ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня мы начинаем осваивать одну из многочисленных функций Фотошоп -- создание анимации. Применяют анимацию достаточно широко. Я вдаваться в подробности не буду. Прогуляйтесь по Интернету и найдете много примеров. Самый распространенный пример использования анимации -- "живые" аватары на многочисленных форумах. Для меня самой этот процесс -- новинка, поэтому будем учиться вместе.А первым уроком для нас будет создание анимированного неонового текста.
Для этого понадобится еще одна программа-приложение к Фотошоп -- Image Ready или Photoshop CS3 и выше (у кого уже есть). Я буду делать в Photoshop CS2 и Image Ready. Итак, начнем.
ШАГ 1: создаем текст.
Для начала нам понадобится создать текст, который мы будем "оживлять" с помощью анимации. Создаем новый документ размером, скажем 500х300рх и заливаем его черным цветом. Ставим белый цвет в качестве основного
 , выбираем инструмент ТЕКСТ (TEXT) (T)
, выбираем инструмент ТЕКСТ (TEXT) (T)  , с такими настройками:
, с такими настройками:  и пишем любое слово, например так:
и пишем любое слово, например так:  Теперь растрируем текстовый слой (СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ; LAYER/RASTERIZE/TYPE), объединяем наши слои в один CTRL+Е. Дальше идем в меню ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ (FILTER/BLUR/GAUSSIAN BLUR). Радиус размытия ставим на 2 пикселя. Следующий фильтр -- это СТИЛИЗАЦИЯ/СОЛЯРИЗАЦИЯ (STYLIZE/SOLARIZE) из того же меню ФИЛЬТР(FILTER)
Теперь растрируем текстовый слой (СЛОЙ/РАСТРИРОВАТЬ/ТЕКСТ; LAYER/RASTERIZE/TYPE), объединяем наши слои в один CTRL+Е. Дальше идем в меню ФИЛЬТР/РАЗМЫТИЕ/РАЗМЫТИЕ ПО ГАУССУ (FILTER/BLUR/GAUSSIAN BLUR). Радиус размытия ставим на 2 пикселя. Следующий фильтр -- это СТИЛИЗАЦИЯ/СОЛЯРИЗАЦИЯ (STYLIZE/SOLARIZE) из того же меню ФИЛЬТР(FILTER)  Должно получиться так:
Должно получиться так:  Сделаем наш текст чуть поярче с помощью команды АВТОКОНТРАСТ которая находится здесь: ИЗОБРАЖЕНИЕ/КОРРЕКЦИЯ/АВТОКОНТРАСТ (IMADGE/ADJUSTMENTS/AUTOLEVELS) Теперь стало лучше:
Сделаем наш текст чуть поярче с помощью команды АВТОКОНТРАСТ которая находится здесь: ИЗОБРАЖЕНИЕ/КОРРЕКЦИЯ/АВТОКОНТРАСТ (IMADGE/ADJUSTMENTS/AUTOLEVELS) Теперь стало лучше:  Осталось подкрасить наш текст. Для этого жмем клавиши CTRL+U для вызова команды ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION) и сначала ставим такие настройки:
Осталось подкрасить наш текст. Для этого жмем клавиши CTRL+U для вызова команды ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION) и сначала ставим такие настройки:  В результате получаем красный светящийся текст:
В результате получаем красный светящийся текст:  Теперь продублируем наш слой еще три раза (CTRL+J) и для каждой копии применим ту же команду, ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION), только меняем параметры ЦВЕТОВОЙ ТОН (HUE), а параметры НАСЫЩЕННОСТЬ (SATURATION) все время ставим на максимум, т.е. +100. Цветовой тон можете подбирать по своему вкусу. Я сделала так:
Теперь продублируем наш слой еще три раза (CTRL+J) и для каждой копии применим ту же команду, ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (HUE/SATURATION), только меняем параметры ЦВЕТОВОЙ ТОН (HUE), а параметры НАСЫЩЕННОСТЬ (SATURATION) все время ставим на максимум, т.е. +100. Цветовой тон можете подбирать по своему вкусу. Я сделала так: 
 А чтобы видно было, как меняется цвет текста, оставляйте видимым только тот слой, с которым Вы в данный момент работаете, зажмите клавишу ALT и щелкните по "глазу" слева от иконки слоя
А чтобы видно было, как меняется цвет текста, оставляйте видимым только тот слой, с которым Вы в данный момент работаете, зажмите клавишу ALT и щелкните по "глазу" слева от иконки слоя 
ШАГ 2: создание анимации.
