Здравствуйте, уважаемые читатели.
Недавно, копаясь во всемирной сети в поисках новых интересных уроков, я наткнулась на англоязычный видео урок, автор которого рисовал какие-то завитушки, которые называются фракталами. Я попробовала и мне очень понравилось это занятие. Сложности абсолютно никакой. Практически повторение команды Свободная трансформация и работа со слоями и их многочисленными копиями. Зато результат... Но это опять же, как и в любой работе, зависит от Вашей фантазии.Итак, перейдем от слов к делу, но сначала пару слов о том, что же такое эти фракталы. Вот какое определение я нашла на одном из сайтов: "Фрактал - это геометрическая фигура, в которой один и тот же фрагмент повторяется при каждом уменьшении масштаба (Лаверье).
Конструктивный фрактал - это множество, получающееся в результате линейных (аффинных) сжимающих отображений подобия.
Примером конструктивного фрактала может служить дерево, ствол которого разделен на две более мелкие ветви. В свою очередь, каждая из этих ветвей разделяется на две более мелкие ветви и т.д."
В природе, кроме дерева еще один яркий пример фрактала -- это лист папоротника. Присмотритесь к нему при случае и Вы увидите самый настоящий конструктивный фрактал.
Попробуем и мы изобразить простой фрактал средствами Photoshop.
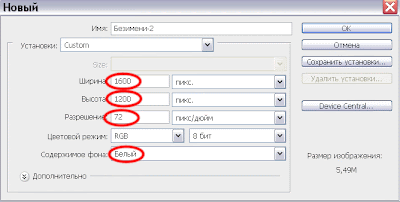
ШАГ 1: создаем новый документ 1600х1200 пикселей с белым фоном
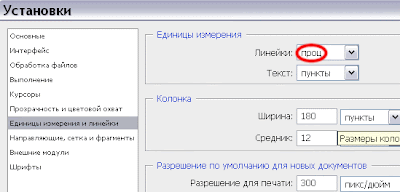
 Теперь два раза щелкаем мышью по одной из линеек, расположенных по краям документа, чтобы вызвать окно УСТАНОВКИ (PREFERENCES) и в настройках меняем единицы измерения на проценты:
Теперь два раза щелкаем мышью по одной из линеек, расположенных по краям документа, чтобы вызвать окно УСТАНОВКИ (PREFERENCES) и в настройках меняем единицы измерения на проценты: (Если линейки у вас не отображаются, просто нажмите Ctrl+R и линейки появятся).
(Если линейки у вас не отображаются, просто нажмите Ctrl+R и линейки появятся).Теперь нам нужно установить направляющие с пересечением в центре документа. Можно просто вытащить их мышью из линеек и поставить на значении 50%.
ШАГ 2: берем инструмент ГРАДИЕНТ (GRADIENT)
 , ставим тип "радиальный"
, ставим тип "радиальный"  и устанавливаем следующие цвета:
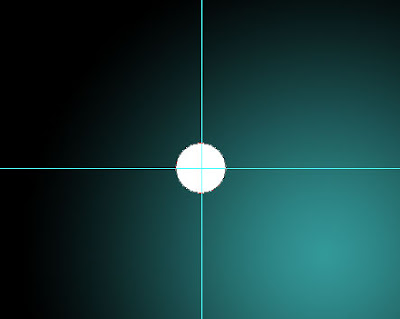
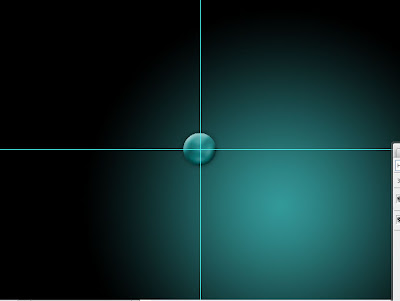
и устанавливаем следующие цвета:Остается провести косую линию справа налево и сверху вниз, чтобы получилось так:
