ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня мы будем делать... Кубик-Рубик, но не обычный. Стороны нашего кубика будут состоять из фотографий. Должна сразу предупредить, что будет несколько многовато "рутины", т.е., повторяющихся действий, но зато эффект... Впрочем, все увидим в конце работы. А пока откройте три фотографии, которые Вы хотите поместить на стороны кубика. Размер их должен превышать 600 пикселей как по ширине, так и по высоте. Мой будет цветочный, поэтому и фото я взяла соответствующие: 


ШАГ 1: начинаем работать с одной из фотографий (остальные две будут обрабатываться точно так же). Для начала обрежем наше фото, придав ему форму квадрата размером 600х600 пикселей. Я воспользовалась инструментом ОБРЕЗКА/КАДРИРОВАНИЕ (CROP)
 , которому в настройках задала соответствующие размеры
, которому в настройках задала соответствующие размеры  . Теперь растягиваем нашу рамку выделения на фотографии, выбираем подходящий участок и нажимаем ENTER. Получается ровно обрезанный квадрат:
. Теперь растягиваем нашу рамку выделения на фотографии, выбираем подходящий участок и нажимаем ENTER. Получается ровно обрезанный квадрат:ШАГ 2: этот квадрат нужно разделить на девять отдельных квадратиков, из которых и состоит сторона кубика. Для удобства работы нам понадобится установить направляющие. Идем в меню ПРОСМОТР/НОВАЯ НАПРАВЛЯЮЩАЯ (VIEW/NEW GIDE)
В открывшемся окошке указываем такие настройки:
Таким образом устанавливаем четыре направляющие со следующими параметрами: 1-я направляющая: вертикальная; 200 пикселей; 2-я направляющая: вертикальная 400 пикселей; 3-я направляющая: горизонтальная; 200 пикселей; 4-я направляющая: горизонтальная; 400 пикселей. В результате получается так:
ШАГ 3: теперь берем инструмент ПРЯМОУГОЛЬНОЕ ВЫДЕЛЕНИЕ (RECTANGULAR MARQUEE) (V)
 и тоже задаем ему размеры 200х200 пикселей
и тоже задаем ему размеры 200х200 пикселей  . Вы видите, что направляющие условно разбили наш рисунок на девять квадратов. Поэтому делаем следующее, кликаем по левому верхнему квадрату и получаем выделение нужного размера
. Вы видите, что направляющие условно разбили наш рисунок на девять квадратов. Поэтому делаем следующее, кликаем по левому верхнему квадрату и получаем выделение нужного размераЗатем копируем это выделение на новый слой (CTRL+J), которому меняем название на 1.
Переходим снова на фоновый слой и повторяем всю процедуру, присваивая новым слоям вместо названий цифры от 2 до 8. Последний, правый нижний квадрат делаем так: переходим на фоновый слой, кликаем в правом нижнем углу, инвертируем выделение (SHIFT+CTRL+I) и нажимаем клавишу DELETE. Слою меняем название на 9. Таким образом у нас есть девять слоев с отдельными квадратиками. Направляющие можно скрыть. Они нам не нужны (CTRL+;).
ШАГ 4: переходим на слой под номером 1 и применяем к нему следующие стили (помните, кнопочка с буквой f внизу палитры слоев): Тень (Shadow):
Тиснение и рельеф (Bevel and Emboss)
Контур (Contour)
Перед тем, как нажать ОК, сохраним наши настройки, как новый стиль. Нажмите кнопку Новый (New) и впишите название нового стиля, например, "Кубик-рубик". Вот теперь можно и ОК нажать.
ШАГ 5: применим новый стиль к остальным восьми слоям (в Палитре Стили (Styles) он будет последним)
 Сливаем все слои в один (SHIFT+CTRL+Е) и в результате получаем одну из сторон Кубика-Рубика:
Сливаем все слои в один (SHIFT+CTRL+Е) и в результате получаем одну из сторон Кубика-Рубика: 
ШАГ 6: оставшиеся два изображения обрабатываем так же, как описано в ШАГАХ 1-5.
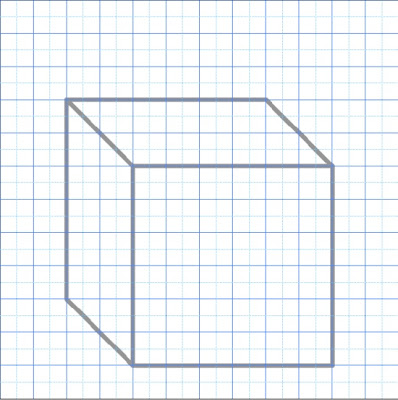
ШАГ 7: создаем новый документ размером 1200х1200 пикселей с белым фоном. На этом документе отображаем сетку (CTRL+'), которой можно поставить такие настройки (как поставить настройки см. урок ПТИЦА В КЛЕТКЕ):

