ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Сегодня мы с вами поиграем с эффектами. Я хочу показать Вам, как при помощи градиента и эффекта "Блик" можно создать неповторимый и интересный узор, настоящий сказочный цветок. А уж где его применить зависит от Вашей фантазии.
Итак, открывайте свой Фотошоп и приступим.
ШАГ 1: для начала создадим новый документ любого размера, скажем 800х600 px. с черным фоном.
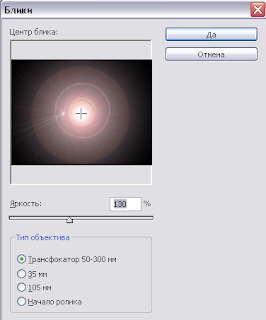
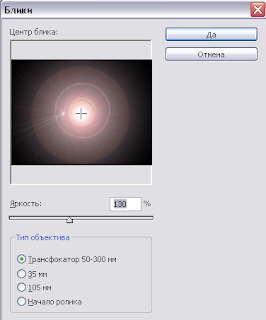
ШАГ 2: как Вы знаете, новый документ, как и все, что мы создаем или открываем в Фотошоп, представляет собой слой под названием Фон/Слой 1 (Background/Layer 1). Этот слой нам нужно продублировать клавишами CTRL+J. и поменять ему название на Блик (О том, как присваивать и менять название слоям, смотрите в уроках "Работа со слоями"). Теперь идем в меню Фильтр/Рендеринг/Блик (Filter/Render/Lens Flare) и ставим такие параметры:
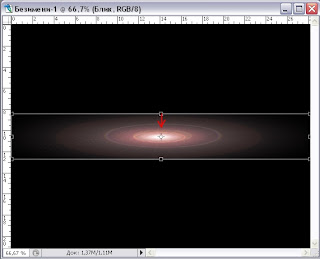
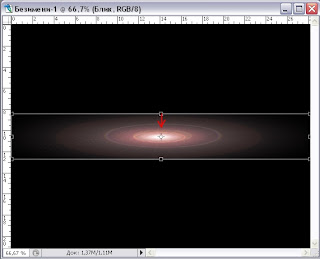
 ШАГ 3: начинаем преобразование нашего блика и сначала нужно его сузить, используя Свободную Трансформацию (Free Transform) (CTRL+T). Чтобы блик равномерно сузился, зажмите ALT+SHIFT и потяните за верхний или нижний маркеры к центру, чтобы получилось примерно так:
ШАГ 3: начинаем преобразование нашего блика и сначала нужно его сузить, используя Свободную Трансформацию (Free Transform) (CTRL+T). Чтобы блик равномерно сузился, зажмите ALT+SHIFT и потяните за верхний или нижний маркеры к центру, чтобы получилось примерно так:
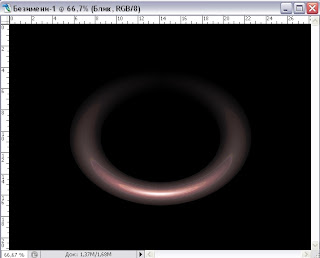
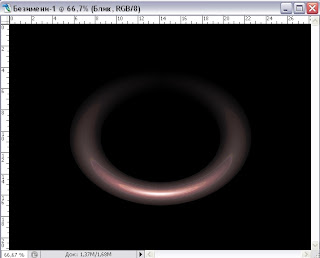
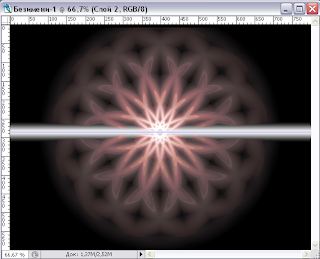
 ШАГ 4: согнем наш блик в дугу, а поможет нам в этом фильтр Полярные координаты (Polar Coordinates), который расположен по адресу Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar coordinates). В открывшемся окне нам нужно отметить функцию Прямоугольных в полярные (Rectangular to Polar). Теперь блик выглядит так:
ШАГ 4: согнем наш блик в дугу, а поможет нам в этом фильтр Полярные координаты (Polar Coordinates), который расположен по адресу Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar coordinates). В открывшемся окне нам нужно отметить функцию Прямоугольных в полярные (Rectangular to Polar). Теперь блик выглядит так:
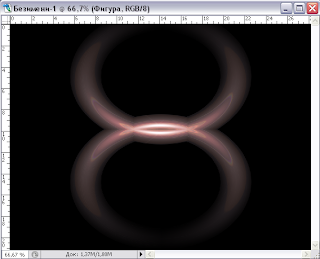
 ШАГ 5: сдвинем эту дугу немножко вверх инструментом Перемещение (Move) (V)
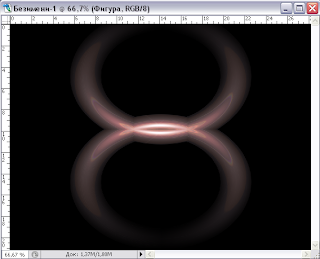