ШАГ 3: фон мы подготовили, теперь займемся собственно созданием фракталов. Но для начала создадим фигуру из четырех кружков. Берем инструмент ОВАЛ (ELLIPCE TOOL)  , настраиваем его таким образом
, настраиваем его таким образом
и просто щелкаем в центре документа. Получается такой вот симпатичный белый кружочек.  , настраиваем его таким образом
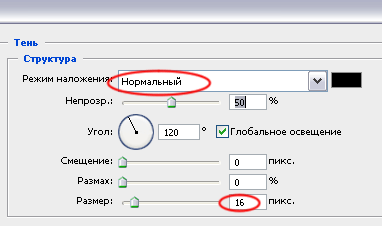
, настраиваем его таким образом Сделаем его немного интересней, применив к нему несколько стилей. Щелкаем на пиктограмме с буквой f внизу палитры слоев и выбираем стиль ТЕНЬ (DROP SHADOW), которому ставим такие параметры (да, забыла сказать, что все настройки я сохранила авторские, но Вы можете поставить и свои)
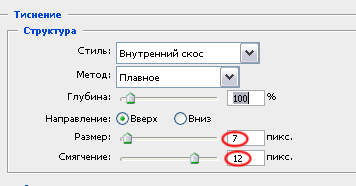
Сделаем его немного интересней, применив к нему несколько стилей. Щелкаем на пиктограмме с буквой f внизу палитры слоев и выбираем стиль ТЕНЬ (DROP SHADOW), которому ставим такие параметры (да, забыла сказать, что все настройки я сохранила авторские, но Вы можете поставить и свои)  Не нажимая кнопки ОК, выбираем следующий стиль -- ТИСНЕНИЕ (BEVEL AND EMBOSS) с такими настройками
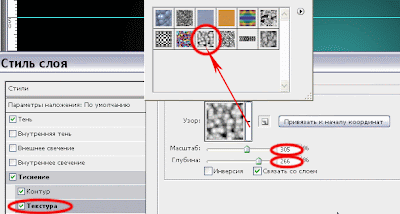
Не нажимая кнопки ОК, выбираем следующий стиль -- ТИСНЕНИЕ (BEVEL AND EMBOSS) с такими настройками  Следующий стиль -- КОНТУР (CONTOUR). Здесь оставляем все, как есть. Следующий стиль -- ТЕКСТУРА (TEXTURE) с такими настройками
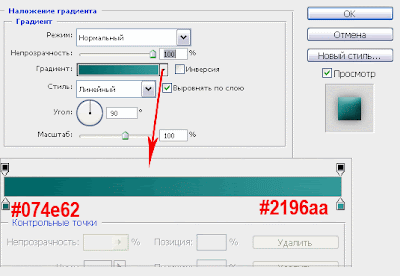
Следующий стиль -- КОНТУР (CONTOUR). Здесь оставляем все, как есть. Следующий стиль -- ТЕКСТУРА (TEXTURE) с такими настройками  И, наконец, последний стиль -- НАЛОЖЕНИЕ ГРАДИЕНТА (GRADIENT OVERLAY), для которого выставляем такие параметры
И, наконец, последний стиль -- НАЛОЖЕНИЕ ГРАДИЕНТА (GRADIENT OVERLAY), для которого выставляем такие параметры  Должно получиться примерно так:
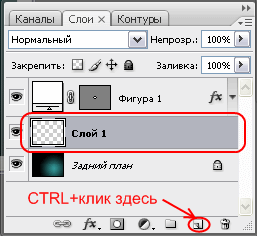
Должно получиться примерно так:  Теперь нужно растрировать этот кружок, но при этом сохранив все стили. Нажимаем клавишу CTRL и кликаем по значку "Создать новый слой" внизу палитры слоев. Таким образом мы получим новый слой, но не вверху, как обычно, а под тем слоем, который активен в данный момент. В нашем случае это слой "Фигура 1"
Теперь нужно растрировать этот кружок, но при этом сохранив все стили. Нажимаем клавишу CTRL и кликаем по значку "Создать новый слой" внизу палитры слоев. Таким образом мы получим новый слой, но не вверху, как обычно, а под тем слоем, который активен в данный момент. В нашем случае это слой "Фигура 1"  Наконец клавишами CTRL+Е просто сливаем верхний слой с только что созданным.
