ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня мы будем помещать текст в текст. Очень интересный текстовой эффект, но, в то же врем, прост в исполнении. Итак, открывайте свой Фотошоп и начнем.
ШАГ 1: создаем новый документ размером, например 600х400 пикселей с любым фоном. Лучше всего этот эффект смотрится на черном фоне.
ШАГ 2: выбираем инструмент Текст (Text) (T)
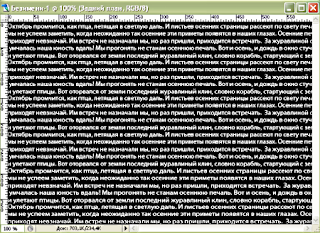
 и пишем мелким шрифтом любой текст, хоть одно предложение, повторяя его до тех пор, пока не заполнится весь документ. Цвет текста должен быть контрастен фону. В данном случае -- белый. Можно написать один абзац, потом продублировать этот слой, выбрать инструмент Перемещение (Move) (V)
и пишем мелким шрифтом любой текст, хоть одно предложение, повторяя его до тех пор, пока не заполнится весь документ. Цвет текста должен быть контрастен фону. В данном случае -- белый. Можно написать один абзац, потом продублировать этот слой, выбрать инструмент Перемещение (Move) (V)  и, нажимая на клавиатуре стрелку "вниз", сдвинуть нашу копию текста вниз. Так заполняем все пространство документа.
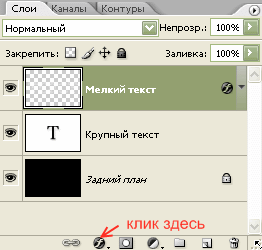
и, нажимая на клавиатуре стрелку "вниз", сдвинуть нашу копию текста вниз. Так заполняем все пространство документа. Теперь отключаем фоновый слой, нажав на глаз слева от иконки слоя, и нажимаем комбинацию CTRL+SHIFT+E, чтобы слить все видимые слои в один. При этом все текстовые слои автоматически будут растрированы, что нам и нужно. Новый слой назовем "Мелкий текст", а фоновый слой снова включаем.
Теперь отключаем фоновый слой, нажав на глаз слева от иконки слоя, и нажимаем комбинацию CTRL+SHIFT+E, чтобы слить все видимые слои в один. При этом все текстовые слои автоматически будут растрированы, что нам и нужно. Новый слой назовем "Мелкий текст", а фоновый слой снова включаем.ШАГ 3: снова берем инструмент Текст (Text) (Т), выбираем шрифт пожирней и покрупней, я взяла шрифт с такими настройками:
 Цвет переднего плана ставим #b7b7b7 и пишем, опять же, любой текст:
Цвет переднего плана ставим #b7b7b7 и пишем, опять же, любой текст: назовем его "Крупный текст" и растрируем, Слой/Растрировать/Текст (Layer/Rasterize/Type).
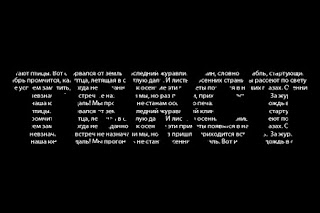
назовем его "Крупный текст" и растрируем, Слой/Растрировать/Текст (Layer/Rasterize/Type).ШАГ 4: теперь нажимаем клавишу CTRL и кликаем на иконке слоя "Крупный текст", чтобы создать выделение вокруг букв. Переходим на слой "Мелкий текст", инвертируем наше выделение клавишами CTRL+SHIFT+I и нажимаем клавишу Delete. Таким образом мелкий текст остался только в больших буквах, а вокруг исчез. Если Вы отключите верхний слой, то увидите такое:
 Включите верхний слой опять, он нам еще нужен.
Включите верхний слой опять, он нам еще нужен.ШАГ 5: помещаем слой "Мелкий текст" на самый верх палитры слоев и применяем к нему эффект Обводка (Stroke), нажав на букву f внизу палитры слоев
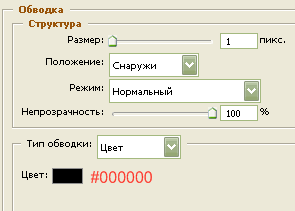
 и выбрав упомянутый эффект. В окне ставим такие настройки:
и выбрав упомянутый эффект. В окне ставим такие настройки: ШАГ 6: теперь к слою "Мелкий текст" применяем обтравочную маску, нажав комбинацию клавиш CTRL+ALT+G (CTRL+G для Photoshop CS) и сливаем его с нижним слоем.
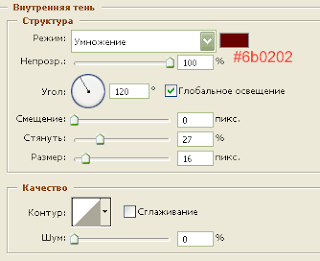
ШАГ 6: теперь к слою "Мелкий текст" применяем обтравочную маску, нажав комбинацию клавиш CTRL+ALT+G (CTRL+G для Photoshop CS) и сливаем его с нижним слоем.ШАГ 7: еще немного украсим наш текст несколькими эффектами. Опять нажимаем на кнопочку с буквой f внизу палитры слоев и первым эффектом у нас будет Внутренняя тень (Inner shadow) с такими настройками:
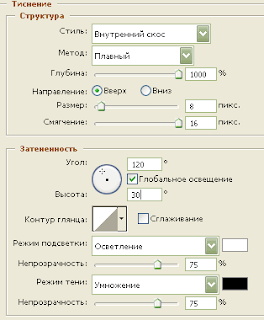
 здесь же выбираем следующий эффект -- Тиснение (Bevel and Emboss) и настраиваем так:
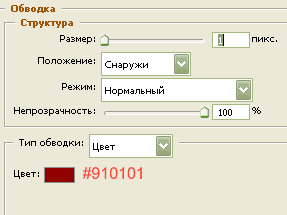
здесь же выбираем следующий эффект -- Тиснение (Bevel and Emboss) и настраиваем так: И последний эффект -- Обводка (Stroke) и настройки для него:
И последний эффект -- Обводка (Stroke) и настройки для него: Вот, что должно получиться в итоге:
Вот, что должно получиться в итоге:
Ну вот, собственно, и все.
До следующих встреч!
До следующих встреч!

Комментариев нет:
Отправить комментарий