зажимаем клавиши ALT+SHIFT и растягиваем нашу фигуру приблизительно так:

 В появившемся окошке просто жмем ОК. Теперь клавишами CTRL+J копируем наше выделение на новый слой, "Слой 2", а "Слой 1" удаляем. Он нам больше не нужен. Получилось такое изображение:
В появившемся окошке просто жмем ОК. Теперь клавишами CTRL+J копируем наше выделение на новый слой, "Слой 2", а "Слой 1" удаляем. Он нам больше не нужен. Получилось такое изображение:

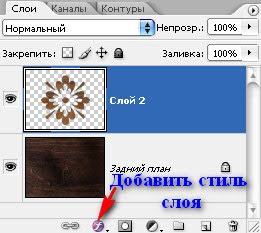
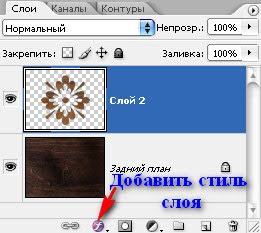
ШАГ 4: Половина дела уже сделано. Но это пока не очень-то похоже на резьбу. Скорее на аппликацию. Добавим к нашей фигуре некоторые эффекты. Переходим на "Слой 2", нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЯ (ADD A LAYER STYLE) внизу Палитры слоев и выбираем первый эффект ТЕНЬ (DROP SHADOW) с такими настройками:
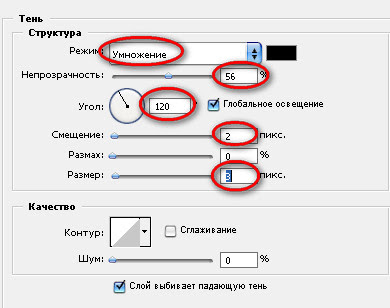
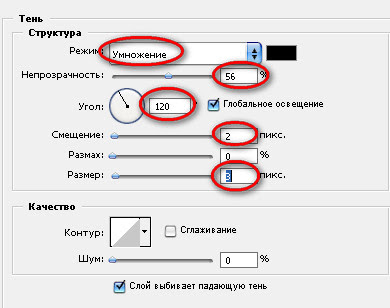
и выбираем первый эффект ТЕНЬ (DROP SHADOW) с такими настройками:




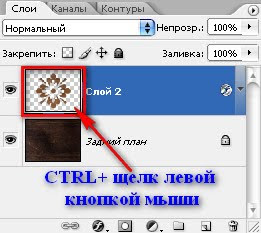
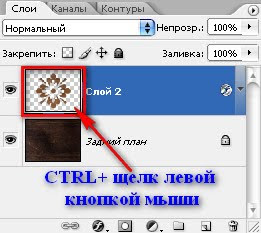
ШАГ 5: осталось совсем немного и наша картинка станет похожа на резной орнамент. Добавим еще несколько штрихов. Для начала создадим выделение вокруг фигуры. Для этого зажмите клавишу CTRL и щелкните по иконке "Слоя 2"