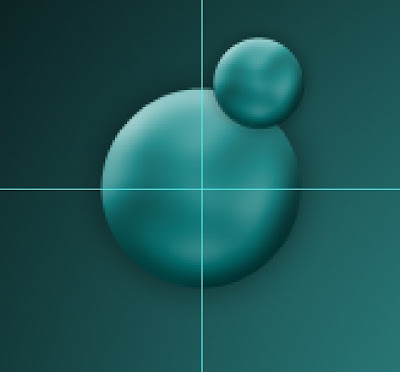
Наконец клавишами CTRL+Е просто сливаем верхний слой с только что созданным.ШАГ 4: теперь нам нужно три раза продублировать этот кружок, слегка уменьшить и равномерно разместить копии вокруг центрального. Нажимаем клавиши CTRL+ALT+T и трансфорируем кружок примерно так:
 Как Вы заметили, мы не только трансформировали центральный кружок, но и скопировали его на новый слой. Теперь выбираем инструмент ПЕРЕМЕЩЕНИЕ (MOVE)
Как Вы заметили, мы не только трансформировали центральный кружок, но и скопировали его на новый слой. Теперь выбираем инструмент ПЕРЕМЕЩЕНИЕ (MOVE)  , зажимаем клавишу ALT и снова сдвигаем маленький кружок с одновременным копированием на новый слой. Повторяем эту процедуру еще раз. Результат должен быть похож на этот
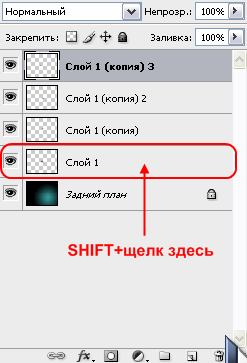
, зажимаем клавишу ALT и снова сдвигаем маленький кружок с одновременным копированием на новый слой. Повторяем эту процедуру еще раз. Результат должен быть похож на этотШАГ 5: объединим наши слои с кружочками в группу. Сначала зажмем клавишу SHIFT (сейчас у нас активен слой "Слой 1 (копия) 3") и щелкаем по слою "Слой 1"
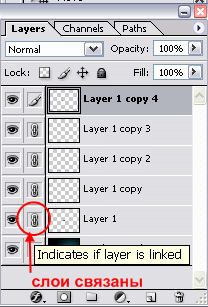
 выделяя таким образом все четыре слоя с кружками. (Примечание: если у Вас стоит Photoshop CS, то здесь несколько слоев не выделяются, а связываются путем нажатия по очереди на кнопочку между пиктограммой "глаз" и иконкой слоя. При этом появляется изображение двух звеньев цепочки, показывающее, что два слоя связаны между собой.
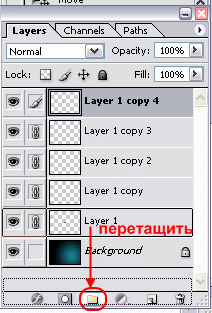
выделяя таким образом все четыре слоя с кружками. (Примечание: если у Вас стоит Photoshop CS, то здесь несколько слоев не выделяются, а связываются путем нажатия по очереди на кнопочку между пиктограммой "глаз" и иконкой слоя. При этом появляется изображение двух звеньев цепочки, показывающее, что два слоя связаны между собой.  ) А комбинация клавиш CTRL+G объединит эти слои в группу с названием "Группировать 1" (Set 1 в Photoshop CS). (В Photoshop CS нужно просто взяться мышью за один из связанных слоев и перетащить их на значек папки внизу палитры слоев
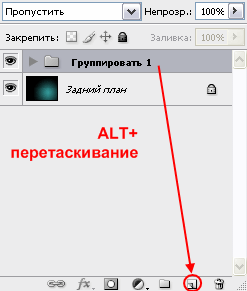
) А комбинация клавиш CTRL+G объединит эти слои в группу с названием "Группировать 1" (Set 1 в Photoshop CS). (В Photoshop CS нужно просто взяться мышью за один из связанных слоев и перетащить их на значек папки внизу палитры слоев  ). Теперь продублируем эту группу и одновременно поменяем ей название. Зажмите клавишу ALT и перетащите слой-группу на значек создания нового слоя
). Теперь продублируем эту группу и одновременно поменяем ей название. Зажмите клавишу ALT и перетащите слой-группу на значек создания нового слоя При этом появится окошко в котором пишем название "Фрактал_1" и жмем ОК. Теперь объединим все слои в этой группе в один. Можно нажать CTRL+Е, а можно правой кнопкой мыши щелкнуть по слою и выбрать "Объединить группу" (Marge Layer Set). Таким образом у нас получился слой с фигурой из четырех кружков. Слой-группу "Фрактал_1" можно пока отключить, нажав на "глаз" слева от иконки слоя. Можно, конечно и просто объединить все слои с кружками без создания и копирования групп, но тогда потеряется стиль "Тень" (Drop shadow) и фигура не будет такой выразительной.
