ЗДРАВСТВУЙТЕ, УВАЖАЕМЫЕ ЧИТАТЕЛИ!
Рада снова приветствовать Вас в "Увлекательном мире Photoshop".
Сегодня мы с Вами будем делать собственный глиттер или блестяшку. Применяются эти глиттеры для создания анимации на изображениях. Например блестящие волосы и одежда у сказочной красавицы или блестящий текст вроде того, что мы делали в уроке "Оживляем картинку" .
Можно конечно скачать из интернета, благо во всемирной сети глиттеров огромное количество. Но, тут есть одно "но". Скачали Вы глиттер, открываете его в Фотошоп, а он не "моргает", даже более того, качали Вы его в gif формате с тремя слоями, а Фотошоп открыл его тоже в формате gif, но с одним слоем и режим не привычный rgb, а, так называемые индексированные цвета... Что делать? В основном интернет советует для открывания глиттеров использовать Image Ready (кто не знает, это самостоятельная программа, которая шла вместе с предыдущими версиями Фотошоп вплоть до Photoshop CS2. Одной из функций этой программы и было создание gif-анимации). Именно в Image Ready глиттеры можно открыть как положено со всеми слоями и кадрами. Ну а что делать, если у Вас стоит к примеру Photoshop CS3 или CS4, с которым Image Ready уже не поставляется? Честно говоря, ответ на этот вопрос я не нашла (если кто-то знает, как решить эту загадку, подскажите, буду только рада) и решила создавать свои глиттеры, сохраняя их в формате Фотошоп.
Итак, приступим.
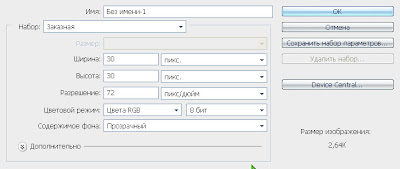
ШАГ 1: создаем в Фотошоп новый документ размером, скажем, 30х30 пикселей с прозрачным фоном, хотя, на самом деле цвет фона здесь не имеет значения.

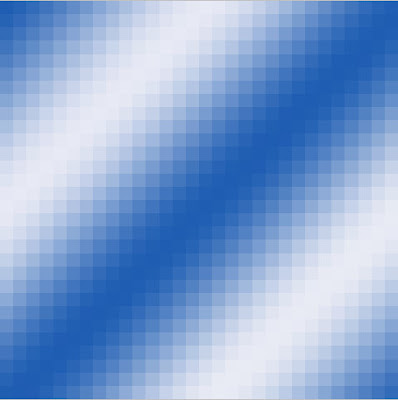
Затем сильно увеличиваем масштаб документа инструментом Лупа (Zoom) (Z)  примерно до 1500%. Теперь берем инструмент Градиент (Gradient)
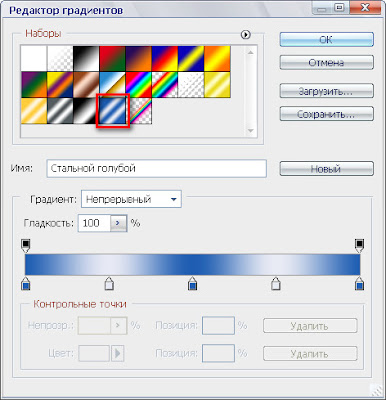
примерно до 1500%. Теперь берем инструмент Градиент (Gradient)  , настраиваем его по своему вкусу, например так:
, настраиваем его по своему вкусу, например так:
 примерно до 1500%. Теперь берем инструмент Градиент (Gradient)
примерно до 1500%. Теперь берем инструмент Градиент (Gradient)  , настраиваем его по своему вкусу, например так:
, настраиваем его по своему вкусу, например так: 
 ,
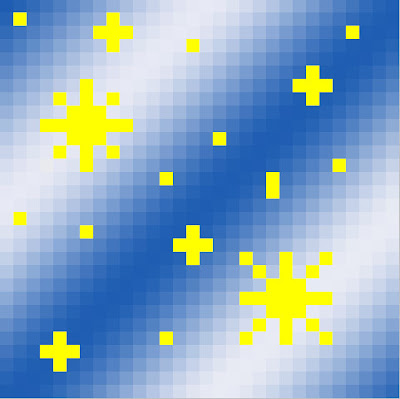
, и проводим линию наискосок слева направо, удерживая клавишу SHIFT. Должно получиться так:

ШАГ 2: начинаем рисовать собственно блестяшки. Создаем три слоя под названием "Блестяшки_1", "Блестяшки_2" и "Блестяшки_3". Начнем с рисования больших блестяшек. Работаем со слоем "Блестяшки_1"
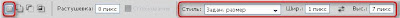
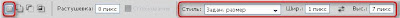
Берем инструмент "Прямоугольное выделение/Rectangular Marquee" (V)  и ставим ему сначала такие настройки:
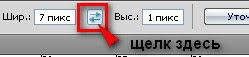
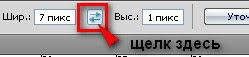
и ставим ему сначала такие настройки:  Поскольку выделение мы будем заливать, то сразу можно определиться и с цветом. Я взяла для начала желтый #ffff00. Теперь просто щелкните инструментом в любом месте картинки. Затем, не снимая выделения поменяйте местами ширину и высоту прямоугольника. И не надо ничего писать заново!!! Просто щелкните по этим стрелочкам и все!
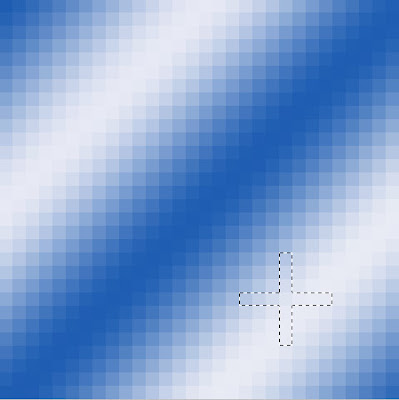
Поскольку выделение мы будем заливать, то сразу можно определиться и с цветом. Я взяла для начала желтый #ffff00. Теперь просто щелкните инструментом в любом месте картинки. Затем, не снимая выделения поменяйте местами ширину и высоту прямоугольника. И не надо ничего писать заново!!! Просто щелкните по этим стрелочкам и все!  Поменяли? Отлично. Теперь зажимаем клавишу SHIFT и создаем выделение в виде крестика, думаю, вам это будет не трудно:
Поменяли? Отлично. Теперь зажимаем клавишу SHIFT и создаем выделение в виде крестика, думаю, вам это будет не трудно:
 и ставим ему сначала такие настройки:
и ставим ему сначала такие настройки:  Поскольку выделение мы будем заливать, то сразу можно определиться и с цветом. Я взяла для начала желтый #ffff00. Теперь просто щелкните инструментом в любом месте картинки. Затем, не снимая выделения поменяйте местами ширину и высоту прямоугольника. И не надо ничего писать заново!!! Просто щелкните по этим стрелочкам и все!
Поскольку выделение мы будем заливать, то сразу можно определиться и с цветом. Я взяла для начала желтый #ffff00. Теперь просто щелкните инструментом в любом месте картинки. Затем, не снимая выделения поменяйте местами ширину и высоту прямоугольника. И не надо ничего писать заново!!! Просто щелкните по этим стрелочкам и все!  Поменяли? Отлично. Теперь зажимаем клавишу SHIFT и создаем выделение в виде крестика, думаю, вам это будет не трудно:
Поменяли? Отлично. Теперь зажимаем клавишу SHIFT и создаем выделение в виде крестика, думаю, вам это будет не трудно: 
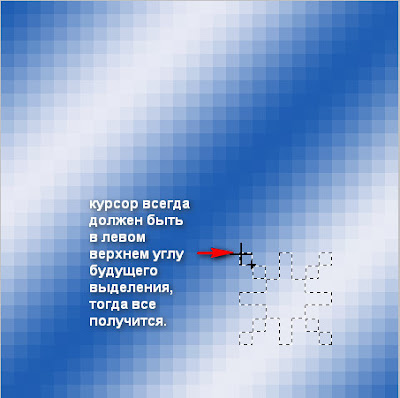
Снова меняем размер выделения. Не очень радикально. Просто делаем его квадратным 1х1 пиксель  и начинаем крестик превращать в снежинку (не забывайте про иначе ваши новые квадратно-прямоугольные выделения не будут добавляться друг к другу). Получается примерно так :
и начинаем крестик превращать в снежинку (не забывайте про иначе ваши новые квадратно-прямоугольные выделения не будут добавляться друг к другу). Получается примерно так :
 и начинаем крестик превращать в снежинку (не забывайте про иначе ваши новые квадратно-прямоугольные выделения не будут добавляться друг к другу). Получается примерно так :
и начинаем крестик превращать в снежинку (не забывайте про иначе ваши новые квадратно-прямоугольные выделения не будут добавляться друг к другу). Получается примерно так : 
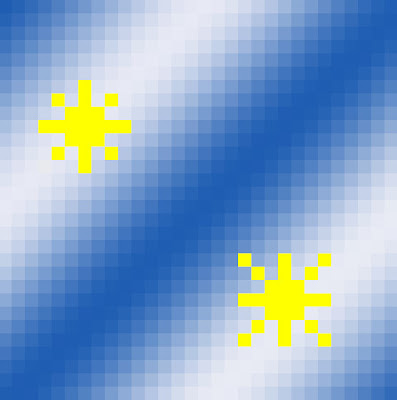
Теперь нажимаем сочетание клавиш ALT+BACKSPACE и снежинка становится желтой. Выделение не снимаем, а смещаем в другой угол картинки (если хотите, конечно) и опять заливаем его желтым цветом все теми же клавишами ALT+BACKSPACE. Опять же. при желании можно чуть-чуть поменять и форму снежинки, например так:

Теперь снимаем выделение и переходим на слой "Блестяшки_2", на котором делаем все то же самое, только размеры выделения поставить немного меньше, скажем, сначала 1х3 пикселя, а потом наоборот, 3х1. И рисуем просто крестики, а не снежинки. Цвет для заливки можно взять любой, на ваш вкус. На третьем слое, "Блестяшки_3", просто ставим квадратики размером пиксель. У меня получилось так:

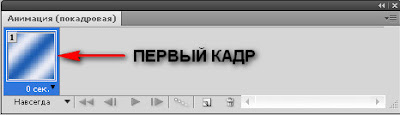
ШАГ 3: переходим к созданию анимации. Отключаем все три слоя с блестяшками. Надеюсь, помните как это делается, нажимаем на "глаз" слева от иконки слоя и все, слой скрыт. Включать таким же манером. Открываем окно "Анимация" ОКНО/ АНИМАЦИЯ (WINDOW/ANIMATION)" в котором у нас уже есть первый кадр

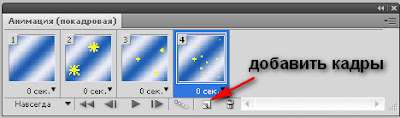
Да, не забудьте масштаб картинки вернуть на сто процентов, иначе эффект будет не совсем тот. Добавьте к анимации еще три кадра.

На втором кадре включите только слой "Блестяшки_1" плюс фон. На третьем -- только "Блестяшки_2" плюс фон, а на четвертом -- только "Блестяшки_3" плюс фон. Вот теперь можно запускать нашу мультяшку.
Если у Вас Фотошоп СS 3 и выше, то лучше сохраняйте в его же, фотошоповском формате . Иначе слои потеряются и вы не сможете применить Ваше творение. Я применила та этом тексте.


Большое Вам мерси за то что Вы поделились с нами своими знаниями. Почти все получилось, вот только рисовать крестики оказалось не так уж и легко :))
ОтветитьУдалитьЖдем от вас новых уроков. Жалую Вам вдохновения и всего хорошего :)
Иришка
Да, рисовать не легко, но зато эффект плюс можно вполне гордиться тем, что глиттер СВОЙ, АВТОРСКИЙ, а не позаимствованный:)))
Удалить