Здравствуйте, уважаемые покорители Фотошопа!
Извините за долгое молчание, у меня есть оправдание. Искала достойный материал и наконец нашла!Что-то долго мы с текстом не работали. Срочно исправим это упущение и создадим текстовой эффект, который я назвала "Раскрашиваем текст". Это перевод одного из многочисленных англоязычных уроков, которых в сети просто уйма.
Итак начнем.
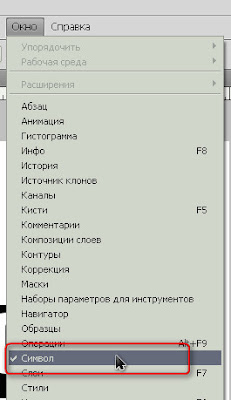
ШАГ 1: Создаем документ размером 500х500 пикселей с белым фоном. Берем инструмент ТЕКСТ/TEXT (T)  . Для этого эффекта очень хорошо подходят широкие шрифты. Я выбрала шрифт Impact. Его можно найти в интернете. Для настроек нам понадобится меню ОКНО/СИМВОЛ (WINDOW/CHARACTER)
. Для этого эффекта очень хорошо подходят широкие шрифты. Я выбрала шрифт Impact. Его можно найти в интернете. Для настроек нам понадобится меню ОКНО/СИМВОЛ (WINDOW/CHARACTER)
 . Для этого эффекта очень хорошо подходят широкие шрифты. Я выбрала шрифт Impact. Его можно найти в интернете. Для настроек нам понадобится меню ОКНО/СИМВОЛ (WINDOW/CHARACTER)
. Для этого эффекта очень хорошо подходят широкие шрифты. Я выбрала шрифт Impact. Его можно найти в интернете. Для настроек нам понадобится меню ОКНО/СИМВОЛ (WINDOW/CHARACTER) .
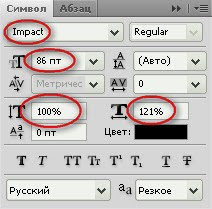
. Откроется соответствующее окошко, в котором настраиваем наш шрифт, предварительно, таким образом

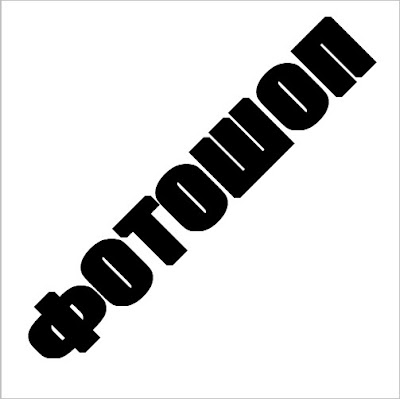
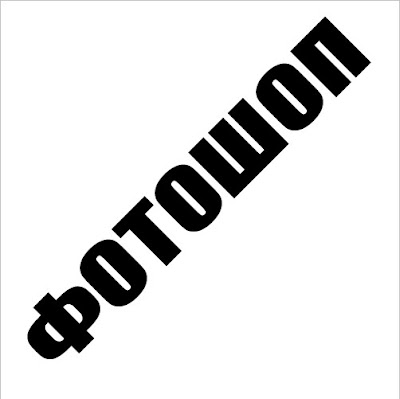
и пишем любое слово. Нажимаем CTRL+ENTER, чтобы сказать программе, что от инструмента ТЕКСТ нам больше ничего не нужно. А вот с текстовым слоем (в моем случае он называется ФОТОШОП) мы еще поработаем, а именно немножко трансформируем его командой СВОБОДНАЯ ТРАНСФОРМАЦИЯ/FREE TRANSFORM (CTRL+T). Повернем наш текст на 45 градусов против часовой стрелки и еще чуть растянем в ширину и высоту. В итоге должно получиться нечто такое