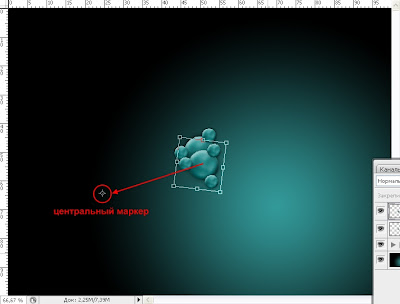
При этом появится окошко в котором пишем название "Фрактал_1" и жмем ОК. Теперь объединим все слои в этой группе в один. Можно нажать CTRL+Е, а можно правой кнопкой мыши щелкнуть по слою и выбрать "Объединить группу" (Marge Layer Set). Таким образом у нас получился слой с фигурой из четырех кружков. Слой-группу "Фрактал_1" можно пока отключить, нажав на "глаз" слева от иконки слоя. Можно, конечно и просто объединить все слои с кружками без создания и копирования групп, но тогда потеряется стиль "Тень" (Drop shadow) и фигура не будет такой выразительной.ШАГ 6: вот теперь начинаем превращение этой фигуры в фрактал. Нажимаем сочетание клавиш CTRL+ALT+T, сдвигаем центральный маркер рамки преобразования влево и вниз, немного уменьшаем фигуру в размерах (зажмите SHIFT, чтобы уменьшение было равномерным) и чуть поворачиваем фигуру по часовой стрелке
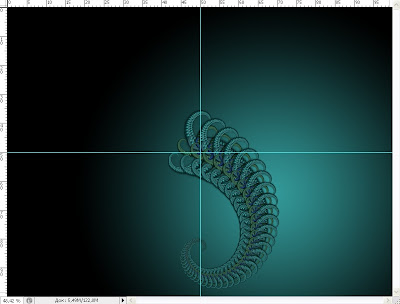
 После всех преобразований нажмите ENTER. Теперь зажмите клавиши CTRL+SHIFT+ALT, а клавишу Т нажимайте столько раз, пока у Вас не получится некий завиток. Попробуйте поиграть со сдвигом центрального маркера, размерами и поворотом фигуры и Вы получите интересные завитки. У меня получилось так.
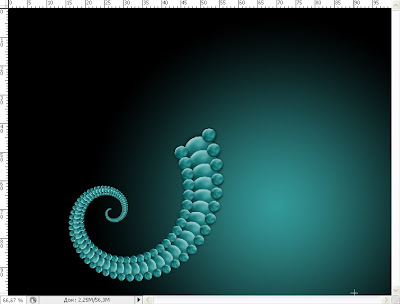
После всех преобразований нажмите ENTER. Теперь зажмите клавиши CTRL+SHIFT+ALT, а клавишу Т нажимайте столько раз, пока у Вас не получится некий завиток. Попробуйте поиграть со сдвигом центрального маркера, размерами и поворотом фигуры и Вы получите интересные завитки. У меня получилось так.  ШАГ 7: повторите ШАГ 5.