Теперь для создания анимации переходим в приложение Image Ready
 или, если у Вас Photoshop CS3, открываем окно Анимация (Animation) (Окно/Анимация; Window/Animation). Внешний вид программы Adobe Image Ready похож на Фотошоп, за исключением некоторых инструментов и палитр, о которых мы пока говорить не будем. Нас интересует Палитра Анимация:
или, если у Вас Photoshop CS3, открываем окно Анимация (Animation) (Окно/Анимация; Window/Animation). Внешний вид программы Adobe Image Ready похож на Фотошоп, за исключением некоторых инструментов и палитр, о которых мы пока говорить не будем. Нас интересует Палитра Анимация:  Здесь его тоже нужно открыть через меню Окно (Window). В этой Палитре уже открыт верхний слой (у меня он называется "Синий"), в качестве первого кадра нашей "мультяшки". Остальные кадры мы создадим из трех нижних слоев. Для этого в Палитре Анимация нажимаем на кружок со стрелкой в правом верхнем углу и в контекстном меню выбираем команду СОЗДАТЬ КАДРЫ ИЗ СЛОЕВ:
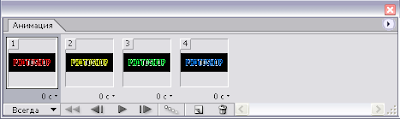
Здесь его тоже нужно открыть через меню Окно (Window). В этой Палитре уже открыт верхний слой (у меня он называется "Синий"), в качестве первого кадра нашей "мультяшки". Остальные кадры мы создадим из трех нижних слоев. Для этого в Палитре Анимация нажимаем на кружок со стрелкой в правом верхнем углу и в контекстном меню выбираем команду СОЗДАТЬ КАДРЫ ИЗ СЛОЕВ:  В результате Палитра выглядит так:
В результате Палитра выглядит так:  Теперь нужно указать частоту, с которой кадры будут сменять друг друга. Под каждым кадром справа внизу написано 0 с. и стоит стрелка. Нажимаете на эту стрелку и выбираете частоту смены кадров. Например, если выбрать 0,1с, это значит, что кадры будут сменять друг друга с частотой в 0,1 долю секунды
Теперь нужно указать частоту, с которой кадры будут сменять друг друга. Под каждым кадром справа внизу написано 0 с. и стоит стрелка. Нажимаете на эту стрелку и выбираете частоту смены кадров. Например, если выбрать 0,1с, это значит, что кадры будут сменять друг друга с частотой в 0,1 долю секунды  Так выставляем частоту для каждого кадра и нажимаем кнопку воспроизведения
Так выставляем частоту для каждого кадра и нажимаем кнопку воспроизведения  чтобы посмотреть, что у нас получилось. В результате Ваш текст должен "замигать" (к сожалению в блоге "мигание" текста не работает, по видимому формат gif-анимации не поддерживается. Если кто знает истинную причину, подскажите! Я ведь тоже не во всех областях специалист :))). Теперь осталось сохранить документ так, чтобы он "мигал" и в интернете. Для этого в меню ФАЙЛ выбираем СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК... (SAVE OPTYMISED AS...), сохраняем в GIF формате. Осталось выложить во Всемирной сети.
чтобы посмотреть, что у нас получилось. В результате Ваш текст должен "замигать" (к сожалению в блоге "мигание" текста не работает, по видимому формат gif-анимации не поддерживается. Если кто знает истинную причину, подскажите! Я ведь тоже не во всех областях специалист :))). Теперь осталось сохранить документ так, чтобы он "мигал" и в интернете. Для этого в меню ФАЙЛ выбираем СОХРАНИТЬ ОПТИМИЗИРОВАННЫЙ КАК... (SAVE OPTYMISED AS...), сохраняем в GIF формате. Осталось выложить во Всемирной сети.А на сегодня все. Спасибо за внимание!

Комментариев нет:
Отправить комментарий