ШАГ 5: сдвинем эту дугу немножко вверх инструментом Перемещение (Move) (V)  , продублируем слой и назовем его, скажем, Блик_2. Отразим этот слой по вертикали Редактирование/Трансформация/Отразить вертикально (Edit/Transform/Flip Vertical), поменяем режим наложения на Замена светлым (Lighten) и сдвинем немного вниз, примерно так (можно воспользоваться стрелками "вверх" и "вниз" на клавиатуре):
, продублируем слой и назовем его, скажем, Блик_2. Отразим этот слой по вертикали Редактирование/Трансформация/Отразить вертикально (Edit/Transform/Flip Vertical), поменяем режим наложения на Замена светлым (Lighten) и сдвинем немного вниз, примерно так (можно воспользоваться стрелками "вверх" и "вниз" на клавиатуре):
 ШАГ 6: объединим эти два слоя (CTRL+E) (название слою можно поменять на Фигура, например, чтоб не запутаться :)). А сейчас применим такой трюк, нажмем сочетание клавиш CTRL+ALT+T. Этот прием позволяет сделать одновременно две вещи: применить Свободную Трансформацию (Free Transform) и создать копию слоя. Но это произойдет только после нажатия клавиши Enter, а пока в настройках нужно указать угол поворота 30 градусов
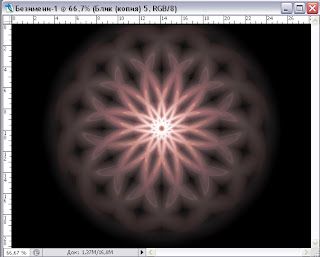
ШАГ 6: объединим эти два слоя (CTRL+E) (название слою можно поменять на Фигура, например, чтоб не запутаться :)). А сейчас применим такой трюк, нажмем сочетание клавиш CTRL+ALT+T. Этот прием позволяет сделать одновременно две вещи: применить Свободную Трансформацию (Free Transform) и создать копию слоя. Но это произойдет только после нажатия клавиши Enter, а пока в настройках нужно указать угол поворота 30 градусов  и только теперь дважды нажимаем Enter. Видите, что происходит? Наша фигура повернулась на 30 градусов и в то же время мы получили копию слоя. Теперь, для повторной трансформации нажмите CTRL+SHIFT+ALT+T, при чем CTRL+ALT+SHIFT удерживайте, а букву T -- нажимайте до тех пор, пока фигура не опишет полный круг. Короче говоря, должно получиться так:
и только теперь дважды нажимаем Enter. Видите, что происходит? Наша фигура повернулась на 30 градусов и в то же время мы получили копию слоя. Теперь, для повторной трансформации нажмите CTRL+SHIFT+ALT+T, при чем CTRL+ALT+SHIFT удерживайте, а букву T -- нажимайте до тех пор, пока фигура не опишет полный круг. Короче говоря, должно получиться так:
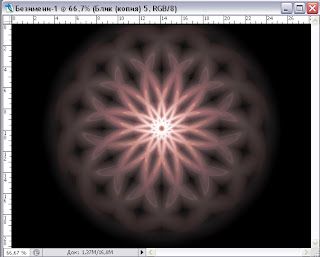
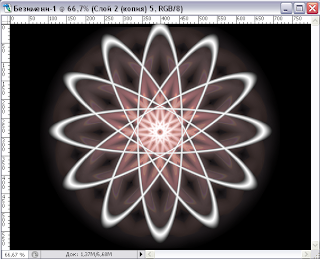
 ШАГ 7: отключим самый нижний слой, нажав на пиктограмму в виде глаза слева от иконки слоя, и объединим все видимые слои Слой/Объединить видимое (Layer/Merge Visible) (CTRL+SHIFT+E). У нас получился слой с фигурой, похожей на цветок. Так и назовем его Цветок. Добавим этому цветку еще один эффект.
