ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня я хочу представить Вам еще один урок по созданию анимации. Мы будем делать анимированный аватар. Поскольку анимация для меня самой новый раздел в Фотошоп, то и уроки, соответственно будут пока простые. Для работы я буду сегодня использовать Photoshop CS3, но перевод команд, как всегда, будет.
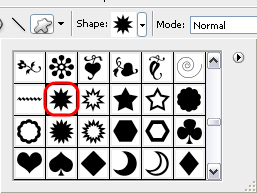
Итак, ШАГ 1: создаем в Фотошоп новый документ размером 150х150px (это стандартный размер аватара на форумах) с белым фоном. Давайте для примера нарисуем солнышко, "играющее" своими лучами. Создайте новый слой (SHIFT+CTRL+N) и назовите его ЛУЧИ_1. Затем возьмите инструмент Произвольная фигура (Custom Shape Tool) (U)  , в настройках инструмента ставите опцию Заливка пикселей (Fill pixels)
, в настройках инструмента ставите опцию Заливка пикселей (Fill pixels)  и выбираете из набора программы фигуру в форме звезды с десятью лучами
и выбираете из набора программы фигуру в форме звезды с десятью лучами
 , в настройках инструмента ставите опцию Заливка пикселей (Fill pixels)
, в настройках инструмента ставите опцию Заливка пикселей (Fill pixels)  и выбираете из набора программы фигуру в форме звезды с десятью лучами
и выбираете из набора программы фигуру в форме звезды с десятью лучами 
Цвет переднего плана ставим желтый, примерно такой #ffff33. Зажмите клавиши ALT+SHIFT, чтобы Ваша фигура была нарисована равномерно и от центра, и рисуете вот такую желтую звезду

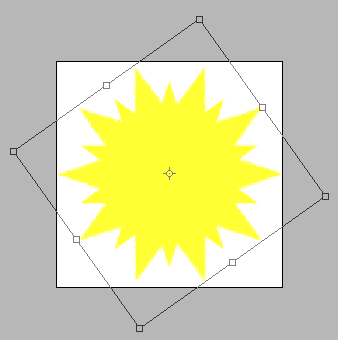
ШАГ 2: дублируем слой ЛУЧИ_1 (CTRL+J) и назовем копию ЛУЧИ_2.Клавишами CTRL+T вызываем команду Свободная трансформация (Free Transform), зажимаем клавиши SHIFT+ALT и немного увеличиваем лучи в размере и чуть поворачиваем их в любую строну. Должно получиться так :

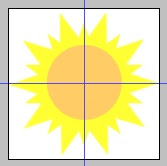
ШАГ 3: нарисуем нашему солнышку что-то вроде головки с улыбающимся личиком. Для этого создаем новый слой (SHIFT+CTRL+N) с названием ГОЛОВКА. Берем инструмент Овал (Ellipse) с теми же настройками, что и Произвольной фигуры (Custom Shape). Цвет переднего плана можно взять оранжевый, например такой #ffcc66 и рисуете в центре наших лучиков круг, при этом не забудьте о клавишах-помощницах SHIFT+ALT. А чтобы долго не искать центр картинки, можно установить направляющие горизонтальную на 75 пикселей и вертикальную также на 75 пикселей. Получим нужный нам центр