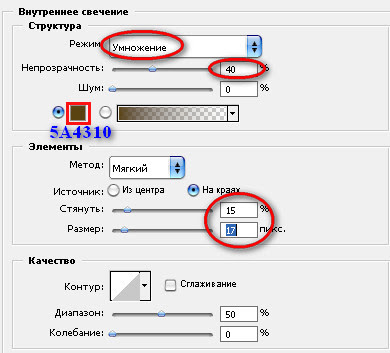
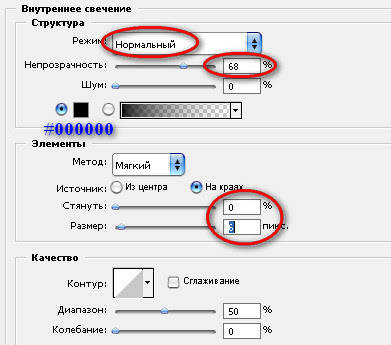
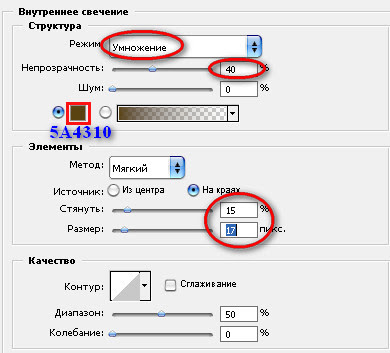
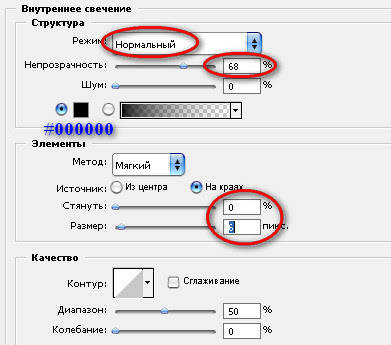
ШАГ 6: осталось добавить пару стилей и все будет готово. "Слой 3" активен. Снова щелкаем по кнопочке ДОБАВИТЬ СТИЛЬ СЛОЯ (ADD A LAYER STYLE) внизу Палитры слоев и выбираем сначала эффект ВНУТРЕННЕЕ СВЕЧЕНИЕ (INNER GLOW) с такими настройками





ШАГ 1: Открываем обе картинки в Фотошоп. Сначала поработаем с темной текстурой. Возьмем инструмент ЗАТЕМНЕНИЕ (BURN)
 с такими настройками:
с такими настройками:  и немного затемним текстуру в том месте, где будет располагаться рисунок. Приблизительно так:
и немного затемним текстуру в том месте, где будет располагаться рисунок. Приблизительно так: это будет основа.
это будет основа.ШАГ 2: теперь нам понадобится текстура со светлой древесиной. Берем инструмент ПЕРЕМЕЩЕНИЕ (MOVE)
 и перетаскиваем ее на нашу основу. В нашем документе она появилась под стандартным фотошоповским названием "Слой 1". Можно так и оставить. Но вот незадача. Светлая древесина-то вертикальная, а основа -- горизонтальная! А СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (FREE TRANSFORM) нам на что? Быстренько применяем его через меню Редактирование/Трансфрмирование/Поворот на 90 градусов по часовой (Edit/Transform/Rotate 90 CW)
и перетаскиваем ее на нашу основу. В нашем документе она появилась под стандартным фотошоповским названием "Слой 1". Можно так и оставить. Но вот незадача. Светлая древесина-то вертикальная, а основа -- горизонтальная! А СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ (FREE TRANSFORM) нам на что? Быстренько применяем его через меню Редактирование/Трансфрмирование/Поворот на 90 градусов по часовой (Edit/Transform/Rotate 90 CW) Теперь наша основа выглядит так:
Теперь наша основа выглядит так: Так уже лучше, но все равно основа немного светловата. Сделаем ее темнее с помощью Команды ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION) (CTRL+U) с такими настройками:
Так уже лучше, но все равно основа немного светловата. Сделаем ее темнее с помощью Команды ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION) (CTRL+U) с такими настройками:
ШАГ 3: основу мы подготовили. Теперь займемся собственно "вырезанием". Для этого нам понадобится инструмент ПРОИЗВОЛЬНАЯ ФИГУРА (CUSTOM SHAPE)
 Можно взять из стандартного набора программы любую фигуру и в настройках инструмента выбрать опцию КОНТУРЫ (PATH)
Можно взять из стандартного набора программы любую фигуру и в настройках инструмента выбрать опцию КОНТУРЫ (PATH) Теперь зажимаем клавиши ALT+SHIFT и растягиваем нашу фигуру приблизительно так:
Теперь зажимаем клавиши ALT+SHIFT и растягиваем нашу фигуру приблизительно так:
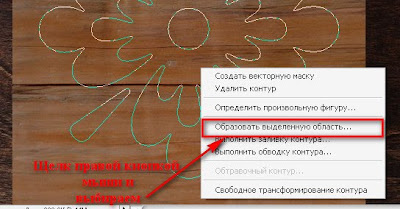
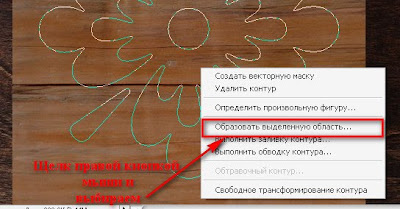
Размер, конечно же зависит от того, где Вы хотите применить свою "резьбу". Я просто показываю принцип. Теперь берем инструмент РЕДАКТИРОВАНИЕ КОНТУРА (EDIT PATH)  , щелкаем правой кнопкой мыши внутри контура и выбираем команду ОБРАЗОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ (MAKE SELECTION)
, щелкаем правой кнопкой мыши внутри контура и выбираем команду ОБРАЗОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ (MAKE SELECTION)
 , щелкаем правой кнопкой мыши внутри контура и выбираем команду ОБРАЗОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ (MAKE SELECTION)
, щелкаем правой кнопкой мыши внутри контура и выбираем команду ОБРАЗОВАТЬ ВЫДЕЛЕННУЮ ОБЛАСТЬ (MAKE SELECTION) В появившемся окошке просто жмем ОК. Теперь клавишами CTRL+J копируем наше выделение на новый слой, "Слой 2", а "Слой 1" удаляем. Он нам больше не нужен. Получилось такое изображение:
В появившемся окошке просто жмем ОК. Теперь клавишами CTRL+J копируем наше выделение на новый слой, "Слой 2", а "Слой 1" удаляем. Он нам больше не нужен. Получилось такое изображение: 
ШАГ 4: Половина дела уже сделано. Но это пока не очень-то похоже на резьбу. Скорее на аппликацию. Добавим к нашей фигуре некоторые эффекты. Переходим на "Слой 2", нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЯ (ADD A LAYER STYLE) внизу Палитры слоев
 и выбираем первый эффект ТЕНЬ (DROP SHADOW) с такими настройками:
и выбираем первый эффект ТЕНЬ (DROP SHADOW) с такими настройками:
Не нажимая кнопку ОК, выбираем следующий эффект -- ВНУТРЕННЕЕ СВЕЧЕНИЕ (INNER GLOW) и настройки к нему