ШАГ 8: берем инструмент КАРАНДАШ (PENSIL) (там же, где и кисть. Чтобы вызвать нажмите Shift+B)
 размером 10 пикселей. Цвет ставим серый, примерно такой #959595. Создаем новый слой (SHIFT+CTRL+N) и рисуем контур кубика, который послужит нам шаблоном для вставки подготовленных сторон:
размером 10 пикселей. Цвет ставим серый, примерно такой #959595. Создаем новый слой (SHIFT+CTRL+N) и рисуем контур кубика, который послужит нам шаблоном для вставки подготовленных сторон:  ШАГ 9: шаблон готов и сетку можно скрыть (CTRL+'). Открываем первую картинку и инструментов ПЕРЕМЕЩЕНИЕ (MOVE)
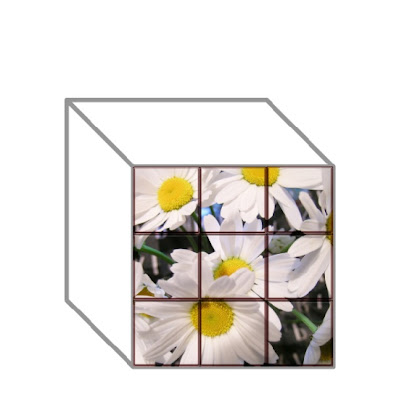
ШАГ 9: шаблон готов и сетку можно скрыть (CTRL+'). Открываем первую картинку и инструментов ПЕРЕМЕЩЕНИЕ (MOVE)  перетаскиваем ее в новый документ и "вставляем" на место передней стороны кубика
перетаскиваем ее в новый документ и "вставляем" на место передней стороны кубика 
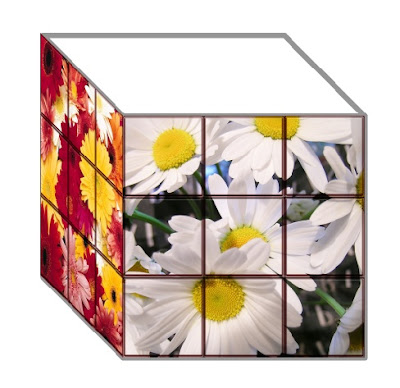
ШАГ 10: точно также перетаскиваем и второе изображение. Только теперь, чтобы "вставить" его в шаблон, понадобится команда РЕДАКТИРОВАНИЕ/ТРАНСФОРМАЦИЯ/ИСКАЖЕНИЕ (EDIT/TRANSFORM/DISTORT). А чтобы было легче подгонять картинку под шаблон, можно уменьшить Непрозрачность (Opasity) слоя до 15-20% Должно получиться так

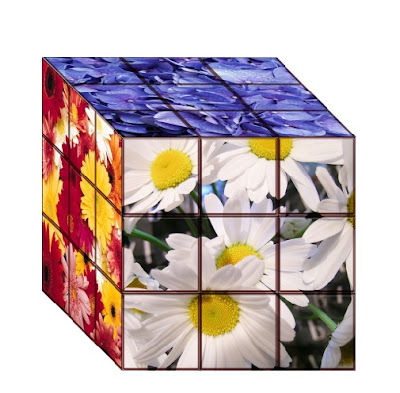
ШАГ 11: с третьим изображением поступаем так же, как описано в ШАГЕ 10. Сливаем все три стороны кубика в один слой, удаляем слой с нарисованным шаблоном и получаем готовый кубик:

Вот и все! можно, конечно в каждый из девяти квадратиков сторон вставить разные картинки, как будто все цвета кубика смешались. Но это дело терпения и желания. Свои творения можно прислать мне по адресу: elka110170@gmail.com и я их с удовольствием опубликую.
Фантазируйте и до новых встреч!
Фантазируйте и до новых встреч!










Здорово то как!!!!!!!!!!
ОтветитьУдалитьСПАСИБО!
ОтветитьУдалитьПрикольно. А вы его сами придумали? Еще ни разу такого кубика из фотографий не видела. А как можно его использовать? Может, повесить на рабочий стол?
ОтветитьУдалитьСпасибо! Век живи, век учись!
ОтветитьУдалитьGulnoz, это не полностью моя идея. Урок написан на основе одного из Actions (действия) с таким же названием, который я нашла в интернете. Только он делает кубик-рубик из одной фотографии и не всегда правильно работает. А уж как его использовать, это дело фантазии. Можно и на рабочий стол. ))
ОтветитьУдалить