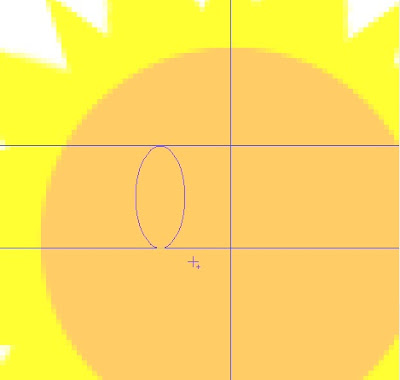
ШАГ 4: начинаем рисовать личико нашему солнышку. Но для начала добавим еще одну горизонтальную направляющую, установив ее приблизительно на 55 пикселей: Создаем новый слой ГЛАЗА, в настройках инструмента Овал (Ellipse) указываем опцию Paths (Контуры)  и рисуем такой овал (для удобства можно увеличить изображение до 600% клавишами CTRL+"+"):
и рисуем такой овал (для удобства можно увеличить изображение до 600% клавишами CTRL+"+"):
 и рисуем такой овал (для удобства можно увеличить изображение до 600% клавишами CTRL+"+"):
и рисуем такой овал (для удобства можно увеличить изображение до 600% клавишами CTRL+"+"):
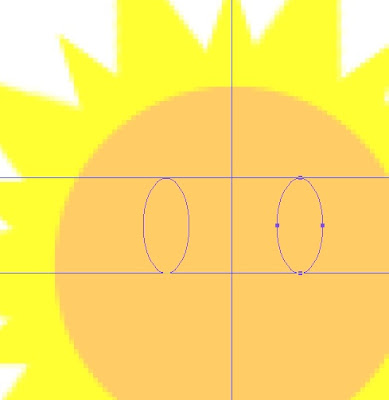
Затем берем инструмент Выбор Контура (Path Selection Tool)  , щелкаем по нарисованному овалу и, зажав клавишу ALT, перетаскиваем наш контур вправо. Вы заметили, что при нажатии указанной клавиши рядом с курсором в виде черной стрелки появился маленький плюс? Это значит, что Вы сейчас создали точную копию контура:
, щелкаем по нарисованному овалу и, зажав клавишу ALT, перетаскиваем наш контур вправо. Вы заметили, что при нажатии указанной клавиши рядом с курсором в виде черной стрелки появился маленький плюс? Это значит, что Вы сейчас создали точную копию контура:
 , щелкаем по нарисованному овалу и, зажав клавишу ALT, перетаскиваем наш контур вправо. Вы заметили, что при нажатии указанной клавиши рядом с курсором в виде черной стрелки появился маленький плюс? Это значит, что Вы сейчас создали точную копию контура:
, щелкаем по нарисованному овалу и, зажав клавишу ALT, перетаскиваем наш контур вправо. Вы заметили, что при нажатии указанной клавиши рядом с курсором в виде черной стрелки появился маленький плюс? Это значит, что Вы сейчас создали точную копию контура:
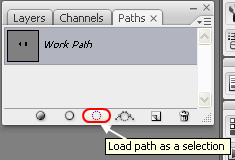
Щелкните мышкой в любом месте документа, чтобы Фотошоп понял, что мы не собираемся редактировать контуры. Теперь в Палитре слоев перейдите на вкладку Контуры (Paths) и щелкните внизу Палитры значок Создать выделение из контура (Load Path as Selection)

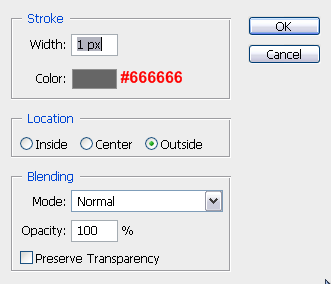
Таким образом наши контуры превратились в выделения, которые нам нужно обвести. Для этого идем в меню Редактирование/Выполнить обводку (Edit/Stroke) и в открывшемся окне ставим такие настройки

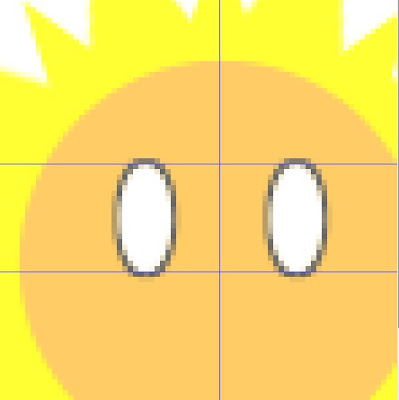
Не снимая выделения, ставим цвет переднего плана белый и нажимаем клавиши ALT+BACKSPACE. Все, выделение залито нужным цветом. Наш результат на этом этапе примерно такой

