ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЛЮБИТЕЛИ PHOTOSHOP!
Сегодня мы поговорим о режиме "Быстрая маска" (Quick Mask).
Об этом режиме я уже говорила в уроке ВЫДЕЛЯЕМ С COLOR RANGE (ЦВЕТОВОЙ ДИАПАЗОН) в связи с коррекцией выделенной области при помощи режима Быстрая маска (Quick Mask). Сегодня же речь пойдет об этом режиме, как самостоятельном инструменте создания и коррекции выделенных областей. Обычно его используют, когда нет времени возиться с другими инструментами, например, Перо (Pen) или Лассо (Lasso). И уж тем более некогда тратить время на создание альфа-канала, а отделить объект от сложного фона надо. Но не всякое изображение подойдет для выделения только Быстрой маской. Например, волосы, мех животных или ветки деревьев одной Быстрой маской не выделишь. Тут нужен другой подход. Но это уже совершенно отдельная тема, о которой мы обязательно еще поговорим.
Итак, режим Быстрая маска (Quick Mask) работает только в градациях серого и для него нужно запомнить одно простое правило: ЧЕРНЫЙ ЦВЕТ СКРЫВАЕТ ИЗОБРАЖЕНИЕ ПОД МАСКОЙ, А БЕЛЫЙ -- ОТКРЫВАЕТ. Соответственно те области, что окрашиваются на изображении в светло-красный цвет (цвет маски по умолчанию), не выделяются, а те, что остаются неокрашенными -- выделяются.
Но давайте перейдем от слов к делу.
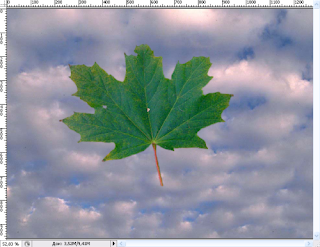
Открываем изображение в Photoshop.
 Как видите, фон здесь неоднородный, да и сам объект -- "Клен зеленый, лист резной". На создание контура уйдет много времени. С каналами тоже придется повозиться. Поэтому нажимаем клавишу Q, чтобы войти в режим Быстрая маска (Quick Mask), или
Как видите, фон здесь неоднородный, да и сам объект -- "Клен зеленый, лист резной". На создание контура уйдет много времени. С каналами тоже придется повозиться. Поэтому нажимаем клавишу Q, чтобы войти в режим Быстрая маска (Quick Mask), илинажимаем на кнопку Редактирование в режиме "Быстрая маска" (Edit in Quick Mask Mmode)
 . Теперь увеличим наше изображение, чтобы было удобнее обрабатывать края (CTRL+"+"), берем жесткую Кисть (Brush)
. Теперь увеличим наше изображение, чтобы было удобнее обрабатывать края (CTRL+"+"), берем жесткую Кисть (Brush)  черного цвета, размером пикселей 15-20 и начинаем рисовать вокруг края листа.
черного цвета, размером пикселей 15-20 и начинаем рисовать вокруг края листа. Как я уже сказала, цвет, который маска окрашивает изображение по умолчанию красный и, если на Вашем изображении тоже присутствует красный, то это будет мешать работе. Вы
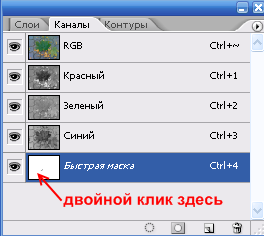
Как я уже сказала, цвет, который маска окрашивает изображение по умолчанию красный и, если на Вашем изображении тоже присутствует красный, то это будет мешать работе. Выпросто не увидите, что же скрыто под маской, а что -- нет. Поэтому нужно выбрать цвет, которого нет на изображении, например, синий или розовый. Для этого открываете вкладку Каналы (Channels) и два раза кликаем на иконке нижнего слоя с таким же названием, Быстрая маска:
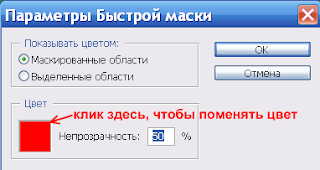
 Откроется диалоговое окно Параметры Быстрой маски, в которой можно поменять цвет и
Откроется диалоговое окно Параметры Быстрой маски, в которой можно поменять цвет ипрозрачность маски:
 Настроили маску и продолжаем рисовать, пока не обойдем полностью объект по контуру:
Настроили маску и продолжаем рисовать, пока не обойдем полностью объект по контуру: Теперь увеличим размер кисти и закрасим оставшуюся область:
Теперь увеличим размер кисти и закрасим оставшуюся область: Выходим из режима Быстрая маска так же, как и вошли, т.е., нажимаем клавишу Q. В результате получаем выделение вокруг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам объект. Для этого инвертируем выделение клавишами CTRL+SHIFT+I и получаем выделение нашего кленового листа:
Выходим из режима Быстрая маска так же, как и вошли, т.е., нажимаем клавишу Q. В результате получаем выделение вокруг объекта, поскольку он у нас был защищен от выделения. А нам нужно выделить сам объект. Для этого инвертируем выделение клавишами CTRL+SHIFT+I и получаем выделение нашего кленового листа: Теперь можно его и на новый фон вставить или наоборот, вставить новый фон в этот документ с сохранением выделенной области в качестве Альфа-канала, чтобы можно было отредактировать объект уже на новом фоне. Но в этом случае выделенную область не инвертируем, а оставляем как есть. Сохраняем выделение в качестве канала через меню Выделение/Сохранить выделенную область (Selection/Save selection). В
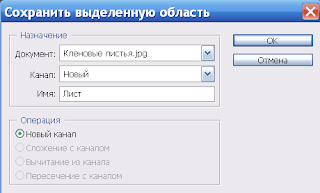
Теперь можно его и на новый фон вставить или наоборот, вставить новый фон в этот документ с сохранением выделенной области в качестве Альфа-канала, чтобы можно было отредактировать объект уже на новом фоне. Но в этом случае выделенную область не инвертируем, а оставляем как есть. Сохраняем выделение в качестве канала через меню Выделение/Сохранить выделенную область (Selection/Save selection). Впоявившемся окне пишем название нового канала (можно и не писать, тогда программа сохранить выделение как Альфа-канал) и жмем ОК:
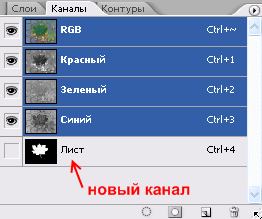
 Новый канал будет последним на вкладке Каналы (Channels):
Новый канал будет последним на вкладке Каналы (Channels): Теперь открываем в Photoshop другое изображение, например такое:
Теперь открываем в Photoshop другое изображение, например такое: Выбираем инструмент Перемещение (Move)
Выбираем инструмент Перемещение (Move)  и просто перетаскиваем мышью в
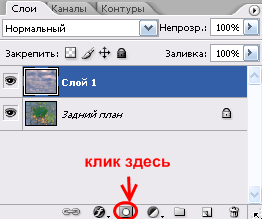
и просто перетаскиваем мышью визображение листа. Небо вставилось как новый слой, перекрыв собой наш листочек. Ничего страшного, сейчас исправим. В меню Выделение (Selection) выбираем Загрузить выделенную область (Load selection) и в качестве выделения выбираем наш новый канал (мой называется Лист). Теперь внизу палитры слоев нажимаем кнопочку Добавить маску слоя (Edd layer mask)
 и смотрим, что получилось:
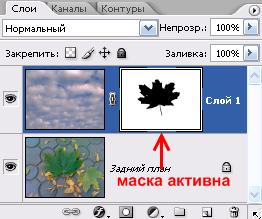
и смотрим, что получилось: Если Вам кажется, что края у объекта слишком резкие, их можно размыть фильтром Размытие по Гауссу (Gaussian Blur) с очень маленьким радиусом. При этом фильтр применяется к маске, а не к изображению Перед применением фильтра убедитесь, что маска слоя активна, то есть находится как бы в рамочке:
Если Вам кажется, что края у объекта слишком резкие, их можно размыть фильтром Размытие по Гауссу (Gaussian Blur) с очень маленьким радиусом. При этом фильтр применяется к маске, а не к изображению Перед применением фильтра убедитесь, что маска слоя активна, то есть находится как бы в рамочке: Единственный недостаток этого метода комбинирования изображений в том, что уже нельзя изменить размер и положение вырезанного объекта. Вы просто меняете фон на прежней фотографии. Чтобы можно сделать и то, и другое, да еще и "размножить" объект, после создания выделения просто копируете его на новый слой клавишами CTRL+J или в новый
Единственный недостаток этого метода комбинирования изображений в том, что уже нельзя изменить размер и положение вырезанного объекта. Вы просто меняете фон на прежней фотографии. Чтобы можно сделать и то, и другое, да еще и "размножить" объект, после создания выделения просто копируете его на новый слой клавишами CTRL+J или в новыйдокумент через меню Редактирование/Скопировать (Edit/Copy) Редактирование/Вклеить (Edit/Paste) и дальше делайте с Вашим объектом, что хотите, уменьшайте, дублируйте, размещайте в разных местах и т.д.

Ну вот и все на сегодня.
До следующих встреч.
До следующих встреч.

Комментариев нет:
Отправить комментарий