ШАГ 7: повторите ШАГ 5.ШАГ 8: из этого завитка я хочу сделать еще одну фигуру, но мой завиток получился несколько великоват для дальнейшего преобразования. Поэтому я его чуть уменьшу обычной трансформацией. Дальше делаем как в ШАГЕ 6, но без сдвига центрального маркера и уменьшения размеров, а завиток поворачиваем градусов на 120 в любую сторону и располагаем так

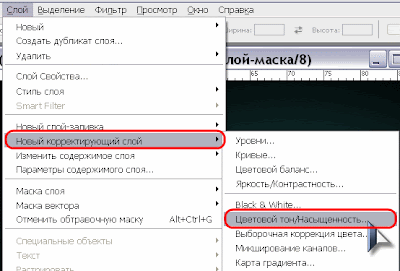
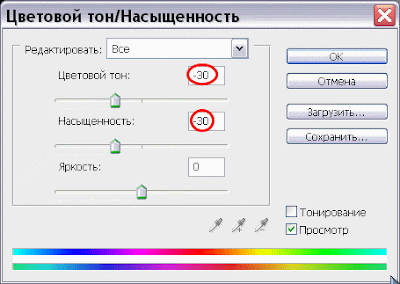
ШАГ 9: повторяем ШАГИ 5 и 8. Уменьшенную копию этой фигуры можно "перекрасить". Для этого идем в меню СЛОЙ>НОВЫЙ КОРРЕКТИРУЮЩИЙ СЛОЙ>ЦВЕТОВОЙ ТОН/НАСЫЩЕННОСТЬ (lAYER>NEW ADJUSTMENTS LAYER>HUE/SATURATION)
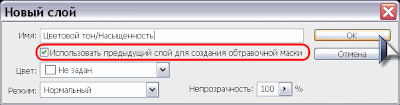
 Откроется окошко в котором отмечаем "Использовать предыдущий слой для создания обтравочной маски" и жмем ОК.
Откроется окошко в котором отмечаем "Использовать предыдущий слой для создания обтравочной маски" и жмем ОК.  "Красим" фигуру по своему вкусу. Автор поставил такие параметры
"Красим" фигуру по своему вкусу. Автор поставил такие параметры 
ШАГ 10: сливаем корректирующий слой с предыдущим и нажимаем CTRL+SHIFT+ALT+T еще пару раз для повторной трансформации. Каждый из этих слоев-копий "перекрашиваем" по своему вкусу. Вот, что получилось у меня

ШАГ 11: повторяем ШАГИ 5 и 6. В результате получается такой завиток

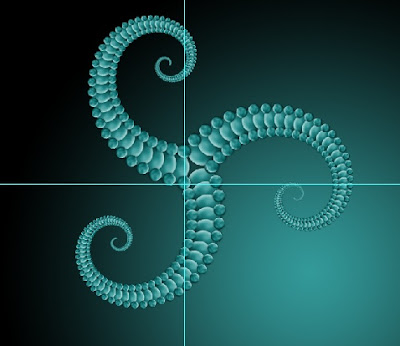
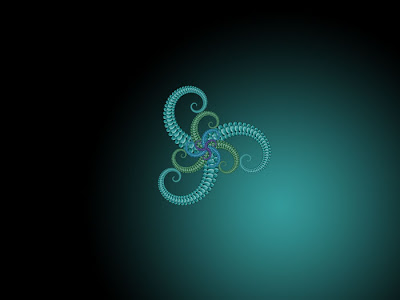
Таких завитков можно "накрутить" много и каждый будет не похож на предыдущий. Можно использовать предыдущие группы, которые мы скрывали до поры до времени. Добавить некоторых стилей и т.д. В общем все зависит от Вашей фантазии. В результате у меня получилось так
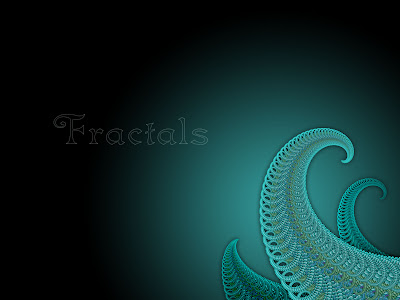
 Конечно, при всем моем старании, точная копия того, что получилось у автора у меня не вышла, да это и невозможно. Но этот вариант тоже нормально, на мой взгляд. А вот какая ассоциация у меня возникла, когда я создала это фрактал:
Конечно, при всем моем старании, точная копия того, что получилось у автора у меня не вышла, да это и невозможно. Но этот вариант тоже нормально, на мой взгляд. А вот какая ассоциация у меня возникла, когда я создала это фрактал: Чем не обои на рабочий стол?
Чем не обои на рабочий стол?Вот собственно и все. Творите и пусть этот процесс доставит Вам удовольствие!






Спасибо за интересный урок!
ОтветитьУдалитьПоследняя ассоция так и напрашивалась - раковины, наутилусы. Отлично получилось!
Это урок для новичков или просто познавательный?
ОтветитьУдалитьИ то, и другое. :)
ОтветитьУдалитьспасибо. классный урок!
ОтветитьУдалить