ШАГ 7: отключим самый нижний слой, нажав на пиктограмму в виде глаза слева от иконки слоя, и объединим все видимые слои Слой/Объединить видимое (Layer/Merge Visible) (CTRL+SHIFT+E). У нас получился слой с фигурой, похожей на цветок. Так и назовем его Цветок. Добавим этому цветку еще один эффект.
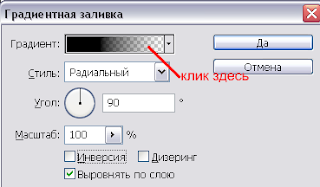
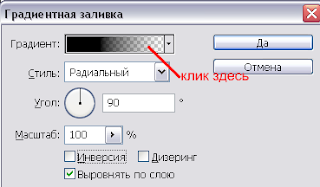
ШАГ 8: Создаем новый слой также с черным фоном (назовем его Белое_кольцо), возьмем инструмент Градиент (Gradient) . Тип градиента берем Зеркальный
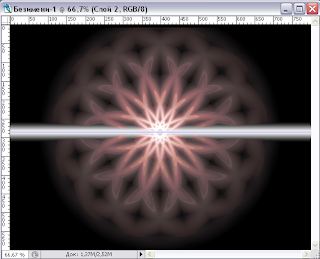
. Тип градиента берем Зеркальный  , цвета -- от переднего плана к фону и проводим от центра документа вверх (или вниз) коротенькую линию, а чтобы легче было найти центр, нажмите сочетание клавиш CTRL+";" и Вы увидите тоненькую полоску точно посредине документа. Вот от нее-то и нужно вести градиент вверх или вниз. Когда проведете линию градиента, нажмите то же сочетание и линия-направляющая пропадет. Вы видите, что слой залился белым цветом с черной полосой, а нам-то нужно наоборот, черный слой с белой полосой! Что же делать? Ответ прост -- инвертировать, т.е., преобразовать. Нажимаем CTRL+I и готово! Меняем режим наложения слою на Замена Светлым (Lighten) и получаем следующее:
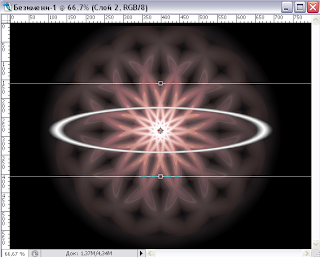
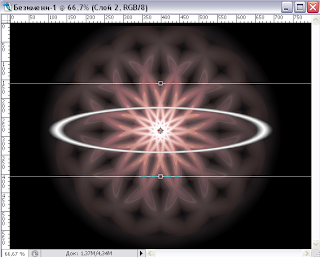
, цвета -- от переднего плана к фону и проводим от центра документа вверх (или вниз) коротенькую линию, а чтобы легче было найти центр, нажмите сочетание клавиш CTRL+";" и Вы увидите тоненькую полоску точно посредине документа. Вот от нее-то и нужно вести градиент вверх или вниз. Когда проведете линию градиента, нажмите то же сочетание и линия-направляющая пропадет. Вы видите, что слой залился белым цветом с черной полосой, а нам-то нужно наоборот, черный слой с белой полосой! Что же делать? Ответ прост -- инвертировать, т.е., преобразовать. Нажимаем CTRL+I и готово! Меняем режим наложения слою на Замена Светлым (Lighten) и получаем следующее: ШАГ 9: теперь делаем следующее, применяем Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar Coordinates), где отмечаем пункт Прямоугольные в полярные (Rectangular to Polar). У Вас должен получиться белый круг, а если он разместился не по центру, то нажмите и удерживайте Пробел (при этом курсор превратится в руку) и сдвиньте круг в центр. Теперь, как и в третьем шаге, примените свободную трансформацию, только в этот раз мы не только сузим круг, но и вытянем его немного в стороны, потянув за один из боковых маркеров.