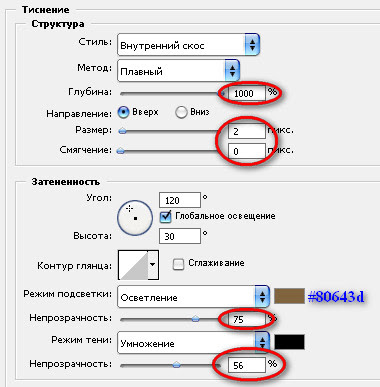
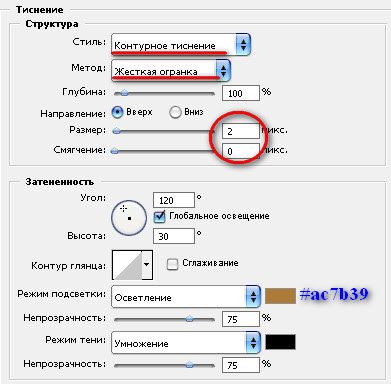
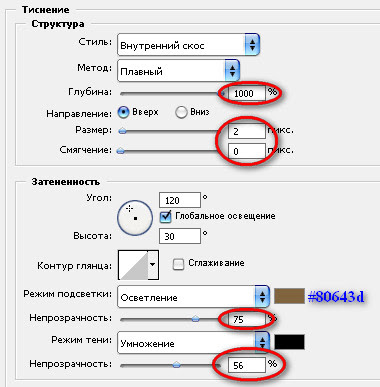
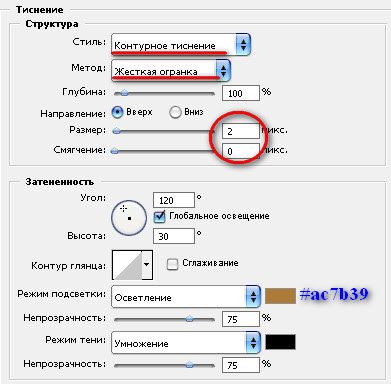
и последний эффект -- ТИСНЕНИЕ (BEVEL AND EMBOSS) с такими настройками

