Доброго времени суток, уважаемые читатели!
Сегодня я хочу показать Вам, как просто и быстро поместить фотографию в текст. Урок очень легкий и его смогут проделать даже те, кто только что начал осваивать Фотошоп. Итак, открываем в Фотошоп фотографию, которая Вам нравится, но лучше, чтобы на ней было больше мелких деталей, так будет лучше смотреться эффект. Я использовала такую: В программе Ваша фотография откроется под именем Background (Фон) и с изображением замка справа. Это для того, чтобы Вы ничего не могли с этим слоем сделать. Чтобы решить эту "проблему", дважды кликните по слою, появится окно в котором Вам предложат ввести новое название слоя. Можно нажать ОК и бывший Background (Фон) станет Layer 0 (Слой 0). Теперь берем инструмент Text (Текст), (Т)
В программе Ваша фотография откроется под именем Background (Фон) и с изображением замка справа. Это для того, чтобы Вы ничего не могли с этим слоем сделать. Чтобы решить эту "проблему", дважды кликните по слою, появится окно в котором Вам предложат ввести новое название слоя. Можно нажать ОК и бывший Background (Фон) станет Layer 0 (Слой 0). Теперь берем инструмент Text (Текст), (Т)  , выбираем шрифт и размер (о том, как настроить этот инструмент смотрите в уроке "Рельефный текст"). Я взяла шрифт SkazkaForSerge 108 pt (скачать его можно здесь). Пишем на фото любое слово.
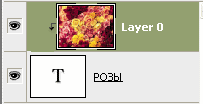
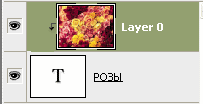
, выбираем шрифт и размер (о том, как настроить этот инструмент смотрите в уроке "Рельефный текст"). Я взяла шрифт SkazkaForSerge 108 pt (скачать его можно здесь). Пишем на фото любое слово.  Нажимаем Ctrl+Enter и получаем текстовой слой над первым слоем. Поменяем их местами. Нажмите сочетание клавиш Ctrl+[ и произойдет замена. Текст временно исчез, но это ничего. Сейчас проявим. Кликните на слое Layer 0 (Слой 0) и нажмите такое сочетание клавиш Ctrl+Alt+G (в Photoshop CS -- Ctrl+G). Теперь палитра слоев выглядит так:
Нажимаем Ctrl+Enter и получаем текстовой слой над первым слоем. Поменяем их местами. Нажмите сочетание клавиш Ctrl+[ и произойдет замена. Текст временно исчез, но это ничего. Сейчас проявим. Кликните на слое Layer 0 (Слой 0) и нажмите такое сочетание клавиш Ctrl+Alt+G (в Photoshop CS -- Ctrl+G). Теперь палитра слоев выглядит так: Таким образом, мы создали обтравочную маску, с помощью которой все изображение стало прозрачным, кроме тех участков, на которых были написаны буквы.
Таким образом, мы создали обтравочную маску, с помощью которой все изображение стало прозрачным, кроме тех участков, на которых были написаны буквы.  А теперь возьмите инструмент Move (Перемещение) (V)
А теперь возьмите инструмент Move (Перемещение) (V)  и попробуйте подвигать текст. Видите, вместо текста двигается изображение внутри него. Так Вы можете выбрать участок изображения, который лучше всего смотрится в тексте. Все, фото-текст готов!
и попробуйте подвигать текст. Видите, вместо текста двигается изображение внутри него. Так Вы можете выбрать участок изображения, который лучше всего смотрится в тексте. Все, фото-текст готов!
При желании, можно применить эффект Stroke(Обводка) и Drop Shadow (Падающая тень). По-моему, так лучше смотрится.
 В программе Ваша фотография откроется под именем Background (Фон) и с изображением замка справа. Это для того, чтобы Вы ничего не могли с этим слоем сделать. Чтобы решить эту "проблему", дважды кликните по слою, появится окно в котором Вам предложат ввести новое название слоя. Можно нажать ОК и бывший Background (Фон) станет Layer 0 (Слой 0). Теперь берем инструмент Text (Текст), (Т)
В программе Ваша фотография откроется под именем Background (Фон) и с изображением замка справа. Это для того, чтобы Вы ничего не могли с этим слоем сделать. Чтобы решить эту "проблему", дважды кликните по слою, появится окно в котором Вам предложат ввести новое название слоя. Можно нажать ОК и бывший Background (Фон) станет Layer 0 (Слой 0). Теперь берем инструмент Text (Текст), (Т)  , выбираем шрифт и размер (о том, как настроить этот инструмент смотрите в уроке "Рельефный текст"). Я взяла шрифт SkazkaForSerge 108 pt (скачать его можно здесь). Пишем на фото любое слово.
, выбираем шрифт и размер (о том, как настроить этот инструмент смотрите в уроке "Рельефный текст"). Я взяла шрифт SkazkaForSerge 108 pt (скачать его можно здесь). Пишем на фото любое слово.  Нажимаем Ctrl+Enter и получаем текстовой слой над первым слоем. Поменяем их местами. Нажмите сочетание клавиш Ctrl+[ и произойдет замена. Текст временно исчез, но это ничего. Сейчас проявим. Кликните на слое Layer 0 (Слой 0) и нажмите такое сочетание клавиш Ctrl+Alt+G (в Photoshop CS -- Ctrl+G). Теперь палитра слоев выглядит так:
Нажимаем Ctrl+Enter и получаем текстовой слой над первым слоем. Поменяем их местами. Нажмите сочетание клавиш Ctrl+[ и произойдет замена. Текст временно исчез, но это ничего. Сейчас проявим. Кликните на слое Layer 0 (Слой 0) и нажмите такое сочетание клавиш Ctrl+Alt+G (в Photoshop CS -- Ctrl+G). Теперь палитра слоев выглядит так: Таким образом, мы создали обтравочную маску, с помощью которой все изображение стало прозрачным, кроме тех участков, на которых были написаны буквы.
Таким образом, мы создали обтравочную маску, с помощью которой все изображение стало прозрачным, кроме тех участков, на которых были написаны буквы.  А теперь возьмите инструмент Move (Перемещение) (V)
А теперь возьмите инструмент Move (Перемещение) (V)  и попробуйте подвигать текст. Видите, вместо текста двигается изображение внутри него. Так Вы можете выбрать участок изображения, который лучше всего смотрится в тексте. Все, фото-текст готов!
и попробуйте подвигать текст. Видите, вместо текста двигается изображение внутри него. Так Вы можете выбрать участок изображения, который лучше всего смотрится в тексте. Все, фото-текст готов!При желании, можно применить эффект Stroke(Обводка) и Drop Shadow (Падающая тень). По-моему, так лучше смотрится.

До свидания!

Комментариев нет:
Отправить комментарий