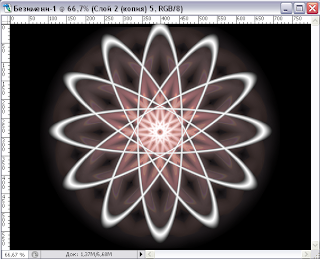
ШАГ 9: теперь делаем следующее, применяем Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar Coordinates), где отмечаем пункт Прямоугольные в полярные (Rectangular to Polar). У Вас должен получиться белый круг, а если он разместился не по центру, то нажмите и удерживайте Пробел (при этом курсор превратится в руку) и сдвиньте круг в центр. Теперь, как и в третьем шаге, примените свободную трансформацию, только в этот раз мы не только сузим круг, но и вытянем его немного в стороны, потянув за один из боковых маркеров. После этого применим трюк с трансформацией (см. ШАГ 6). Объединим все копии слоя Белое_кольцо в один и получим следующее:
После этого применим трюк с трансформацией (см. ШАГ 6). Объединим все копии слоя Белое_кольцо в один и получим следующее:
 ШАГ 10: а теперь начинается, на мой взгляд, самое интересное -- раскрашивание наших необычных фигур. Вот где можно разгуляться фантазии! Для раскраски я использовала корректировочный Цветовой тон/Насыщенность (Hue/Saturation), а также создавала обтравочную маску для верхнего слоя. Как это делается, я покажу на примере слоя Белое_кольцо. Итак, нажимаем кнопочку в виде кружка внизу палитры слоев
ШАГ 10: а теперь начинается, на мой взгляд, самое интересное -- раскрашивание наших необычных фигур. Вот где можно разгуляться фантазии! Для раскраски я использовала корректировочный Цветовой тон/Насыщенность (Hue/Saturation), а также создавала обтравочную маску для верхнего слоя. Как это делается, я покажу на примере слоя Белое_кольцо. Итак, нажимаем кнопочку в виде кружка внизу палитры слоев  и выбираем Цветовой тон/Насыщенность (Hue/Saturation). В открывшемся окне ставим отметку на опции Тонирование (Colorise) и наблюдаем, как весь наш документ окрасился в некий цвет. Это недостаток корректировочного слоя, он меняет настройки всех слоев, которые расположены под ним. Поэтому, чтобы изменить настройки только одного слоя и применяется обтравочная маска. Создать ее можно несколькими путями, либо зайти в меню Слой/Создать обтравочную маску (Layer/Create clipping Mask), либо нажать сочетание клавиш (СTRL+G, (для Photoshop CS2 и раньше) или CTRL+SHIFT+G -- PS CS3), или с нажатой клавишей ALT щелкнуть на границе корректировочного слоя и слоя Белое_кольцо (в нашем случае). Вот теперь окрашиваться будет только нужный нам слой. Настройки я не указываю, потому что здесь можно играть ползунками так, как Вам заблагорассудится. Фантазируйте! Если что-то не понравилось, всегда можно перекрасить. В этом прелесть корректировочного слоя. Щелкаем на иконке слева и перекрашиваем на здоровье. Для слоя Фигура обтравочную маску применять не обязательно, потому что под ней расположен черный фон и изменения на нем все равно не будут видны. Достаточно корректировочного слоя.
и выбираем Цветовой тон/Насыщенность (Hue/Saturation). В открывшемся окне ставим отметку на опции Тонирование (Colorise) и наблюдаем, как весь наш документ окрасился в некий цвет. Это недостаток корректировочного слоя, он меняет настройки всех слоев, которые расположены под ним. Поэтому, чтобы изменить настройки только одного слоя и применяется обтравочная маска. Создать ее можно несколькими путями, либо зайти в меню Слой/Создать обтравочную маску (Layer/Create clipping Mask), либо нажать сочетание клавиш (СTRL+G, (для Photoshop CS2 и раньше) или CTRL+SHIFT+G -- PS CS3), или с нажатой клавишей ALT щелкнуть на границе корректировочного слоя и слоя Белое_кольцо (в нашем случае). Вот теперь окрашиваться будет только нужный нам слой. Настройки я не указываю, потому что здесь можно играть ползунками так, как Вам заблагорассудится. Фантазируйте! Если что-то не понравилось, всегда можно перекрасить. В этом прелесть корректировочного слоя. Щелкаем на иконке слева и перекрашиваем на здоровье. Для слоя Фигура обтравочную маску применять не обязательно, потому что под ней расположен черный фон и изменения на нем все равно не будут видны. Достаточно корректировочного слоя.
