ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Во-первых, хочу поблагодарить тех, кто стал постоянным читателем моего блога. Добро пожаловать в "Увлекательный мир Photoshop". Надеюсь, что Вы не будете разочарованы.Сегодняшний урок я написала специально для Ирины, моей постоянной читательницы, а также для тех, кто хочет украсить свой блог как-то по-своему, чтобы он не был похож на другие.
Итак, приступим.
ШАГ 1: Создаем новый документ размером 800х200 пикселей с белым фоном. Фон можно выбрать любой, в зависимости от цветов, которые преобладают на Вашем блоге и от Вашей задумки.
ШАГ 2: создаем новый слой (CTRL+SHIFT+N), который назовем "Рамка". Берем инструмент Прямоугольное выделение (Rectangular Marqee)
 . Кликаем у верхнего левого угла документа, немного отступив от краев и растягиваем прямоугольник таким образом:
. Кликаем у верхнего левого угла документа, немного отступив от краев и растягиваем прямоугольник таким образом: Преобразуем нашу выделенную область командой Выделение/Инвертировать (Select/Inverse) из главного меню. Должно получиться так:
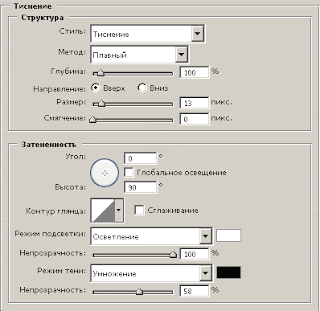
Преобразуем нашу выделенную область командой Выделение/Инвертировать (Select/Inverse) из главного меню. Должно получиться так: Выбираем в качестве основного цвета голубой, #d2e6ff, нажимаем ALT+BACKSPACE, снимем выделение (CTRL+D) и смотрим, что получилось. А получилась рамка, как рамка. Ничего особенного. Надо бы эффектов добавить. Щелкните по кнопочке с буквой f внизу палитры слоев и выберете из списка эффектов "Тиснение и рельеф" (или "Фаска и рельеф", как в Photoshop CS) (Bevel and Emboss). Откроется окно настроек, в котором выставляем такие:
Выбираем в качестве основного цвета голубой, #d2e6ff, нажимаем ALT+BACKSPACE, снимем выделение (CTRL+D) и смотрим, что получилось. А получилась рамка, как рамка. Ничего особенного. Надо бы эффектов добавить. Щелкните по кнопочке с буквой f внизу палитры слоев и выберете из списка эффектов "Тиснение и рельеф" (или "Фаска и рельеф", как в Photoshop CS) (Bevel and Emboss). Откроется окно настроек, в котором выставляем такие: Вот так уже лучше:
Вот так уже лучше: ШАГ 3: теперь напишем название блога и немного украсим нашу шапку (Хотя это уже по желанию). Писать мы будем инструментом Текст (Text) (T)
ШАГ 3: теперь напишем название блога и немного украсим нашу шапку (Хотя это уже по желанию). Писать мы будем инструментом Текст (Text) (T)  . Как его настроить я рассказывала в уроке Рельефный текст, поэтому повторяться не буду. Настроили инструмент и пишем название "Увлекательный мир Photoshop" (Вы, конечно же свое):
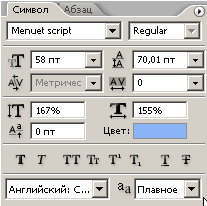
. Как его настроить я рассказывала в уроке Рельефный текст, поэтому повторяться не буду. Настроили инструмент и пишем название "Увлекательный мир Photoshop" (Вы, конечно же свое): Если все устраивает, нажимаете клавиши CTRL+ENTER, чтобы текст стал текстовым слоем. Если нет, можно открыть палитру Символ (Symbol) в меню Окно/Символ (Window/Symbol) и поменять настройки:
Если все устраивает, нажимаете клавиши CTRL+ENTER, чтобы текст стал текстовым слоем. Если нет, можно открыть палитру Символ (Symbol) в меню Окно/Символ (Window/Symbol) и поменять настройки: Даже если Вы поторопились и нажали CTRL+ENTER, не волнуйтесь! Текстовой слой можно редактировать и после нажатия этих клавиш все той же палитрой Символ.