Теперь нажимаем ОК. Получается примерно так:

ШАГ 5: осталось совсем немного и наша картинка станет похожа на резной орнамент. Добавим еще несколько штрихов. Для начала создадим выделение вокруг фигуры. Для этого зажмите клавишу CTRL и щелкните по иконке "Слоя 2"

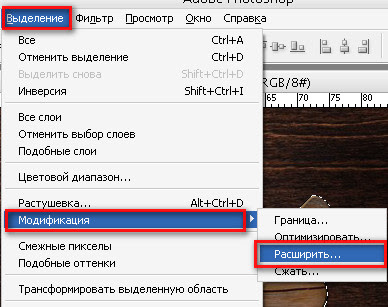
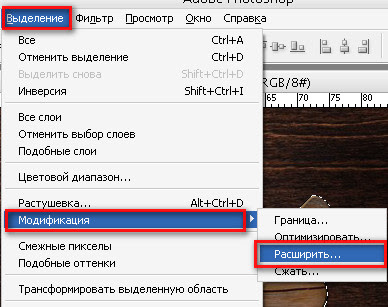
Теперь идем в меню ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/РАСШИРИТЬ (SELECT/MODIFY/EXPAND)

и в открывшемся окошке ставим значение 7 пикселей. Нажимаем ОК и получаем такое выделение

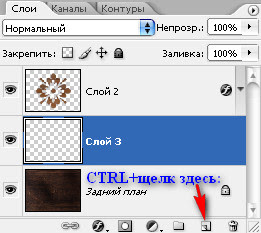
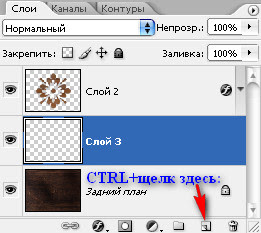
Теперь снова зажимаем клавишу CTRL и щелкаем по кнопочке СОЗДАТЬ НОВЫЙ СЛОЙ (CREATE A NEW LAYER)

получаем новый слой, "Слой 3", который сразу становится активным, и, не снимая выделения, заливаем этот слой белым цветом. Если у Вас белый цвет стоит в качестве фона в Палитре цветов, то можно использовать клавиши CTRL+BACKSPACE, а если в качестве основного, то ALT+BACKSPACE. Выделение снимаем (CTRL+D). А режим наложения слоя меняем на ПЕРЕКРЫТИЕ (OVERLAY). Получается так:

ШАГ 6: осталось добавить пару стилей и все будет готово. "Слой 3" активен. Снова щелкаем по кнопочке ДОБАВИТЬ СТИЛЬ СЛОЯ (ADD A LAYER STYLE) внизу Палитры слоев и выбираем сначала эффект ВНУТРЕННЕЕ СВЕЧЕНИЕ (INNER GLOW) с такими настройками

и, напоследок, ТИСНЕНИЕ (BEVEL AND EMBOSS) с такими настройками

При желании, можно еще взять инструмент ОСВЕТЛИТЕЛЬ (DODGE TOOL)  с мягкой кистью диаметром 100 пикселей и пройтись по "Слою 2".
с мягкой кистью диаметром 100 пикселей и пройтись по "Слою 2".
Вот мой результат:
 с мягкой кистью диаметром 100 пикселей и пройтись по "Слою 2".
с мягкой кистью диаметром 100 пикселей и пройтись по "Слою 2".Вот мой результат:

Конечно, это только имитация резьбы, но, по-моему, очень даже натурально получилось. ))
На этом урок закончен. До следующих встреч.

Комментариев нет:
Отправить комментарий