Еще я применила к верхнему слою корректировочный слой Градиент с такими настройками:


Вы наверное уже устали. Сегодня длинный урок получился, но, надеюсь, интересный :). Могу Вас обрадовать -- это был последний шаг! Вот результат моих стараний:

Итак, открывайте свой Фотошоп и приступим.
ШАГ 1: для начала создадим новый документ любого размера, скажем 800х600 px. с черным фоном.
ШАГ 2: как Вы знаете, новый документ, как и все, что мы создаем или открываем в Фотошоп, представляет собой слой под названием Фон/Слой 1 (Background/Layer 1). Этот слой нам нужно продублировать клавишами CTRL+J. и поменять ему название на Блик (О том, как присваивать и менять название слоям, смотрите в уроках "Работа со слоями"). Теперь идем в меню Фильтр/Рендеринг/Блик (Filter/Render/Lens Flare) и ставим такие параметры:
 ШАГ 3: начинаем преобразование нашего блика и сначала нужно его сузить, используя Свободную Трансформацию (Free Transform) (CTRL+T). Чтобы блик равномерно сузился, зажмите ALT+SHIFT и потяните за верхний или нижний маркеры к центру, чтобы получилось примерно так:
ШАГ 3: начинаем преобразование нашего блика и сначала нужно его сузить, используя Свободную Трансформацию (Free Transform) (CTRL+T). Чтобы блик равномерно сузился, зажмите ALT+SHIFT и потяните за верхний или нижний маркеры к центру, чтобы получилось примерно так: ШАГ 4: согнем наш блик в дугу, а поможет нам в этом фильтр Полярные координаты (Polar Coordinates), который расположен по адресу Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar coordinates). В открывшемся окне нам нужно отметить функцию Прямоугольных в полярные (Rectangular to Polar). Теперь блик выглядит так:
ШАГ 4: согнем наш блик в дугу, а поможет нам в этом фильтр Полярные координаты (Polar Coordinates), который расположен по адресу Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar coordinates). В открывшемся окне нам нужно отметить функцию Прямоугольных в полярные (Rectangular to Polar). Теперь блик выглядит так: ШАГ 5: сдвинем эту дугу немножко вверх инструментом Перемещение (Move) (V)
ШАГ 5: сдвинем эту дугу немножко вверх инструментом Перемещение (Move) (V)  , продублируем слой и назовем его, скажем, Блик_2. Отразим этот слой по вертикали Редактирование/Трансформация/Отразить вертикально (Edit/Transform/Flip Vertical), поменяем режим наложения на Замена светлым (Lighten) и сдвинем немного вниз, примерно так (можно воспользоваться стрелками "вверх" и "вниз" на клавиатуре):
, продублируем слой и назовем его, скажем, Блик_2. Отразим этот слой по вертикали Редактирование/Трансформация/Отразить вертикально (Edit/Transform/Flip Vertical), поменяем режим наложения на Замена светлым (Lighten) и сдвинем немного вниз, примерно так (можно воспользоваться стрелками "вверх" и "вниз" на клавиатуре): ШАГ 6: объединим эти два слоя (CTRL+E) (название слою можно поменять на Фигура, например, чтоб не запутаться :)). А сейчас применим такой трюк, нажмем сочетание клавиш CTRL+ALT+T. Этот прием позволяет сделать одновременно две вещи: применить Свободную Трансформацию (Free Transform) и создать копию слоя. Но это произойдет только после нажатия клавиши Enter, а пока в настройках нужно указать угол поворота 30 градусов
ШАГ 6: объединим эти два слоя (CTRL+E) (название слою можно поменять на Фигура, например, чтоб не запутаться :)). А сейчас применим такой трюк, нажмем сочетание клавиш CTRL+ALT+T. Этот прием позволяет сделать одновременно две вещи: применить Свободную Трансформацию (Free Transform) и создать копию слоя. Но это произойдет только после нажатия клавиши Enter, а пока в настройках нужно указать угол поворота 30 градусов  и только теперь дважды нажимаем Enter. Видите, что происходит? Наша фигура повернулась на 30 градусов и в то же время мы получили копию слоя. Теперь, для повторной трансформации нажмите CTRL+SHIFT+ALT+T, при чем CTRL+ALT+SHIFT удерживайте, а букву T -- нажимайте до тех пор, пока фигура не опишет полный круг. Короче говоря, должно получиться так:
и только теперь дважды нажимаем Enter. Видите, что происходит? Наша фигура повернулась на 30 градусов и в то же время мы получили копию слоя. Теперь, для повторной трансформации нажмите CTRL+SHIFT+ALT+T, при чем CTRL+ALT+SHIFT удерживайте, а букву T -- нажимайте до тех пор, пока фигура не опишет полный круг. Короче говоря, должно получиться так: ШАГ 7: отключим самый нижний слой, нажав на пиктограмму в виде глаза слева от иконки слоя, и объединим все видимые слои Слой/Объединить видимое (Layer/Merge Visible) (CTRL+SHIFT+E). У нас получился слой с фигурой, похожей на цветок. Так и назовем его Цветок. Добавим этому цветку еще один эффект.