Даже если Вы поторопились и нажали CTRL+ENTER, не волнуйтесь! Текстовой слой можно редактировать и после нажатия этих клавиш все той же палитрой Символ.Теперь применим несколько эффектов и к надписи. А то как-то невыразительно. Жмем все ту же кнопочку с буквой f и снова выбираем эффект Тиснение и рельеф (Bevel and Emboss) (для начала). Здесь уже настройки я указывать не буду, поскольку Вы можете играть с ними до тех пор, пока не будете довольны результатом. Только не нажимайте пока кнопку ОК, еще не все! Следующий эффект -- Тень (Drop shadow). С его настройками поступаете также, то есть, играете ползунками пока не понравится, хотя лучше не сильно увлекаться. Я бы посоветовала сделать не очень резкую тень. И еще одна настройка -- Обводка (Stroke). Я указала цвет обводки чуть темнее цвета букв и ширину в 2 пикселя. Теперь можно и ОК нажать:
 ШАГ 4: украшаем шапку по своему вкусу. Можно создать пользовательскую фигуру, о которой говорилось в прошлый раз, и украсить ею, тоже с применением эффектов. Можно вставить фотографию или рисунок. Попробуем это сделать. Открываем в Photoshop рисунок, который хотим вставить:
ШАГ 4: украшаем шапку по своему вкусу. Можно создать пользовательскую фигуру, о которой говорилось в прошлый раз, и украсить ею, тоже с применением эффектов. Можно вставить фотографию или рисунок. Попробуем это сделать. Открываем в Photoshop рисунок, который хотим вставить: Выделяем его клавишами CTRL+A, копируем (CTRL+C) и вставляем в документ с шапкой (CTRL+V). Рисунок перекрыл весь документ? Ничего страшного. Ведь он -- тоже слой и его можно двигать в разные стороны, а также уменьшать в размерах. В моем случае я уменьшать не буду, а просто помещу его под слой "Рамка", CTRL+[. Теперь нажму клавиши CTRL+T для вызова команды Свободная трансформация (Free Transform) и сдвину слой с облаком еще вниз, чтобы получилось так:
Выделяем его клавишами CTRL+A, копируем (CTRL+C) и вставляем в документ с шапкой (CTRL+V). Рисунок перекрыл весь документ? Ничего страшного. Ведь он -- тоже слой и его можно двигать в разные стороны, а также уменьшать в размерах. В моем случае я уменьшать не буду, а просто помещу его под слой "Рамка", CTRL+[. Теперь нажму клавиши CTRL+T для вызова команды Свободная трансформация (Free Transform) и сдвину слой с облаком еще вниз, чтобы получилось так: Теперь я добавила к этому слою маску для того чтобы создать плавный переход от рисунка к фону (кнопочку маски (справа от буквы f) внизу палитры слоев. Взяла инструмент Градиент (Gradient) (G)
Теперь я добавила к этому слою маску для того чтобы создать плавный переход от рисунка к фону (кнопочку маски (справа от буквы f) внизу палитры слоев. Взяла инструмент Градиент (Gradient) (G)  , тип выбирала Линейный, цвета -- от черного к белому
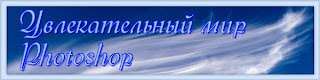
, тип выбирала Линейный, цвета -- от черного к белому  . И провела слегка наклонную линию сверху вниз. Получилось так:
. И провела слегка наклонную линию сверху вниз. Получилось так:
Вот и все. Шапка готова!
Если Вы не хотите, чтобы Ваша картинка занимала все пространство шапки, а была небольшого размера и стояла где-нибудь в стороне в качестве дополнения, то, после вызова команды Свободное Трансформирование (Free Transform) (CTRL+T), зажмите клавиши ALT+SHIFT и потяните за один из угловых маркеров. Картинка начнет равномерно уменьшаться. Когда уменьшите до желаемых размеров, передвиньте туда, где, по-Вашему, должно быть ее место, и нажмите ENTER, чтобы применить трансформацию.
Осталось сохранить картинку в формате JPG и вставить на блог. Если Вы делаете для сайта, то сохраняете в формате PSD, чтобы программист мог правильно подготовить ее для размещения в Интернете.
А на сегодня все. Удачи!

Спасибо полезный совет. Но думаю хорошо бы вы выложили подборочку шапок для своих читателей
ОтветитьУдалить