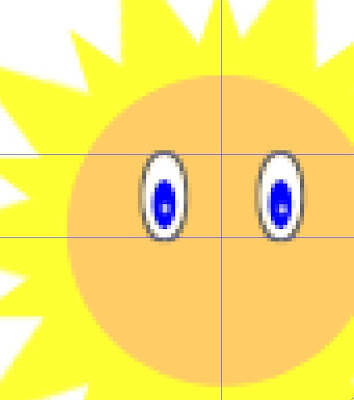
ШАГ 5: продолжаем рисовать глаза. Создаем еще один слой ГЛАЗА_2 (SHIFT+CTRL+N) и повторяем все, описанное в ШАГЕ 4 только на этот раз овалы рисуем меньшего размера (это будут зрачки глаз) и можно пропустить обводку контура и сразу выполнить заливку наших зрачков любым цветом. Я использовала такой #0000ff. Можно еще добавить блеска нашим глазкам, поставив белые точки инстррументом Кисть (Brush) размером 1-2 пикселя и средней мягкости. Результат:
размером 1-2 пикселя и средней мягкости. Результат:
 размером 1-2 пикселя и средней мягкости. Результат:
размером 1-2 пикселя и средней мягкости. Результат:
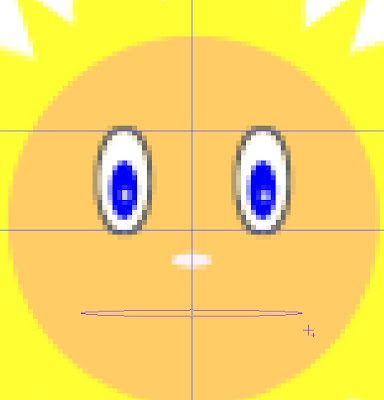
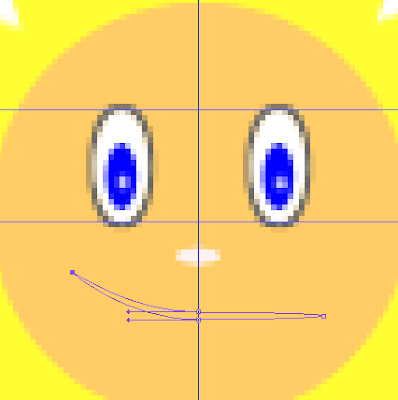
ШАГ 6: осталось нарисовать носик и улыбку нашему солнышку. носик мы рисуем также инструментом Овал (Ellipse) и заливаем его светло-розовым цветом #fff2f4 (см. ШАГ 4). Чуть пониже рисуем рот. Сначала создаем такой контур

Затем берем инструмент Редактирование Контура или в простонародье Стрелка (Direct Selection Tool)

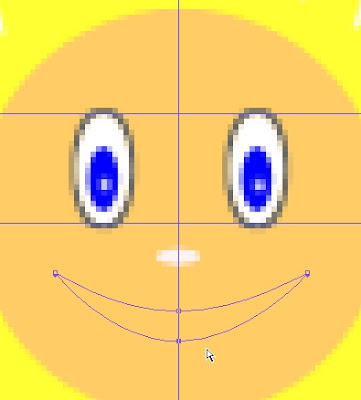
и просто проведите им вокруг левого края овала. Обратите внимание на то, что из появившихся опорных точек, серая только одна. Это значит, что мы можем работать только с ней. Несколько раз нажмите на клавиатуре клавишу со стрелкой вверх. Видите, что происходит? Наша опорная точка "уползла" вверх, как бы приподнимая уголочек рта

Точно также поступаем и с правым уголком. Теперь щелкните по нижней центральной точке и нажмите несколько раз клавишу со стрелкой вниз. Получается такая вот улыбка:

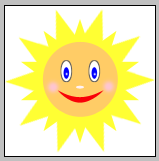
Осталось залить ее красным цветом (снова см. ШАГ 4) и мягкой кистью добавить румянец на щечки. У меня получилось так

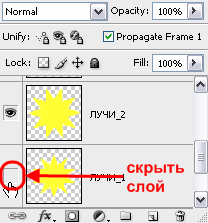
ШАГ 7: солнышко готово. Но лучиками оно пока не играет. Самый раз перейти к созданию анимации. У кого Photoshop CS2 и ниже, в Палитре инструментов нажмите кнопку Редактировать в Imadge Ready (Edit in Imadge Ready)  В моем случае я вызывала окно Анимация (Animation) через меню Окно/Анимация (Window/Animation) открывается окно анимации с первым кадром. Теперь в Палитре слоев скроем слой ЛУЧИ_1, нажав на "глаз" слева от иконки слоя
В моем случае я вызывала окно Анимация (Animation) через меню Окно/Анимация (Window/Animation) открывается окно анимации с первым кадром. Теперь в Палитре слоев скроем слой ЛУЧИ_1, нажав на "глаз" слева от иконки слоя
 В моем случае я вызывала окно Анимация (Animation) через меню Окно/Анимация (Window/Animation) открывается окно анимации с первым кадром. Теперь в Палитре слоев скроем слой ЛУЧИ_1, нажав на "глаз" слева от иконки слоя
В моем случае я вызывала окно Анимация (Animation) через меню Окно/Анимация (Window/Animation) открывается окно анимации с первым кадром. Теперь в Палитре слоев скроем слой ЛУЧИ_1, нажав на "глаз" слева от иконки слоя 
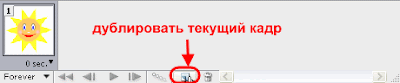
В окне Анимация нажимаем на кнопочку Дублировать текущий кадр

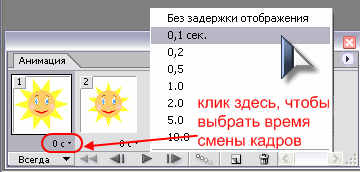
и получаем копию первого кадра, который выделен цветом, а значит его содержимое можно менять, что мы и сделаем. В Палитре слоев включите слой ЛУЧИ_1 и скройте слой ЛУЧИ_2. Так можно сделать несколько кадров. Я ограничилась пятью и каждому кадру поменяла частоту смены, то есть то, с какой скоростью мои кадры будут менять друг друга. Как это делать, я уже рассказывала в уроке ДЕЛАЕМ АНИМАЦИЮ . На всякий случай смотрите рисунок (чтобы было более понятно, сделала в Imadge Ready русский)

Теперь достаточно нажать на кнопку Воспроизведение внизу окна и смотреть на результат. Сохраняем наш труд через меню Файл/Сохранить оптимизированный как... (Save optimised as... ) для Imadge Ready, или Файл/Сохранить для Вэб (File/Save for Web and divice) в формате GIF. То, как я применила эту анимацию, смотрите здесь.
Удачи и до новых встреч!!!

Уроки очень интересные , написаны просто ,понятно .Спасибо!
ОтветитьУдалитьИ Вам спасибо!!!
ОтветитьУдалитьИнтересно. А сможешь более сложную анимацию сделать, А именно: из статической картинки сделать динамическую?
ОтветитьУдалитьВот, например, так.
Michael de`Oz! Я пока к фотографиям не применяла эффект анимации, но идея интересная, я подумаю и попробую.
ОтветитьУдалитьСпасибо, ElkA!
ОтветитьУдалитьЕсли что-то получится - пиши
Приветик,Ёлка!Пожалуйста,подскажите начинающей-должна быть специальная программа???или есть на коме-очень хочу научиться.Заранее СПАСИБО
ОтветитьУдалить