ШАГ 7: отключим самый нижний слой, нажав на пиктограмму в виде глаза слева от иконки слоя, и объединим все видимые слои Слой/Объединить видимое (Layer/Merge Visible) (CTRL+SHIFT+E). У нас получился слой с фигурой, похожей на цветок. Так и назовем его Цветок. Добавим этому цветку еще один эффект.ШАГ 8: Создаем новый слой также с черным фоном (назовем его Белое_кольцо), возьмем инструмент Градиент (Gradient)
 . Тип градиента берем Зеркальный
. Тип градиента берем Зеркальный  , цвета -- от переднего плана к фону и проводим от центра документа вверх (или вниз) коротенькую линию, а чтобы легче было найти центр, нажмите сочетание клавиш CTRL+";" и Вы увидите тоненькую полоску точно посредине документа. Вот от нее-то и нужно вести градиент вверх или вниз. Когда проведете линию градиента, нажмите то же сочетание и линия-направляющая пропадет. Вы видите, что слой залился белым цветом с черной полосой, а нам-то нужно наоборот, черный слой с белой полосой! Что же делать? Ответ прост -- инвертировать, т.е., преобразовать. Нажимаем CTRL+I и готово! Меняем режим наложения слою на Замена Светлым (Lighten) и получаем следующее:
, цвета -- от переднего плана к фону и проводим от центра документа вверх (или вниз) коротенькую линию, а чтобы легче было найти центр, нажмите сочетание клавиш CTRL+";" и Вы увидите тоненькую полоску точно посредине документа. Вот от нее-то и нужно вести градиент вверх или вниз. Когда проведете линию градиента, нажмите то же сочетание и линия-направляющая пропадет. Вы видите, что слой залился белым цветом с черной полосой, а нам-то нужно наоборот, черный слой с белой полосой! Что же делать? Ответ прост -- инвертировать, т.е., преобразовать. Нажимаем CTRL+I и готово! Меняем режим наложения слою на Замена Светлым (Lighten) и получаем следующее: ШАГ 9: теперь делаем следующее, применяем Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar Coordinates), где отмечаем пункт Прямоугольные в полярные (Rectangular to Polar). У Вас должен получиться белый круг, а если он разместился не по центру, то нажмите и удерживайте Пробел (при этом курсор превратится в руку) и сдвиньте круг в центр. Теперь, как и в третьем шаге, примените свободную трансформацию, только в этот раз мы не только сузим круг, но и вытянем его немного в стороны, потянув за один из боковых маркеров.