Берем инструмент ПЕРЕМЕЩЕНИЕ/MOVE  , дублируем слой клавишами CTRL+J и стрелками на клавиатуре смещаем копию слоя один раз вправо. Снова дублируем верхний слой и снова сдвигаем один раз вправо. Так повторяем еще шесть раз. Получается примерно так:
, дублируем слой клавишами CTRL+J и стрелками на клавиатуре смещаем копию слоя один раз вправо. Снова дублируем верхний слой и снова сдвигаем один раз вправо. Так повторяем еще шесть раз. Получается примерно так:
 , дублируем слой клавишами CTRL+J и стрелками на клавиатуре смещаем копию слоя один раз вправо. Снова дублируем верхний слой и снова сдвигаем один раз вправо. Так повторяем еще шесть раз. Получается примерно так:
, дублируем слой клавишами CTRL+J и стрелками на клавиатуре смещаем копию слоя один раз вправо. Снова дублируем верхний слой и снова сдвигаем один раз вправо. Так повторяем еще шесть раз. Получается примерно так:
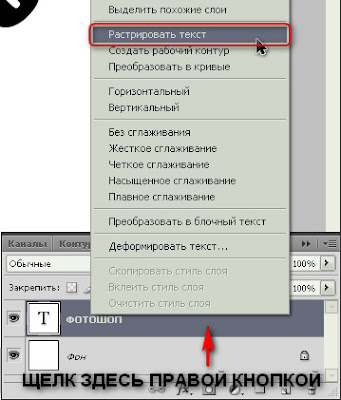
В палитре слоев у нас должно быть 8 слоев с текстом, оригинал и семь его копий. Оригинал мы пока не трогаем, а семь копий выделяем. Cтоя верхнем слое, зажимаем SHIFT и щелкаем на первой копии слоя с текстом
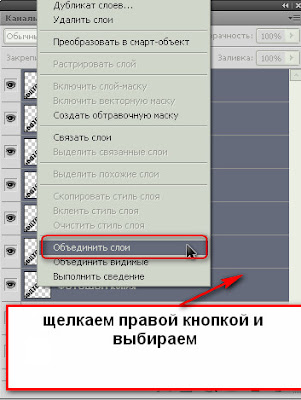
Эти слои сливаем в один слой
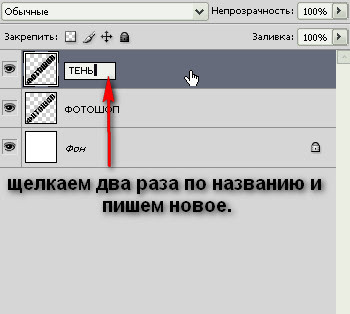
который можно назвать ТЕНЬ. Как поменять название слоя, вы, надеюсь, знаете. А для тех, кто впервые видит Фотошоп в глаза, вот картинка:

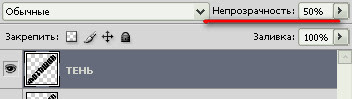
Осталось поменять НЕПРОЗРАЧНОСТЬ /OPACITY слоя на 50%

и у нашего текста действительно появилась тень.
Перед тем как "раскрашивать" текст, еще добавим один штрих. Оставаясь на слое ТЕНЬ, выделим наши буквы на слое ФОТОШОП, CTRL+ЩЕЛЧЕК по иконке слоя, расширим его на 1 пиксель командой ВЫДЕЛЕНИЕ/МОДИФИКАЦИЯ/РАСШИРИТЬ (SELECT/MODIFY/EXPAND). Появится окошко в котором указываем 1 пиксель, жмем ОК. Теперь жмем клавишу DELETE, снимаем выделение, CTRL+D, и получаем результат:
Подготовку текста мы закончили теперь можно и раскрашивать.
ШАГ 3: создаем новый слой, назовем его КВАДРАТЫ. Берем инструмент ВЫДЕЛЕННАЯ ОБЛАСТЬ/SELECTION TOOL (V) и создаем выделение, например на первой букве вашего слова
и создаем выделение, например на первой букве вашего слова
ШАГ 3: создаем новый слой, назовем его КВАДРАТЫ. Берем инструмент ВЫДЕЛЕННАЯ ОБЛАСТЬ/SELECTION TOOL (V)
 и создаем выделение, например на первой букве вашего слова
и создаем выделение, например на первой букве вашего словаТеперь идем в меню РЕДАКТИРОВАНИЕ/ВЫПОЛНИТЬ ЗАЛИВКУ (EDIT/FILL)
или нажимаем клавиши SHIFT+F5. Появится диалоговое окно, в котором указываем, что заливать область будем цветом
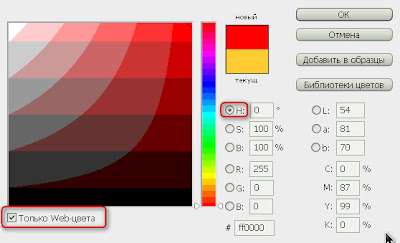
Появится палитра цветов, в которой выбираем любой цвет. Я решила залить мои квадраты цветами радуги и первым взяла красный цвет. Для удобства выбора цвета я настроила мою палитру таким образом:

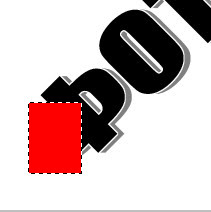
Итак, цвет выбрали, нажали ОК и в диалоговом окне "Заливка" тоже нажали ОК. Все. Квадрат залит

Снимаем выделение клавишами CTRL+D и создаем новое, над предыдущим. Опять заливаем его цветом, например, оранжевым:

ШАГ 4: Текст у нас сейчас спрятался под квадратами. Будем его "проявлять". Дублируем слой КВАДРАТЫ (назовем его КВАДРАТЫ_2) и помещаем копию под слоем ТЕНЬ. Становимся на слой КВАДРАТЫ, нажимаем CTRL и щелкаем на иконке слоя ТЕНЬ. Получаем таким образом выделение, которое нужно инвертировать можно клавишами SHIFT+CTRL+I. Теперь жмем DELETE. То же самое проделываем со слоем КВАДРАТЫ_2. То есть делаем активным его, дальше CTRL+ЩЕЛК по иконке слоя ФОТОШОП, инверсия выделенной области и DELETE. Получаем результат


теперь берем инструмент ПЕРО/PEN (P)  с такими настройками
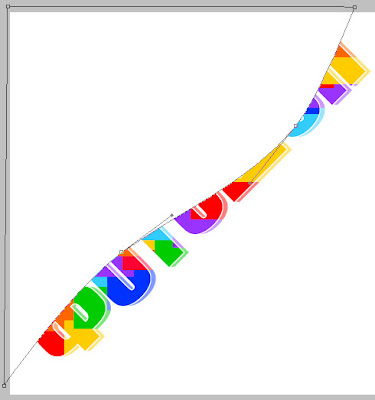
с такими настройками  (основной цвет в ПАЛИТРЕ ЦВЕТОВ поставьте белый, нажмите клавиши D, затем X) и рисуем приблизительно следующее (как использовать инструмент ПЕРО читайте здесь и здесь):
(основной цвет в ПАЛИТРЕ ЦВЕТОВ поставьте белый, нажмите клавиши D, затем X) и рисуем приблизительно следующее (как использовать инструмент ПЕРО читайте здесь и здесь):
 с такими настройками
с такими настройками  (основной цвет в ПАЛИТРЕ ЦВЕТОВ поставьте белый, нажмите клавиши D, затем X) и рисуем приблизительно следующее (как использовать инструмент ПЕРО читайте здесь и здесь):
(основной цвет в ПАЛИТРЕ ЦВЕТОВ поставьте белый, нажмите клавиши D, затем X) и рисуем приблизительно следующее (как использовать инструмент ПЕРО читайте здесь и здесь):
Поскольку ПЕРОМ мы создавали не просто путь, а фигуру, то и слой у нас образовался не обычный, а слой-фигура да еще и с векторной маской и уже закрашен белым цветом. Меняем этому слою НЕПРОЗРАЧНОСТЬ/OPACITY до 35%. Получилось так:

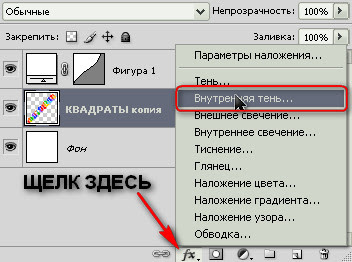
Осталось немножко поиграть со стилями слоя. Переходим на слой с квадратами, нажимаем кнопочку с буквой f в ПАЛИТРЕ СЛОЕВ и выбираем эффект ВНУТРЕННЯЯ ТЕНЬ/INNER SHADOW:

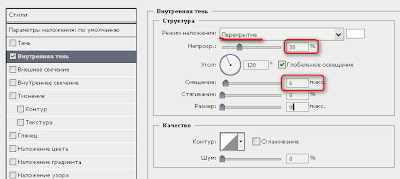
Я поставила такие настройки:

Вот мой результат:
На этом все. А в следующий раз мы будем делать из фотографии рисунок карандашом. Еще один способ. Итак, до новых уроков.











Комментариев нет:
Отправить комментарий