ШАГ 9: теперь делаем следующее, применяем Фильтр/Искажение/Полярные координаты (Filter/Distort/Polar Coordinates), где отмечаем пункт Прямоугольные в полярные (Rectangular to Polar). У Вас должен получиться белый круг, а если он разместился не по центру, то нажмите и удерживайте Пробел (при этом курсор превратится в руку) и сдвиньте круг в центр. Теперь, как и в третьем шаге, примените свободную трансформацию, только в этот раз мы не только сузим круг, но и вытянем его немного в стороны, потянув за один из боковых маркеров. После этого применим трюк с трансформацией (см. ШАГ 6). Объединим все копии слоя Белое_кольцо в один и получим следующее:
После этого применим трюк с трансформацией (см. ШАГ 6). Объединим все копии слоя Белое_кольцо в один и получим следующее: ШАГ 10: а теперь начинается, на мой взгляд, самое интересное -- раскрашивание наших необычных фигур. Вот где можно разгуляться фантазии! Для раскраски я использовала корректировочный Цветовой тон/Насыщенность (Hue/Saturation), а также создавала обтравочную маску для верхнего слоя. Как это делается, я покажу на примере слоя Белое_кольцо. Итак, нажимаем кнопочку в виде кружка внизу палитры слоев
ШАГ 10: а теперь начинается, на мой взгляд, самое интересное -- раскрашивание наших необычных фигур. Вот где можно разгуляться фантазии! Для раскраски я использовала корректировочный Цветовой тон/Насыщенность (Hue/Saturation), а также создавала обтравочную маску для верхнего слоя. Как это делается, я покажу на примере слоя Белое_кольцо. Итак, нажимаем кнопочку в виде кружка внизу палитры слоев  и выбираем Цветовой тон/Насыщенность (Hue/Saturation). В открывшемся окне ставим отметку на опции Тонирование (Colorise) и наблюдаем, как весь наш документ окрасился в некий цвет. Это недостаток корректировочного слоя, он меняет настройки всех слоев, которые расположены под ним. Поэтому, чтобы изменить настройки только одного слоя и применяется обтравочная маска. Создать ее можно несколькими путями, либо зайти в меню Слой/Создать обтравочную маску (Layer/Create clipping Mask), либо нажать сочетание клавиш (СTRL+G, (для Photoshop CS2 и раньше) или CTRL+SHIFT+G -- PS CS3), или с нажатой клавишей ALT щелкнуть на границе корректировочного слоя и слоя Белое_кольцо (в нашем случае). Вот теперь окрашиваться будет только нужный нам слой. Настройки я не указываю, потому что здесь можно играть ползунками так, как Вам заблагорассудится. Фантазируйте! Если что-то не понравилось, всегда можно перекрасить. В этом прелесть корректировочного слоя. Щелкаем на иконке слева и перекрашиваем на здоровье. Для слоя Фигура обтравочную маску применять не обязательно, потому что под ней расположен черный фон и изменения на нем все равно не будут видны. Достаточно корректировочного слоя.
и выбираем Цветовой тон/Насыщенность (Hue/Saturation). В открывшемся окне ставим отметку на опции Тонирование (Colorise) и наблюдаем, как весь наш документ окрасился в некий цвет. Это недостаток корректировочного слоя, он меняет настройки всех слоев, которые расположены под ним. Поэтому, чтобы изменить настройки только одного слоя и применяется обтравочная маска. Создать ее можно несколькими путями, либо зайти в меню Слой/Создать обтравочную маску (Layer/Create clipping Mask), либо нажать сочетание клавиш (СTRL+G, (для Photoshop CS2 и раньше) или CTRL+SHIFT+G -- PS CS3), или с нажатой клавишей ALT щелкнуть на границе корректировочного слоя и слоя Белое_кольцо (в нашем случае). Вот теперь окрашиваться будет только нужный нам слой. Настройки я не указываю, потому что здесь можно играть ползунками так, как Вам заблагорассудится. Фантазируйте! Если что-то не понравилось, всегда можно перекрасить. В этом прелесть корректировочного слоя. Щелкаем на иконке слева и перекрашиваем на здоровье. Для слоя Фигура обтравочную маску применять не обязательно, потому что под ней расположен черный фон и изменения на нем все равно не будут видны. Достаточно корректировочного слоя.Еще я применила к верхнему слою корректировочный слой Градиент с такими настройками:


Вы наверное уже устали. Сегодня длинный урок получился, но, надеюсь, интересный :). Могу Вас обрадовать -- это был последний шаг! Вот результат моих стараний:

У Вас может быть получится лучше. А пока всё.
До свидания!
До свидания!

Комментариев нет:
Отправить комментарий